中国建设银行企业网站买卖网站
前言
在项目中,数据可视化以图表、报表类型为主。
需求背景
- 技术框架是Vue2.x版本,组件库是Ant Design of Vue
- 能够支撑足够多的图表类型开发
- 图表大小/位置能够随意变动
- 图表样式需要支持丰富多样的用户配置
- 强大、开放的图表语法支持复杂的数据可视化场景
- 兼顾电脑端和手机端、同时兼顾开发周期和后期维护
- 版本稳定、社区活跃,方便定位问题和解决
- 有大屏需求
Ant Design是蚂蚁金服开源的企业级 UI 设计React 组件库。而Ant Design of Vue 是第三方将 Ant Design 的组件库转换为 Vue 组件,便于开发者在 Vue 框架中使用。
Echarts
特点:配置式开发,也就是绘制图表理论上不需要编写代码(除了初始化),只需要提供一个配置对象即可,所有的内容都可以通过配置调整。
优点:
- 百度开源、开箱即用、功能强大、社区活跃、文档丰富、版本迭代积极
- 衍生开发、配置丰富、扩展丰富(可以画出各种炫酷效果makeapie echarts社区图表可视化案例)
- 支持按需求打包(echarts.js官网提供了在线构建的工具,可以在线构建项目时,选择项目所需要使用到的模块,从而达到减小JS文件的体积)
- 支持中国地图功能
缺点:
- PC端大数据量体验较差
- 移动端缺陷凸出(卡顿、部分PC功能不支持、触摸事件鬼畜等)
- echarts.js的体积较大(一个基础的echarts.js都要400K左右,相对于D3.js和hightcharts.js来说都是比较大的)
- echarts.js的可定制性差(说到echarts.js的定制性差,其实不止是包括echarts.js/hightcharts.js也是如此,因为这一类型的数据可视化框架主要是高度的进行分装,所以你在使用的时候只需要设置一下配置就可以了,但是如果是出现了要绘制配置中不支持的图表怎么办,那么你就只能放弃,尝试着使用其他的框架了)
- 高度封装的组件库,没办法拿来再二次封装
AntV
AntV 是蚂蚁金服开源的数据可视化解决方案。基于项目的业务需求,我考虑了以下Antv旗下三个开源库:
- G2
- G2Plot
- Ant Design Charts
我们先讲讲三者的区别:
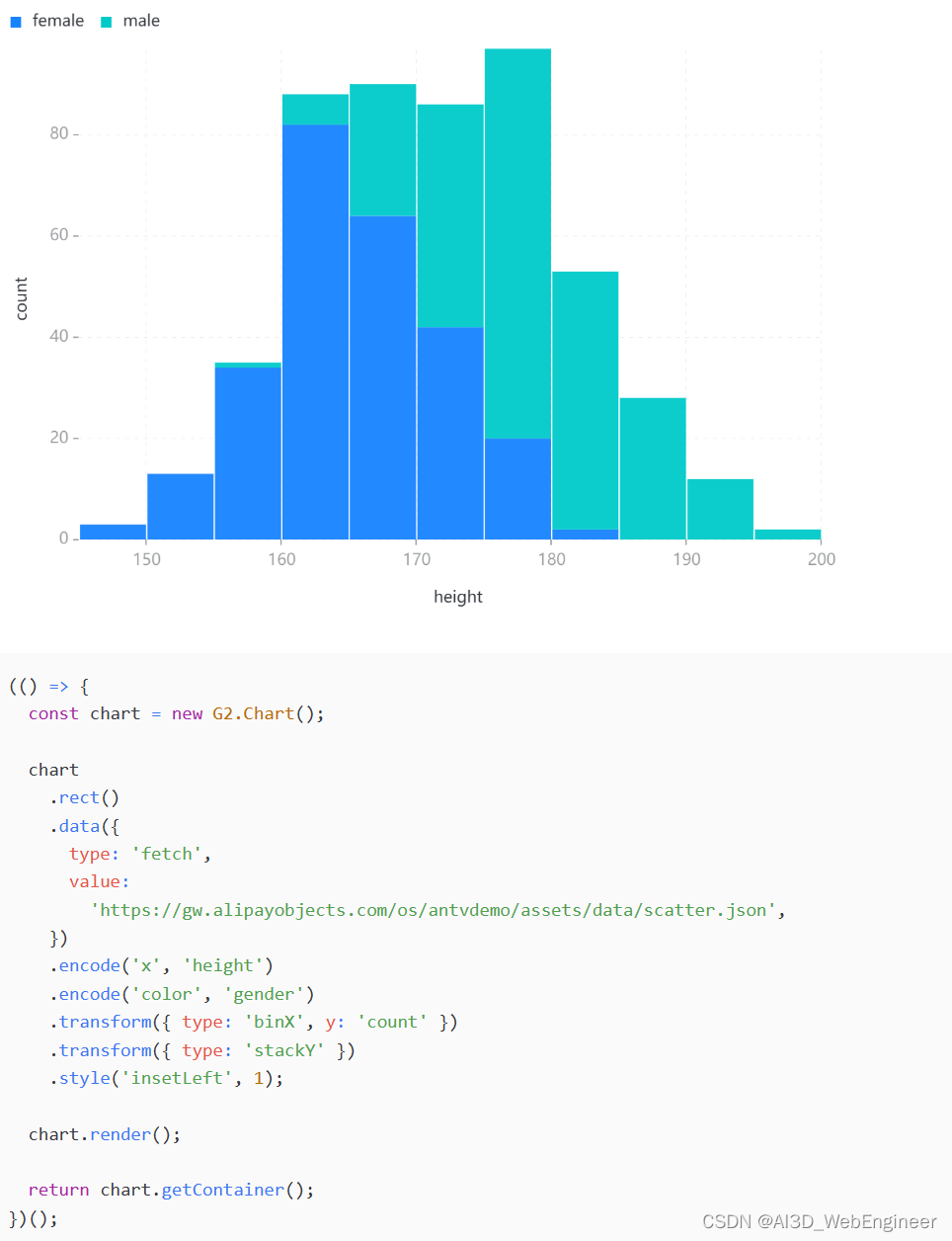
G2
G2 作为底层依赖,使用了图形语法。
可以看到它的实现都是通过函数风格式、声明形式的 API 和组件化的编程范式来完成的:

优点:功能强大
缺点:上手难
G2Plot
全面依赖 G2,G2Plot 层仅仅是基于 G2 强大的图形、交互、事件、动画能力,一图一做的扩展不同的常见业务图表,开箱即用、易于配置。

优点:上手简单,配置简单
Ant Design Charts
Ant Design Charts 是 G2Plot 的 React 版本,基于 React 封装了 G2Plot,无需感知destroy()、update() 等函数,只需关系 data 和 config,功能和 G2Plot 保持一致。
新版本的Ant Design Charts甚至不局限于 G2Plot,目前已经在 G6 的基础封装了部分流程图、组织架构图等,后续还会接入 L7 (地理可视化) 等图表库。
总而言之,G2Plot和Ant Design Charts可以理解为基于G2的实现。
那么蚂蚁金服这几套技术框架的优缺点是啥?
G2优点:自由度较高:由可视化理论做基础,没有类似 Echart 的 chart 概念,可用“可视化语法”绘制想要的图表,非常灵活。
例如一根堆积柱形图的坐标系由笛卡尔坐标系改为极坐标系,堆积柱形图就变为了圆环图。
代码复用率较高:因其有一套完善的可视化语法,所以团队或公司可根据自己的 UI 需求,用 g2 做底层库,封装自己的 charts 库。
缺点:产品成熟度一般、社区也不活跃、大屏需要定制化开发,有一定开发门槛;组件库需前端编码实现数据绑定,若需拖拽式等功能需要额外开发(没有暴露resize方法);最重要的是很难!
G2Plot和Ant design Charts优缺点与Echarts差不多。
HighCharts
语法也是和 ECharts 差不多的配置式。
它的优点是它有详细的文档,示例和详细的 CSS,产品稳定性好,缺点是商用版付费
这个付费直接让我pass了它
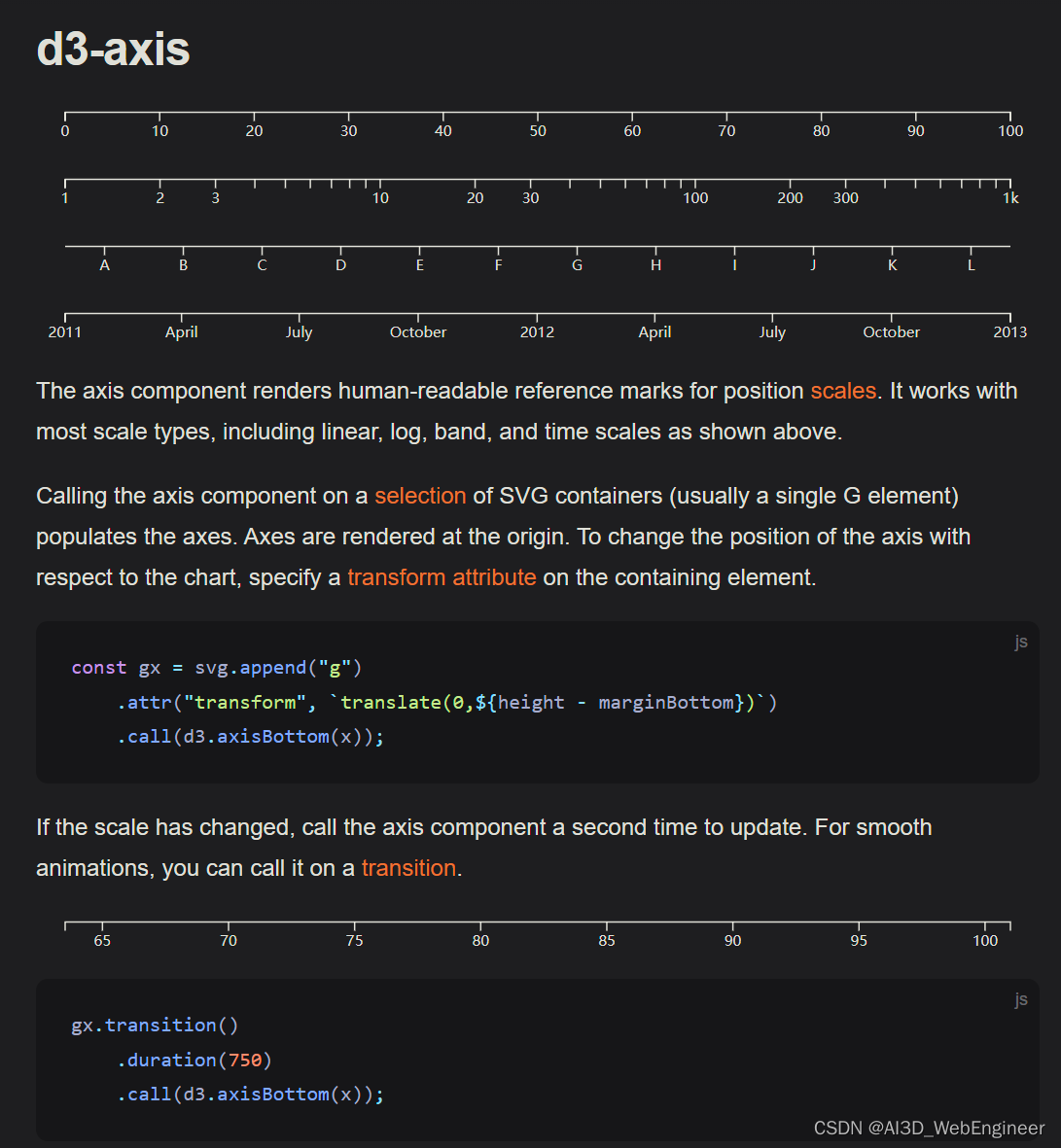
D3
非常著名的交互式绘图引擎,也算是偏底层绘图的库,类似于 G2
开源的JavaScript函数库。很多其他的库都是基于它所开发,功能十分强大,灵活性也高,支持 HTML、SVG 和 CSS。

优点:相当于武侠世界里的绝世内功,学会了它,就可以使出十八般武艺。各种定制化的可视化图表都可以轻松完成。
缺点:难。需要 web 技术、可视化理论、数学逻辑。
低版本的IE浏览器中图形无法正常显示
最终采用
要商用,首先淘汰了HighCharts
没有可视化开发基础。淘汰了D3和G2
用的Vue不是React,淘汰了Ant Design Charts
因为需要快速上手、绘制的图表没有夸张的个性化定制,Echarts和G2Plot进入决赛
考虑到版本稳定和社区活跃,同时翻阅了Echarts的扩展画廊,发现Echarts还是有蛮多花里胡哨的实现,最后选择了Echarts
但是移动端的问题最后还是踩坑了,但是我最后想出解决的方法,请看本专栏的另外一篇推文
