合肥专业做公司网站网站播放视频速度优化
我们想要在地图上层添加自定义组件,比如一个数据提示框,点一下会展开,再点一下收起,在h5段显示正常,但是到app端真机测试发现组件显示不出来,这是因为map是内置原生组件,层级最高,自定义组件被挡住了,无论如何设置自定义组件的z-index都没有用。
如果只是简单加一点文字之类,直接放在cover-view里,就可以显示在map上层了,但如果内容很复杂,最好使用subNVue,hello uniapp里也有例子,在实例-接口-界面下边。
1、创建一个nvue页面,也就是需要在map上层显示的组件,这是子组件,原生子窗体只能用nvue开发,必须遵循nvue的语法规则,很多uniapp组件在nvue里使用不了,很多css也使用不了,这是比较考验耐心的,开发前多研究一下nvue和vue的区别。
nvue所支持的通用样式已在本文档中全部列出,一些组件可能有自定义样式,请参考组件文档。除此之外的属性,均不被支持。 | uni-app官网
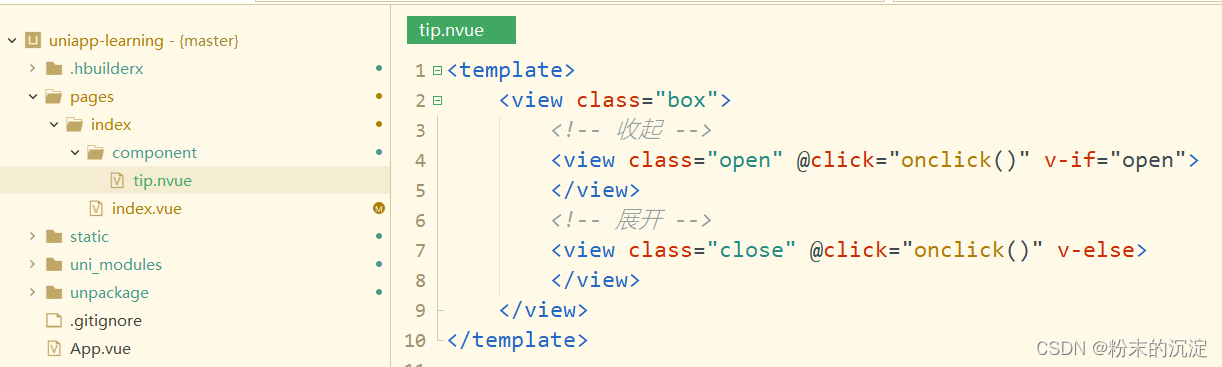
<template><view class="box"><!-- 收起 --><view class="open" @click="onclick()" v-if="open"></view><!-- 展开 --><view class="close" @click="onclick()" v-else></view></view>
</template><script>export default {data() {return {open: false}},methods: {onclick() {this.open = !this.open;}}}
</script><style scoped>.open {position: absolute;top: 50%;right: 15%;width: 200upx;height: 200upx;background-color: #ff007f;}.close {position: absolute;top: 50%;right: 15%;width: 50upx;height: 200upx;background-color: #ff007f;}
</style>2、在地图显示的这个页面里的pages.json,如下图配置:
position设置为absolute,top设置为50%,left和right这些不用设置了,作用不大,具体位置放到nvue页面去设置,背景色一定要设置为透明。
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app","app-plus": {"subNVues": [{"id": "tip", // 唯一标识 "path": "pages/index/component/tip", // 页面路径"style": {"position": "absolute",//设置位置"top": "50%","background": "transparent"//一定要设置为透明背景,否则会跟map并排显示}}]}}}],在index页面不需要引入tip组件,直接运行index页面,组件就可以显示了,如果需要动态控制原生子窗体的显示隐藏,参考官网:uni-app官网
uni-app subNVue 原生子窗体开发指南 - DCloud问答

这个代码里getSubNVueById的参数,也就是pages.json里配置的id,是原生子窗体的唯一标识。
// 通过 id 获取 nvue 子窗体
const subNVue = uni.getSubNVueById('tip')
// 打开 nvue 子窗体
subNVue.show('slide-in-left', 300, function(){ // 打开后进行一些操作... //
});
// 关闭 nvue 子窗体
subNVue.hide('fade-out', 300)最终效果:
