网站建设ppt如何让关键词排名靠前
你可能有所听闻构建工具,但是不知道是干什么的,或者是开发中用到了,大概会使用,但是想理解一下具体的工作原理等,那么我将分享一下我对其的理解。【 我将分为两篇来讲解】。
当我们谈到构建工具时,可以把它看作是开发者的“幕后大厨”,将各种原始材料(如代码文件、样式文件、图片等)加工成用户体验友好的“精致菜肴”。例如,压缩后的 CSS 文件能够减少网络加载时间,打包后的 JS 文件将分散的模块整合为一个优化的整体,从而提升用户访问的速度和流畅度。从代码转译到性能优化,构建工具是让开发效率更高、上线更顺利的关键角色。
一、什么是构建工具?
核心职责概述
构建工具主要涵盖以下几个方面的职责,它们与代码性能和开发者的开发体验息息相关:
-
代码转译:将现代代码(如
TypeScript、LESS、SCSS)转换为浏览器可以直接运行的代码。例如,原来TypeScript使用tsc编译器进行编译,LESS和SCSS原本依赖于lessc和node-sass等工具,而现在通过 Vite 的内置支持,这些文件可以直接一步集成转换。同时,这种改进减少了切换工具的时间,节省了编译流程所需的复杂性,从而大大提高了开发效率。 -
模块打包:把分散的模块整合成少量文件,以减少网络请求,如将
import和export转换为浏览器能够理解的逻辑。 -
性能优化
-
压缩代码:去除多余空格和注释,减小文件体积。
-
压缩图片:优化图片大小。
-
Tree-shaking:剔除无用代码。
-
-
提升开发体验
-
实现热模块替换(HMR):页面无需刷新即可实时更新。
-
提供本地开发服务器,快速查看效果。
-
构建工具的类型
-
任务运行工具:如 Gulp,基于任务流,可以进行文件操作,如压缩、合并等。
-
模块打包工具:如 Webpack、Rollup 和 Parcel,专注模块化开发,支持代码分割和懒加载。
-
现代构建工具:如 Vite 和 Esbuild,强调快速开发体验和高性能,利用浏览器的原生 ESM 功能。
二、构建工具的工作原理
构建工具的工作过程分为两大阶段:
开发阶段
-
本地开发服务器:启动一个本地服务器,支持实时预览和修改。像 Vite 就是通过利用浏览器的原生模块化特性来实现“即时加载”。
-
自动处理文件:例如
.vue文件会被自动解析为合适的 HTML 和 JS,省去手动配置的麻烦。
构建阶段
-
模块打包:构建工具会将分散在多个文件中的代码整合到一起,最终生成一个浏览器能直接加载的文件。
-
压缩和优化:这时,构建工具会对代码进行压缩、图片优化、去除无用代码等操作,减少文件体积,提升加载速度。
三、Vite:速度之王
Vite 是专为现代开发设计的构建工具,以“快”为核心特性。从开发服务器的极速启动到热更新的微秒级响应,Vite 正在重塑前端开发流程。
核心优势
-
极速启动
-
Webpack 的局限:需要预先打包整个项目,启动速度与项目大小直接相关。
-
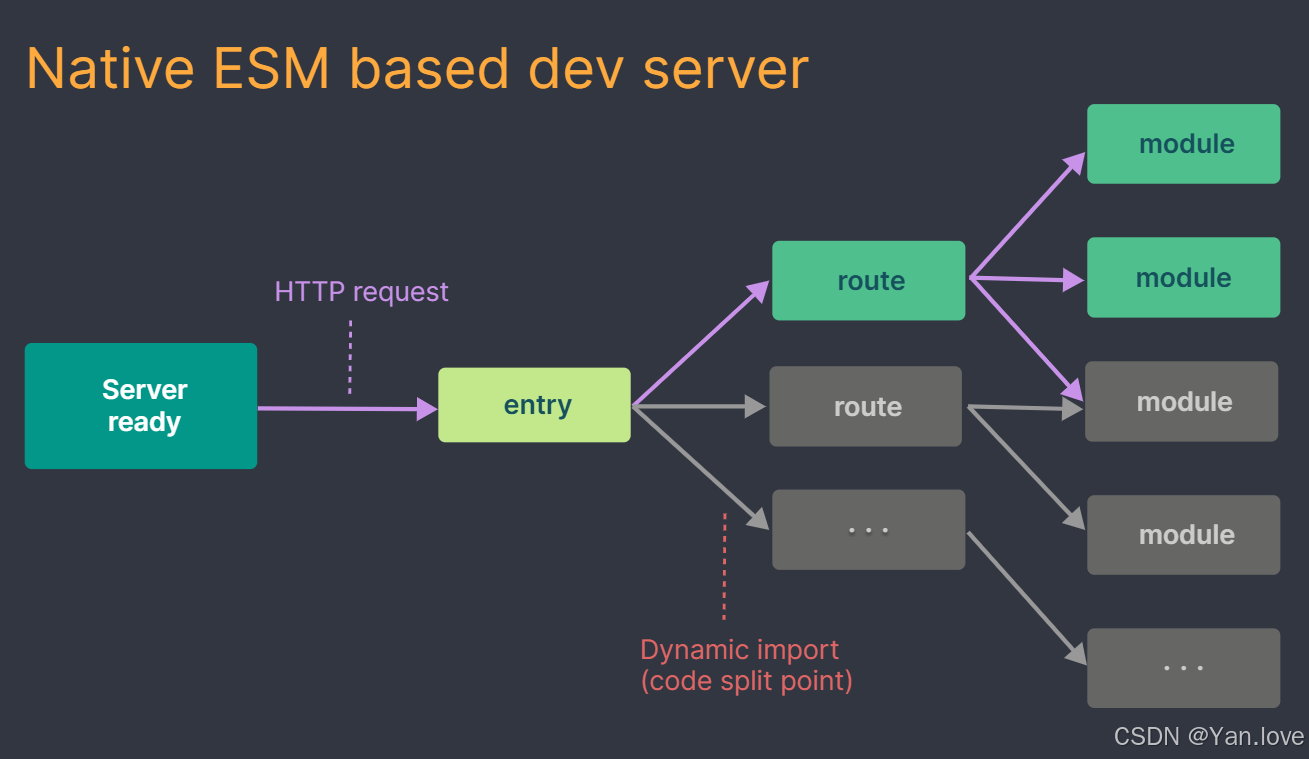
Vite 的创新:利用浏览器的 ESM 功能,只在模块被请求时才动态加载和编译。
-
-
热模块替换(HMR):Vite 能精准定位并替换受影响的部分,而非重新编译整个模块。
-
简化配置
-
默认支持 Vue、React 等现代框架,开箱即用。
-
配置文件简单明了,易于定制。
-
-
轻量化构建:在生产环境中使用 Rollup 打包,支持 Tree-shaking,生成更小的文件。
“博主博主,什么是 Tree-shaking 呢?”
“不着急,那我来介绍一下”:
Tree-Shaking 是一种优化技术,主要用于在构建和打包过程中移除未被使用的代码,从而减少最终生成文件的体积。
它的名字来源于一个形象的比喻:想象你的代码是一个“树”,树上有许多“枝叶”(代码模块或函数)。Tree-Shaking 就像摇动这棵树,把不需要的“枯叶”(未被使用的代码)摇下来,只留下那些真正“活跃”的部分。
Vite 与 Webpack 的对比
| 特性 | Webpack | Vite |
|---|---|---|
| 启动模式 | 预先打包整个项目 | 按需加载模块 |
| 热模块替换(HMR) | 编译并替换整个模块 | 按需加载并快速替换 |
| 配置复杂度 | 较高 | 简洁易用 |
| 打包性能 | 项目越大越慢 | 使用 Rollup,性能优异 |
- Webpack

- Vite

由这两张图我们可以看出,Webpack 就是需要预先打包整个项目再启动开发服务器。而 Vite 则是只在模块被请求时才动态加载和编译。
四、Vite 脚手架 vs. Vite 本身
功能对比
| 功能 | Vite 脚手架 | Vite |
|---|---|---|
| 作用 | 初始化项目结构 | 开发服务器与构建优化 |
| 使用方式 | npm create vite@latest | npm run dev 或 npm run build |
-
Vite 脚手架:相当于建筑中的脚手架,帮助搭建项目“地基”。
-
Vite:是实际施工所用的工具,用来切割、打磨和建造。
构建工具是现代前端开发中的关键,它们的使命就是提升开发效率、优化性能。从最初的简单任务运行工具,到如今强大的 Vite,构建工具不断进化,以满足日益增长的开发需求。无论你选择 Vite 还是 Webpack,都可以大大提升你的开发体验,节省大量时间和精力。
Vite 凭借快速的启动速度、极简的配置和优化的开发体验,成为了越来越多开发者的首选。而 Webpack 的强大功能和生态也依然在许多复杂项目中发挥着重要作用。
下一篇我们就来重点讲解一下 Vite 这位万人迷
