seo发外链网站广州网站建设正规公司
目录
一.dom元素获取的意义与使用场景
使用场景(绝大多数js操作都需要dom操作)
总结/疑问解答!
二.DOM元素获取的常用方法(重点)
获取dom元素(动态)
document.gerElementbyId()
document.gerElementsBytagName()
document.gerElementsByclassName()
document.gerElementsByname()通过name属性查找元素
获取dom元素(静态)
1.querySelector(css选择器) 新方法,ie低版本不支持,返回的是符合选择器的第一个元素对象
2.querySelectorAll(css选择器) 返回的是符合选择器的所有元素对象
3.特点(重点)
4.注意
静态和动态的区别
相关代码
一.dom元素获取的意义与使用场景
DOM 元素获取在 JavaScript 中具有重要的意义和作用。它使我们能够动态地与网页中的元素进行交互,并根据用户的操作或特定的逻辑来修改页面的外观和行为。
作用/意义(了解即可)
- 操作和修改元素内容:通过获取 DOM 元素,我们可以修改元素的文本内容、HTML 结构或其他属性。这使得我们可以根据需要动态地修改页面,例如更新文本、插入新的元素或更新图片等。
- 添加和删除元素:通过获取 DOM 元素及其父元素,我们可以动态地添加新的元素到页面中,或删除现有的元素。这对于创建动态内容、响应用户操作或实现交互性的网页非常有用。
- 修改元素样式:通过获取 DOM 元素的引用,我们可以修改元素的 CSS 样式,包括颜色、尺寸、位置等。这使得我们可以根据特定条件或用户操作来改变元素的外观,从而实现更好的用户体验或动态效果。
- 添加事件监听器:通过获取 DOM 元素,我们可以为元素添加事件监听器,以便在用户执行特定操作时触发相应的 JavaScript 代码。这使我们能够实现响应式的交互,并处理用户的点击、鼠标移动、键盘输入等事件
使用场景(绝大多数js操作都需要dom操作)
- 动态网页:当需要根据用户的操作或特定的逻辑来动态更新网页内容或行为时,DOM 元素获取非常有用。例如,表单验证、菜单导航、动画效果等。
- 单页应用程序(SPA):在使用 JavaScript 框架(如React、Angular、Vue.js)开发单页应用程序时,通过获取 DOM 元素来操作和更新页面是必要的。例如,根据路由切换组件、更新数据、渲染视图等。
- 动态表单验证:当需要验证表单输入的有效性,并基于验证结果提示用户时,通过获取 DOM 元素来检索表单字段,并应用相应的验证逻辑非常有用。
- 注意DOM 元素获取是一项强大的功能,但在处理大量元素时可能会影响性能。因此,在使用过程中要注意使用正确的选择器,并避免不必要的DOM操作,以提高网页的性能和响应速度。
总结/疑问解答!
dom操作其实在前面的文章中已经用到很多次了,但是一直没有系统性的总结,接下来的几篇文章,主要来总结dom操作以及dom操作相关的案例(小游戏),比如说:选字游戏,连连看,打地鼠,多球碰撞,随机抽签,无缝轮播,原生js绘制时钟等等。
二.DOM元素获取的常用方法(重点)
获取dom元素(动态)
获取dom元素
document.gerElementbyId()
document.gerElementsBytagName()
document.gerElementsByclassName()
document.gerElementsByname()通过name属性查找元素
ie下只针对于input元素起作用
在标准浏览器下,可以适用于任何标签
注意:gerElementsByname()的调用对象只能是 document
以上几种方法在前面的文章中都有讲到,所有在这里面不做过多的讲述,详情可以翻阅往期的笔记。下面是文章链接javaScript:如何获取html中的元素对象_js 获取html对象_小姚学前端的博客-CSDN博客
获取dom元素(静态)
1.querySelector(css选择器) 新方法,ie低版本不支持,返回的是符合选择器的第一个元素对象
let age = document.querySelector('input[name="age"]') //里面是属性选择器console.log(age);//通过id名获取let cao = document.querySelector('#cao')console.log(cao);2.querySelectorAll(css选择器) 返回的是符合选择器的所有元素对象
//获取所有的divlet divs = document.querySelectorAll('div')console.log(divs);//通过类名获取let qiao = document.querySelectorAll('.qiao')console.log(qiao);//同时使用多个选择器let ele = document.querySelectorAll('input,div')console.log(ele);//选择所有的li元素let lis = document.querySelectorAll('li')console.log(lis);//获取list1下面所有的li元素let lis1 = document.querySelectorAll('#list1>li')console.log(lis1);
3.特点(重点)
特点:
1.传入的参数是选择器,通过选择器检索出具体元素
2.他的调用对象只能是 document
3.querySelector(css选择器) === querySelectorAll(css选择器)[0]
4.都支持多个选择器,如果使用多个选择器, 用逗号分开
4.注意
以上两个方法是静态方法,所有选择器都支持
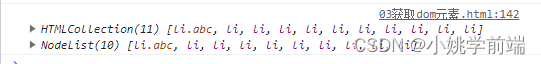
静态和动态的区别
动态获取的元素集合在以后的操作中随着操作的增删和修改而改变,静态获取的元素
集合,不会随着以后的操作而改变
//静态和动态的区别let list1 =document.getElementById('list1')//创建一个li标签let cli = document.createElement('li')//使用标签名获取li标签,动态方法let myLi = document.getElementsByTagName('li')//使用静态方法获取li标签let ulSon = document.querySelectorAll('li')//给创建的标签添加字符串cli.innerHTML = '桃树';//把创建的标签添加到htmllist1.appendChild(cli);console.log(myLi,ulSon); //输出后的结果,动态的包含新创建的标签,静态的不包含
相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取dom元素</title>
</head>
<body><input type="text" name="user" placeholder="输入用户名" ><br><input type="text" name="age" placeholder="输入用户年龄" ><br><div name="user">不许玩原神</div><div class="qiao" id="cao">铜雀春深锁二乔</div><div class="qiao">小荷才露尖尖角</div><ul id="list1"><li>松树</li><li>杨树</li><li>梧桐树</li><li>石榴树</li><li>梨树</li></ul><ul id="list2"><li>松树2</li><li>杨树2</li><li>梧桐树2</li><li>石榴树2</li><li>梨树2</li></ul>
</body>
</html>
<script>/*获取dom元素document.gerElementbyId()document.gerElementsBytagName()document.gerElementsByclassName()document.gerElementsByname()通过name属性查找元素ie下只针对于input元素起作用在标准浏览器下,可以适用于任何标签注意:gerElementsByname()的调用对象只能是 document以上4个方法都是 动态方法querySelector(css选择器) 新方法,ie低版本不支持,返回的是符合选择器的第一个元素对象querySelectorAll(css选择器) 返回的是符合选择器的所有元素对象以上两个方法是静态方法,所有选择器都支持特点:1.传入的参数是选择器,通过选择器检索出具体元素2.他的调用对象只能是 document3.querySelector(css选择器) === querySelectorAll(css选择器)[0]4.都支持多个选择器,如果使用多个选择器, 用逗号分开静态和动态的区别动态获取的元素集合在以后的操作中随着操作的增删和修改而改变,静态获取的元素集合,不会随着以后的操作而改变*/let user = document.getElementsByName('user')console.log(user);let age = document.querySelector('input[name="age"]') //里面是属性选择器console.log(age);let inputs = document.querySelector('input')console.log(inputs);//获取所有的divlet divs = document.querySelectorAll('div')console.log(divs);//通过类名获取let qiao = document.querySelectorAll('.qiao')console.log(qiao);//通过id名获取let cao = document.querySelector('#cao')console.log(cao);//同时使用多个选择器let ele = document.querySelectorAll('input,div')console.log(ele);//选择所有的li元素let lis = document.querySelectorAll('li')console.log(lis);//获取list1下面所有的li元素let lis1 = document.querySelectorAll('#list1>li')console.log(lis1);let myLi = document.getElementsByTagName('li')console.log(myLi);let ulSon = document.querySelectorAll('li')
// ulSon[0].className='abc'myLi[0].className='abc'//静态和动态的区别let list1 =document.getElementById('list1')let cli = document.createElement('li')cli.innerHTML = '桃树';list1.appendChild(cli);console.log(myLi,ulSon);</script>