医院内网网站建设聚合搜索引擎
当不使用Vuex的前提下,子孙传递就得使用另外一种办法:
provide 和 inject
总结:
provide / inject 类似于消息的订阅和发布。
- inject接收数据。
- provide提供或发送数据,
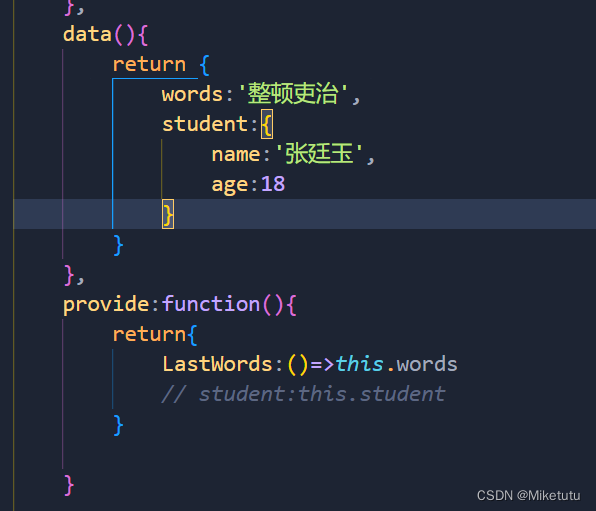
(1)provide(name,value):函数接收两个参数
name:定义提供 property的name。 value:property的值。
(2)inject(name,default)函数有两个参数
name:接收 provide 提供的属性名。
default:设置默认值,可以不写,是可选参数
示例:
A组件:
<template><div><h3>A组件</h3><input type="text" v-model="word"><br><hr><brother></brother><br></div>
</template><script>
import brother from '../test/brother.vue'
export default {components:{brother,},data(){return{word:'123'}},provide:function(){return {Message:()=>this.word}}
}
</script><style></style>注意
在这里须注意的是,当祖先传入给子孙的是一个对象,则provide返回的是一个对象;当祖先传入的不是一个对象时,则provide返回的是一个函数。

B组件:
<template><div>C组件:{{ getFather }}{{ mes }}</div>
</template><script>
export default {data(){return {mes:''}},inject:['Message'],computed:{getFather(){return this.Message()}}
}
</script><style></style>注意:
子孙组件通过inject进行接收,然后通过computed属性将接收到的值返回。这里不一定使用computed属性,其他属性也可以,因为inject里面的数据即为祖先组件传递的值。