申办网站流程网站生成app工具
这里写目录标题
- 介绍
- 先说结论
- 分析
- 解决
介绍
无意间看到一个关于export与exprot default对比的话题,
于是对二者关于性能方面,有了想法,二者的区别,仅仅是在于写法吗?
于是,有了下面的测试。
先说结论
太长不看版
在导出时,对于包含多个变量的文件,尽量使用export分开导出,
而不是使用export default一股脑儿的放对象里导出来。
good✔:
export const str = 'hello export';export const sum = (a, b) => a + b;export const count = 1;
bad❌:
const str = 'hello export default';
const sum = (a, b) => a + b;
const count = 1;export default {str,sum,count
}
但是,这并不是最终的方案,在项目中,可以通过代码分割的方式,
对引用文件进行单独打包。
分析
下面从打包的Tree Shaking方面,分析这么写的原因。
测试目录:
- src- index.js- counter.js
- webpack.config.js
先来看export下的文件内容:
// counter.js
export const str = 'hello export';
export const sum = (a, b) => a + b;
export const count = 1;
// index.js
// 只使用了其中的str变量import { str } from './counter';console.log(str);
// webpack.config.jsconst path = require('path');module.exports = {mode: 'development',entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'index.js',clean: true},optimization: {usedExports: true}
}
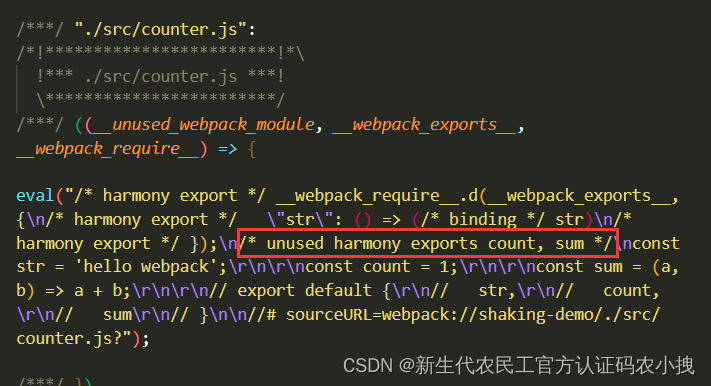
执行命令npx webpack,查看打包结果:

这里给出了注释:
/* unused harmony exports count, sum */,表示对未使用到的
导出内容count sum进行了标记,在上线打包时,这些将被去除。
再来看export default的内容:
// counter.jsexport default {str: 'hello export default',sum: (a, b) => a + b,counter: 1
}
// index.jsimport counter from './counter.js';console.log(counter.str);
// webpack.config.jsconst path = require('path');module.exports = {mode: 'development',entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'index.js',clean: true}
}
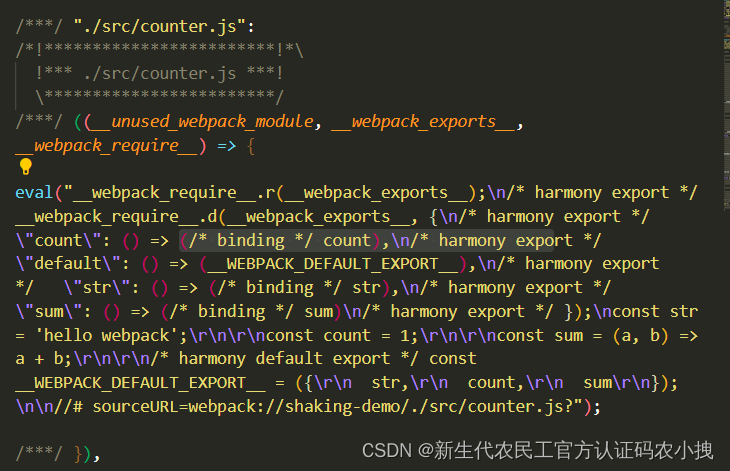
从打包结果来看,webpack无法识别到其中有哪些被未被使用,
所以在实际打包中,并不能触发Tree Shaking功能,无法将未使用代码去除。

解决
根据以上结论,在实际使用时,应该多使用export做导出。
但是,必须如此吗?
也并不是。
在实际开发中,可以通过Code Split的方式,将counter.js文件
单独打包,形成独立文件。有什么文件要使用其中的方法,
就直接去调用即可。
这里使用的是webpack5内置的SplitChunksPlugin分割插件。
文档:
https://www.webpackjs.com/guides/code-splitting/
配置:
https://www.webpackjs.com/plugins/split-chunks-plugin/
// webpack.config.jsmodule.exports = {// ...optimization: {splitChunks: 'all' }
}
