什么网站是专门做艺术字的互联网营销推广公司
面试题:请你阐述一下对vue虚拟dom的理解
-
什么是虚拟dom?
虚拟dom本质上就是一个普通的JS对象,用于描述视图的界面结构
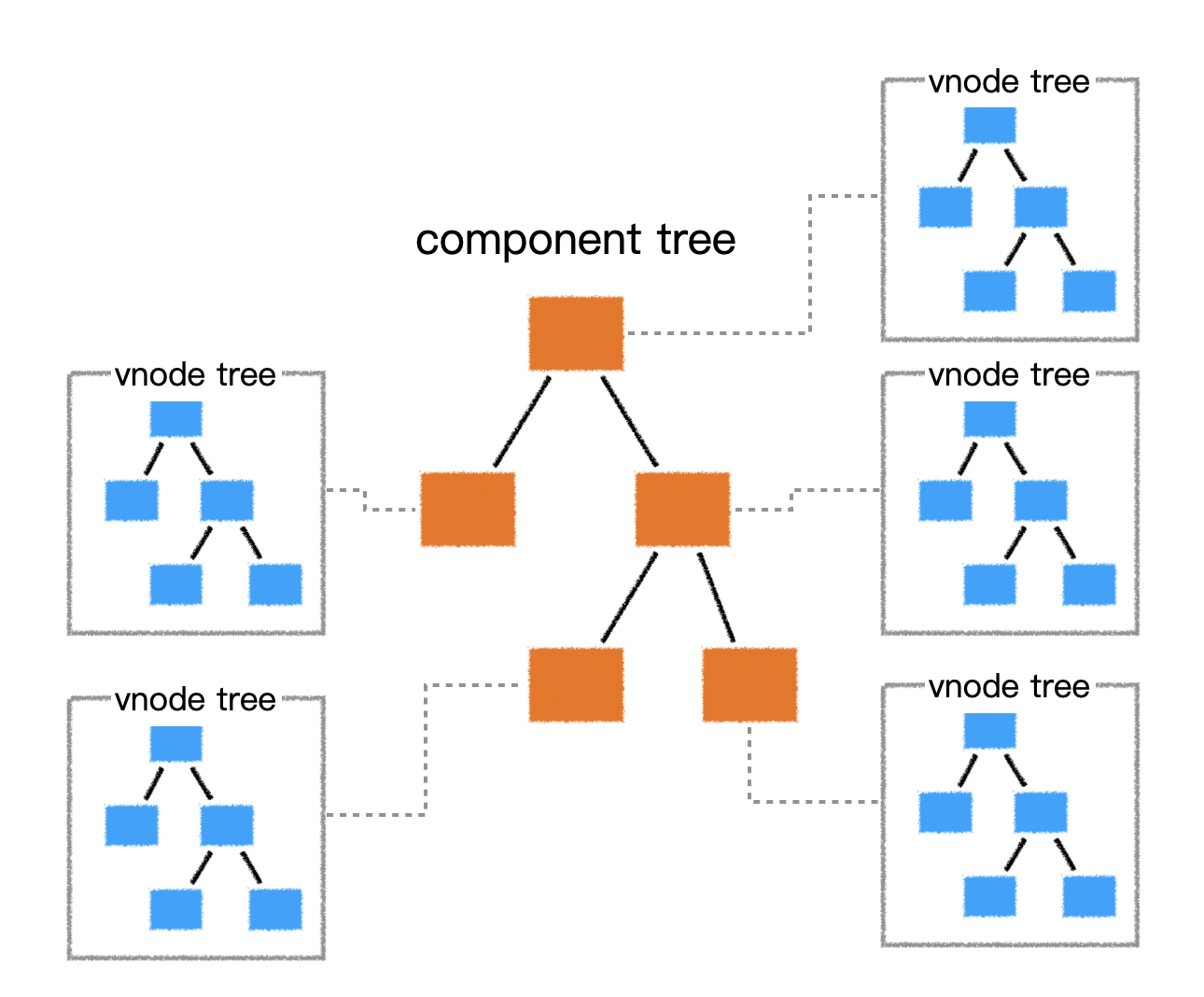
在vue中,每个组件都有一个
render函数,每个render函数都会返回一个虚拟dom树,这也就意味着每个组件都对应一棵虚拟DOM树
-
为什么需要虚拟dom?
在
vue中,渲染视图会调用render函数,这种渲染不仅发生在组件创建时,同时发生在视图依赖的数据更新时。如果在渲染时,直接使用真实DOM,由于真实DOM的创建、更新、插入等操作会带来大量的性能损耗,从而就会极大的降低渲染效率。因此,
vue在渲染时,使用虚拟dom来替代真实dom,主要为解决渲染效率的问题。 -
虚拟dom是如何转换为真实dom的?
在一个组件实例首次被渲染时,它先生成虚拟dom树,然后根据虚拟dom树创建真实dom,并把真实dom挂载到页面中合适的位置,此时,每个虚拟dom便会对应一个真实的dom。
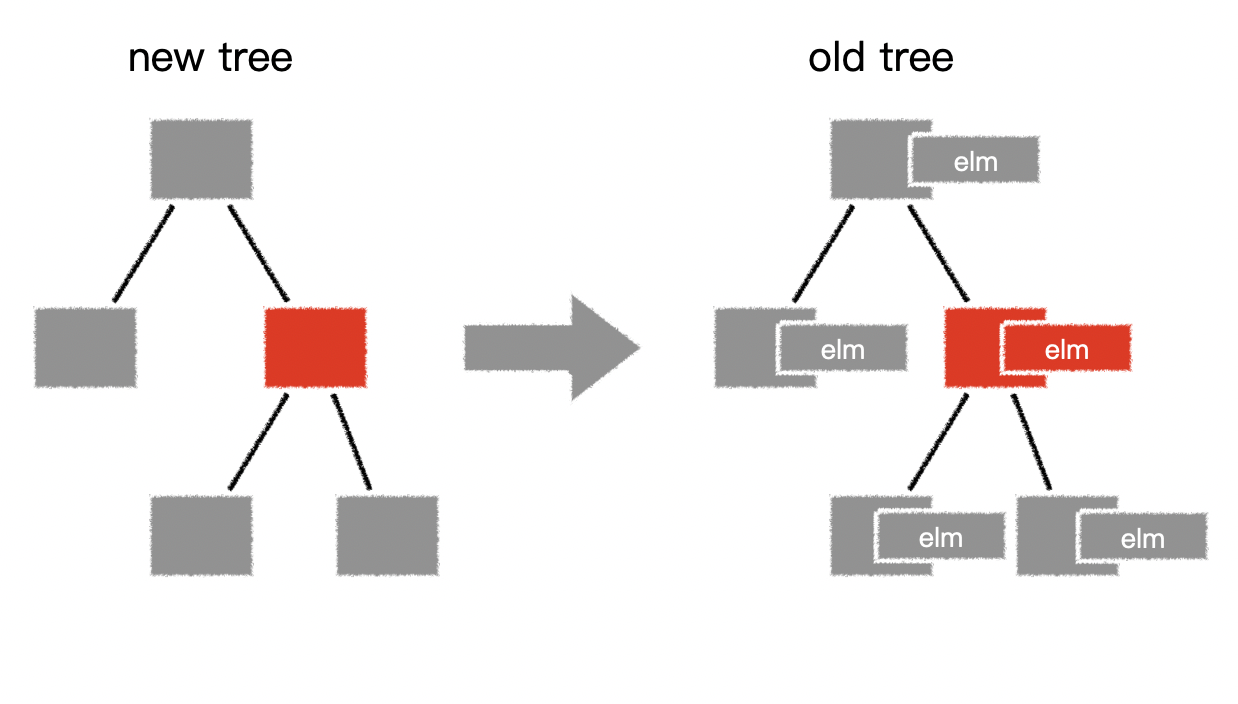
如果一个组件受响应式数据变化的影响,需要重新渲染时,它仍然会重新调用render函数,创建出一个新的虚拟dom树,用新树和旧树对比,通过对比,vue会找到最小更新量,然后更新必要的虚拟dom节点,最后,这些更新过的虚拟节点,会去修改它们对应的真实dom
这样一来,就保证了对真实dom达到最小的改动。

-
模板和虚拟dom的关系
vue框架中有一个
compile模块,它主要负责将模板转换为render函数,而render函数调用后将得到虚拟dom。编译的过程分两步:
- 将模板字符串转换成为
AST - 将
AST转换为render函数
如果使用传统的引入方式,则编译时间发生在组件第一次加载时,这称之为运行时编译。
如果是在
vue-cli的默认配置下,编译发生在打包时,这称之为模板预编译。编译是一个极其耗费性能的操作,预编译可以有效的提高运行时的性能,而且,由于运行的时候已不需要编译,
vue-cli在打包时会排除掉vue中的compile模块,以减少打包体积模板的存在,仅仅是为了让开发人员更加方便的书写界面代码
vue最终运行的时候,最终需要的是render函数,而不是模板,因此,模板中的各种语法,在虚拟dom中都是不存在的,它们都会变成虚拟dom的配置
- 将模板字符串转换成为
