做众筹网站怎么赚钱吗seo推广怎么入门
演示项目dodge_the_creeps中,有一个Trail,具体运行效果

想要看看咋实现的,看完也不清晰,感觉是要设置某些关键的属性

ChatGPT说:以下是一些重要的属性:
texture:用于渲染粒子的纹理。您可以使用一个2D纹理或者一个动画纹理(AnimatedTexture)。size:粒子的尺寸。speed:粒子的速度。amount:粒子总数。emit_radius:粒子发射的半径。pixel_size:在屏幕上的像素大小。draw_order:绘制顺序。lifetime:粒子在屏幕上的存在时间。offset:粒子的偏移量。texture_offset:纹理的偏移量。blend_mode:像素混合模式。gravity:重力影响。radial_acceleration:径向加速度。tangential_acceleration:切向加速度。particle_system:用于管理粒子的父节点。
唉,ChatGPT也没啥用哈,有些属性是有的,用些属性是没有的,真真假假,费劲。
还是在B站找找有没有教程。找到一个
[Godot 4] 2D火灾、烟雾和爆炸粒子效果_哔哩哔哩_bilibili
这个教程有点意思,不说话,放点背景音乐加一些步骤文字说明,我试了下,还有效果。记录一下
火焰粒子
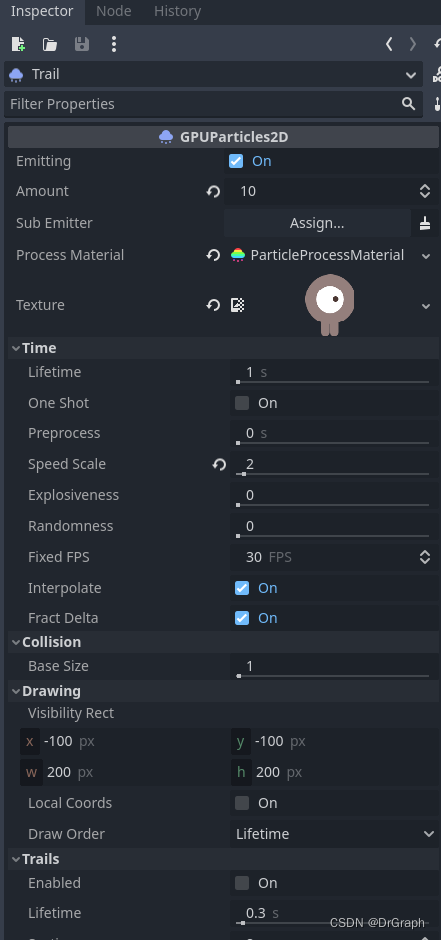
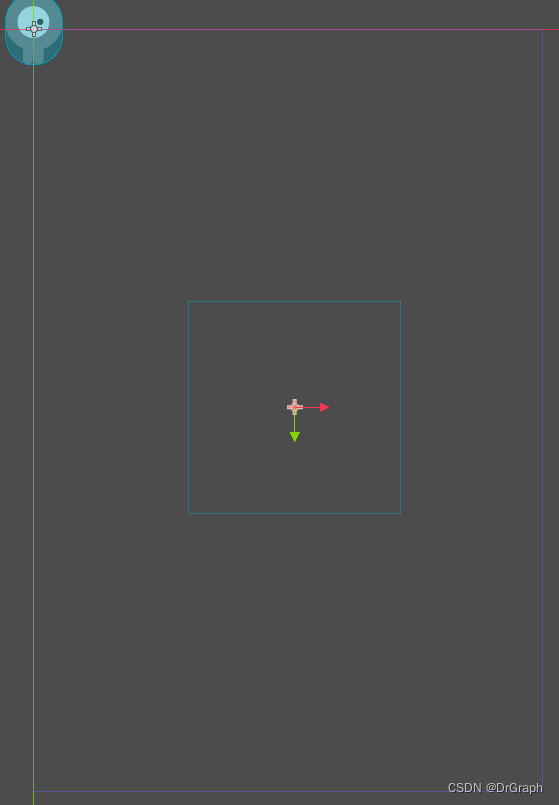
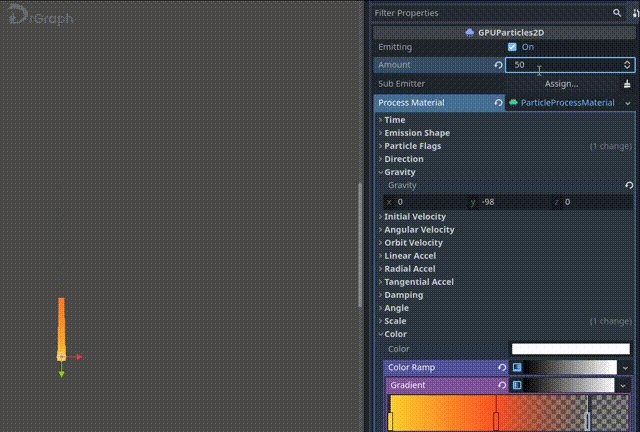
- 创建GPUParticles2D节点,为了看效果,把它拖到屏幕中间。下来就开始设置各关键属性

- 首先是Process Material,下拉,点选 new ParticleProcessMaterial。这步之后,对象开始喷射了。如果太小,可以滚轮放大一下看到效果

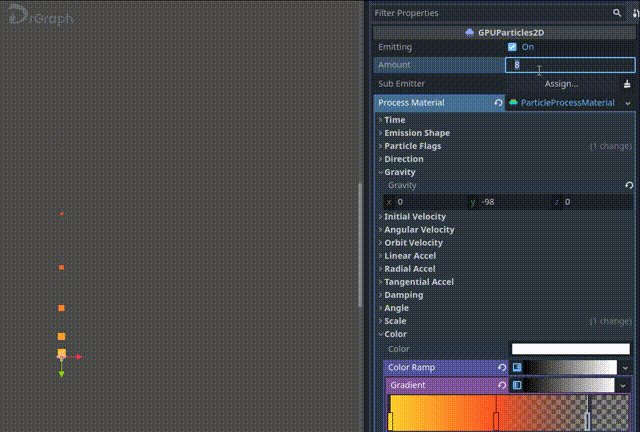
点击ParticleProcessMaterial进行进一步设置。先设置重力方向向上(y = -98),则开始向上喷射

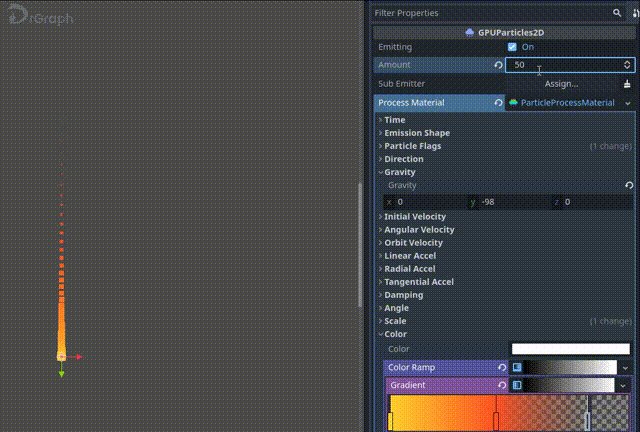
- 再设置Scale,看了该属性后,我的理解是这是一个映射,输入0 ~ 1,即粒子从出发到消失这一段距离,输出也是0 - 1之间的值,通过曲线设置将每个输入值得到一个输出值,输出值就是对应位置的缩放比例,为1表示原大小,为0表示消失,其余按比例显示大小。正常发射,开始大,最终消失,所以可以设置曲线为

- 再继续设置Scale Min = 2, Scale Max = 2,相当于缩放基数为2,但最终消失时0*2还是0
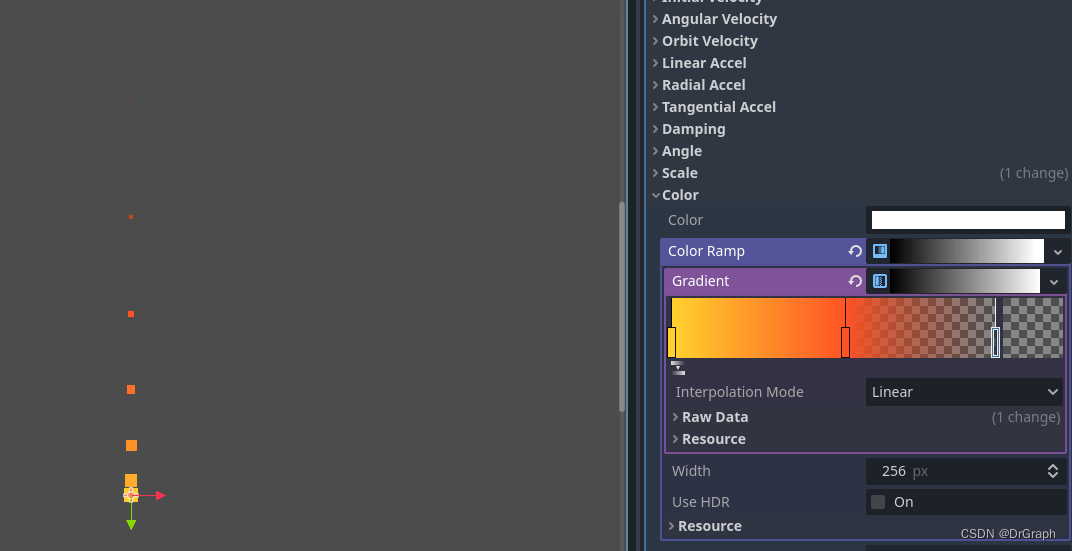
- 下来是效果加分项:颜色设置。Color -> Color Ramp。Color Ramp是一种用于定义粒子的颜色渐变的纹理。在Color Ramp下拉列表中,选new GradientTexture1D,并进一步设置其各关键颜色0(HSV 47/82/100) 0.5(RGB 255/83/37) 1(RGBA 42/42/42/145)

- 当然,粒子颜色渐变纹理也可以用代码实现,后续再研究
# 为Color Ramp纹理分配一个Color Ramp对象。Color Ramp对象是一个包含多个颜色值的数组,用于定义渐变的颜色
ramp = [Color(1, 0, 0, 1), Color(0, 1, 0, 1), Color(0, 0, 1, 1)]
# 创建一个Color Ramp纹理
color_ramp_texture = Environment.get_current_environment().set_texture("color_ramp_texture", ColorRampTexture.new(ramp))
# 将Color Ramp纹理分配给GPUParticles2D组件
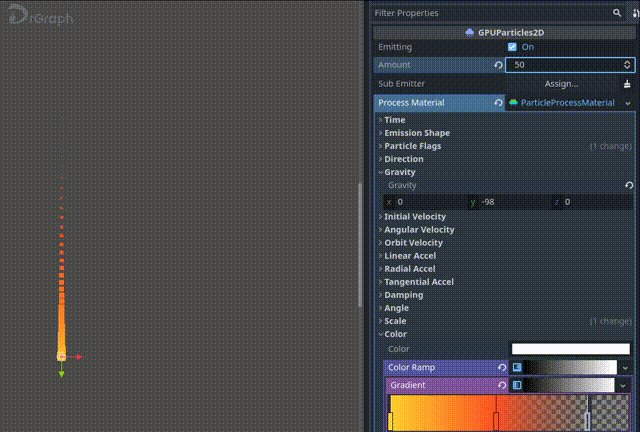
trail.texture = color_ramp_texture- 增加粒子发射量 Amount = 50

- 创建脉冲噪声(扰动)的纹理: Turbulence.Enabled = true, Noise Scale = 1.08

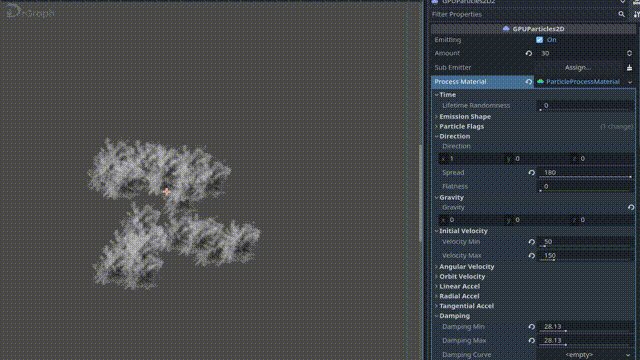
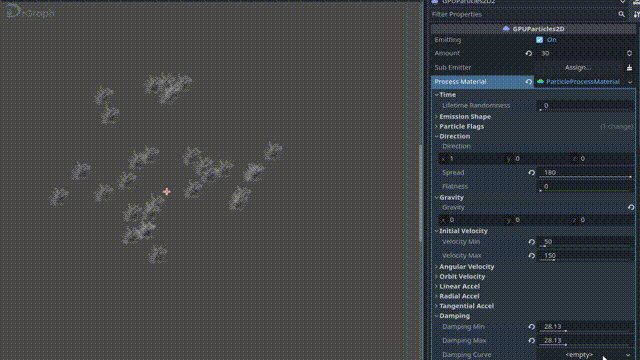
烟雾粒子
- 前两步同火焰粒子:创建GPUParticles2D节点,new ParticleProcessMater
- 设置Time.Explosiveness为最大值1,用于定义粒子系统发射速度
- 增加纹理,GPUParticles2D.Texture设置为smoke.png。
- 设置CanvasItem.Texture.Filter为Nearest,方向Direction.Spread为180,则出现四周散射效果
- 设置Gravity为0,表示无重力作用。设置初速度InitialVelocity为25 ~ 75
- 设置数量Amount为30
- 设置Scale,控制发射过程消失效果
- 设置颜色,控制发射过程颜色变化效果:开始全白色,结果为全透明
- 设置Turbulence
- 控制阻尼Damping,其Min = Max = 28.13,使得结果更为顺滑
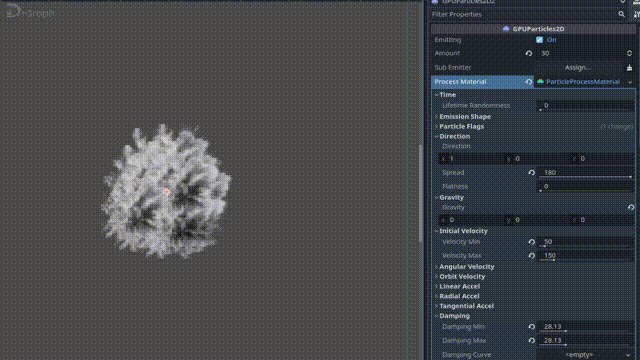
- 最终效果

与视频中有偏差,原因在于纹理素材。
爆炸粒子
与前面大同小异,不用纹理,控制方向颜色及scale等即可。
演示项目中的Trail
现在回头看Trail效果。相关的属性设置为:
gravity = Vector3(0, 0, 0)
scale_curve.curve._data = [Vector2(0.00501098, 0.5), 0.0, 0.0, 0, 0, Vector2(0.994989, 0.324), 0.0, 0.0, 0, 0]
scale_curve.curve.point_count = 2
color_ramp.gradient.colors = PackedColorArray(1, 1, 1, 0.501961, 1, 1, 1, 0)
仔细一想,原来这个粒子效果就在原地,从发射到消失这个过程保持不动,也就是说,消失的位置还是在发射的位置。但由于玩家在动,所以发射的位置在不断变化,消失的位置也在相应变化,给人感觉就是有拖影或轨迹。
这个思路不错,粒子系统就是典型的发射后不管,其实是godot引擎把后续的事做了。
