网页制作与网站设计网络推广的网站有哪些
借阅管理

1. 借书卡
1.1 查询借书卡
借书卡在正常的CRUD操作的基础上,我们还需要注意一些特殊的情况。查询信息的时候。如果是管理员则可以查询所有的信息,如果是普通用户则只能查看自己的信息。这块的控制在登录的用户信息

然后就是在Dao中处理的时候需要考虑根据当前登录用户查询的操作
@Override
public List<BorrowCard> listPage(PageUtils pageUtils,SysUser user) {QueryRunner queryRunner = MyDbUtils.getQueryRunner();String sql = "select * from t_borrow_card where 1 = 1";if(StringUtils.isNotEmpty(pageUtils.getKey())){sql += " and stuname like '%"+pageUtils.getKey()+"%' ";}if(user != null && user.getIsAdmin() == false){// 不是管理员sql += " and stuid = " + user.getId();}sql += " limit ?,? ";// 计算 分页开始的位置int startNo = pageUtils.getStart();try {return queryRunner.query(sql,new BeanListHandler<BorrowCard>(BorrowCard.class),startNo,pageUtils.getPageSize());} catch (SQLException throwables) {throwables.printStackTrace();}return null;
}@Override
public int count(PageUtils pageUtils, SysUser user) {QueryRunner queryRunner = MyDbUtils.getQueryRunner();String sql = "select count(1) from t_borrow_card where 1 = 1 ";if(StringUtils.isNotEmpty(pageUtils.getKey())){sql += " and stuname like '%"+pageUtils.getKey()+"%' ";}if(user != null && user.getIsAdmin() == false){// 不是管理员sql += " and stuid = " + user.getId();}try {return queryRunner.query(sql, new ResultSetHandler<Integer>() {@Overridepublic Integer handle(ResultSet resultSet) throws SQLException {resultSet.next();return resultSet.getInt(1);}});} catch (SQLException throwables) {throwables.printStackTrace();}return 0;
}
效果:


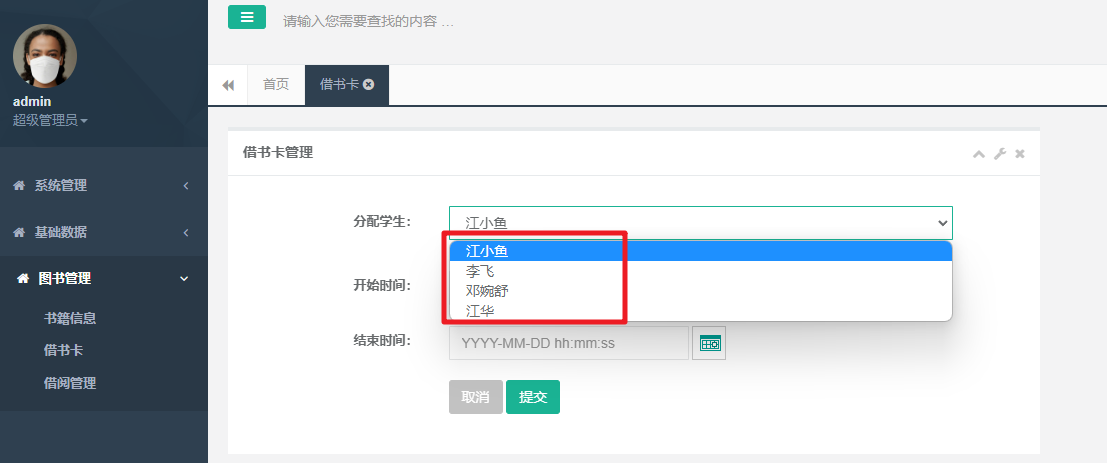
1.2 分配借书卡
分配借书卡就是对借书卡的添加和更新的操作。在这块我们需要注意的地方一个是需要查询所有的学生信息

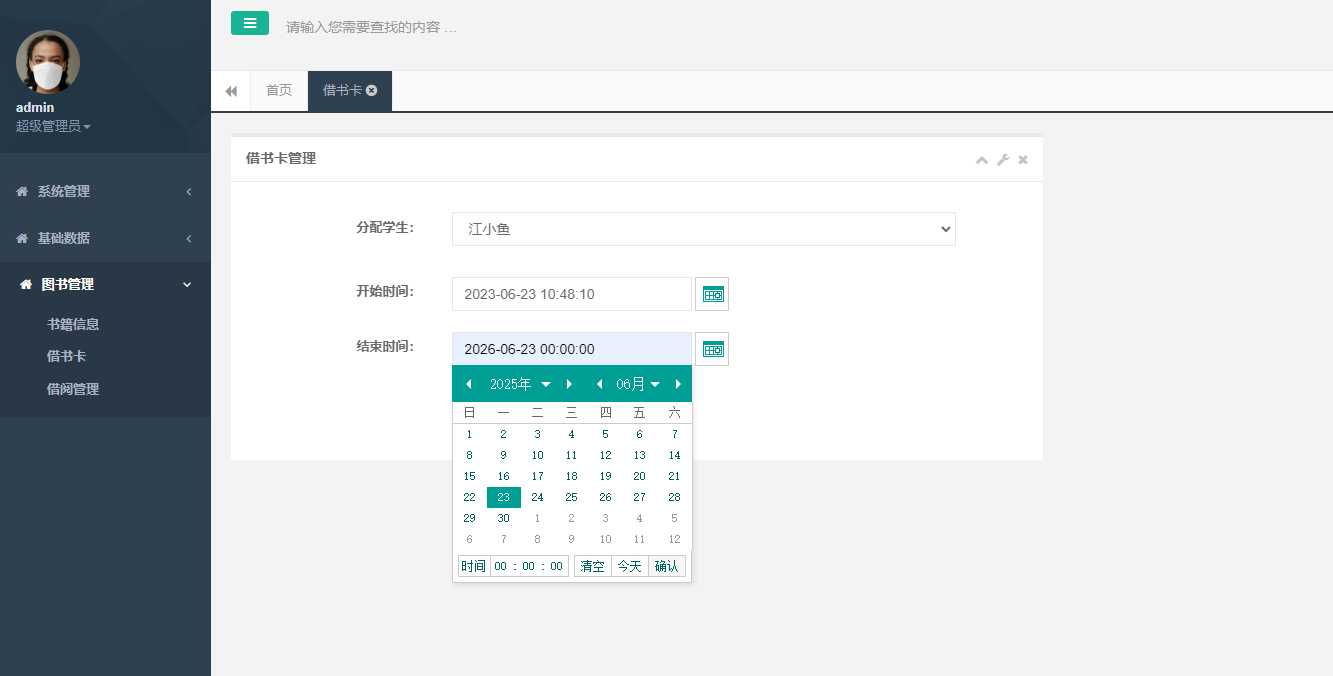
然后使用到layerDate这个日期时间的插件

然后在Servlet中获取到的是特定格式的字符串,我们需要自定义转换的方法来处理。
public class DateUtils {public static final String DATE_PARTTERN1 = "YYYY-MM-DD hh:mm:ss";/*** 字符串转换为Date类型* @param msg* @param parttern* @return*/public static Date stringToDate(String msg,String parttern){SimpleDateFormat format = new SimpleDateFormat(parttern);try {return format.parse(msg);} catch (ParseException e) {e.printStackTrace();}return new Date();}
}
就可以完成添加和更新的处理

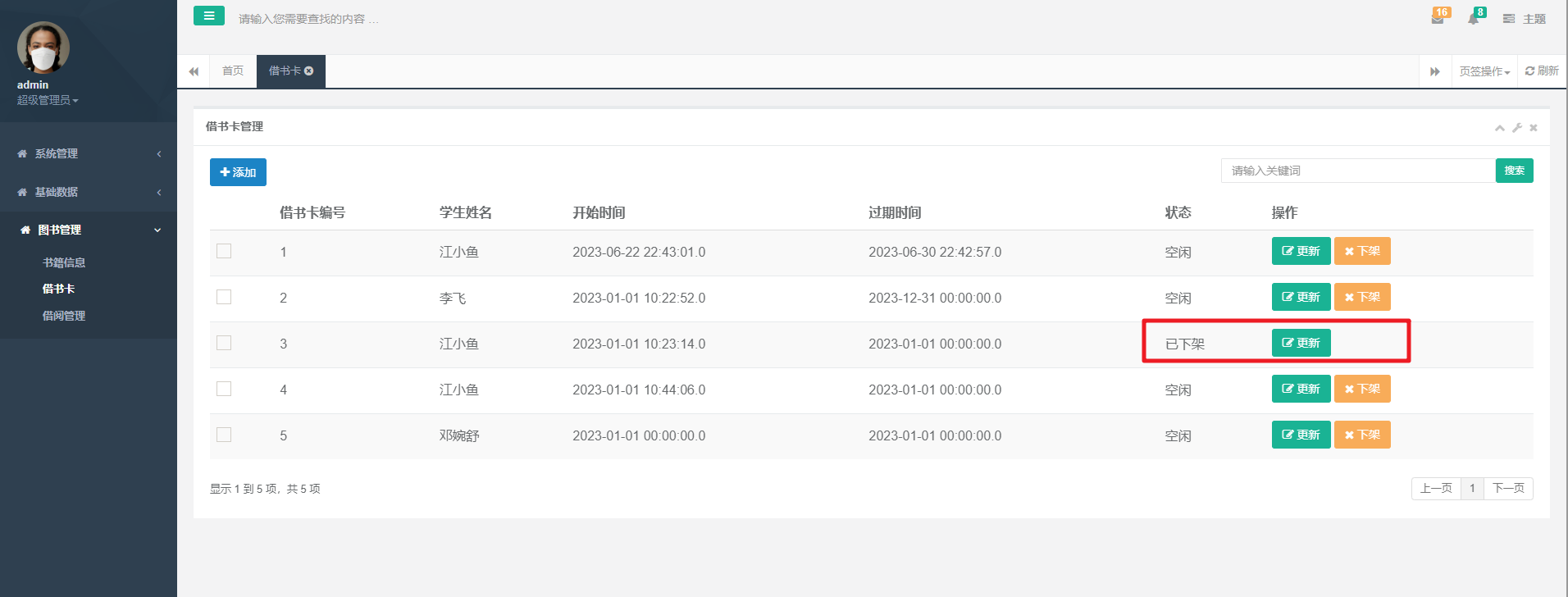
1.3 下架处理
当借书卡还没过期的情况下。管理员想要终止这个借书卡的使用。那么可以做下架的处理,下架的本质是修改state的状态为3.

2. 图书展示
图书展示是给学员查看的,方便学生根据不同的类型快速查找到对应的书籍信息,并且完成相关的借阅操作。
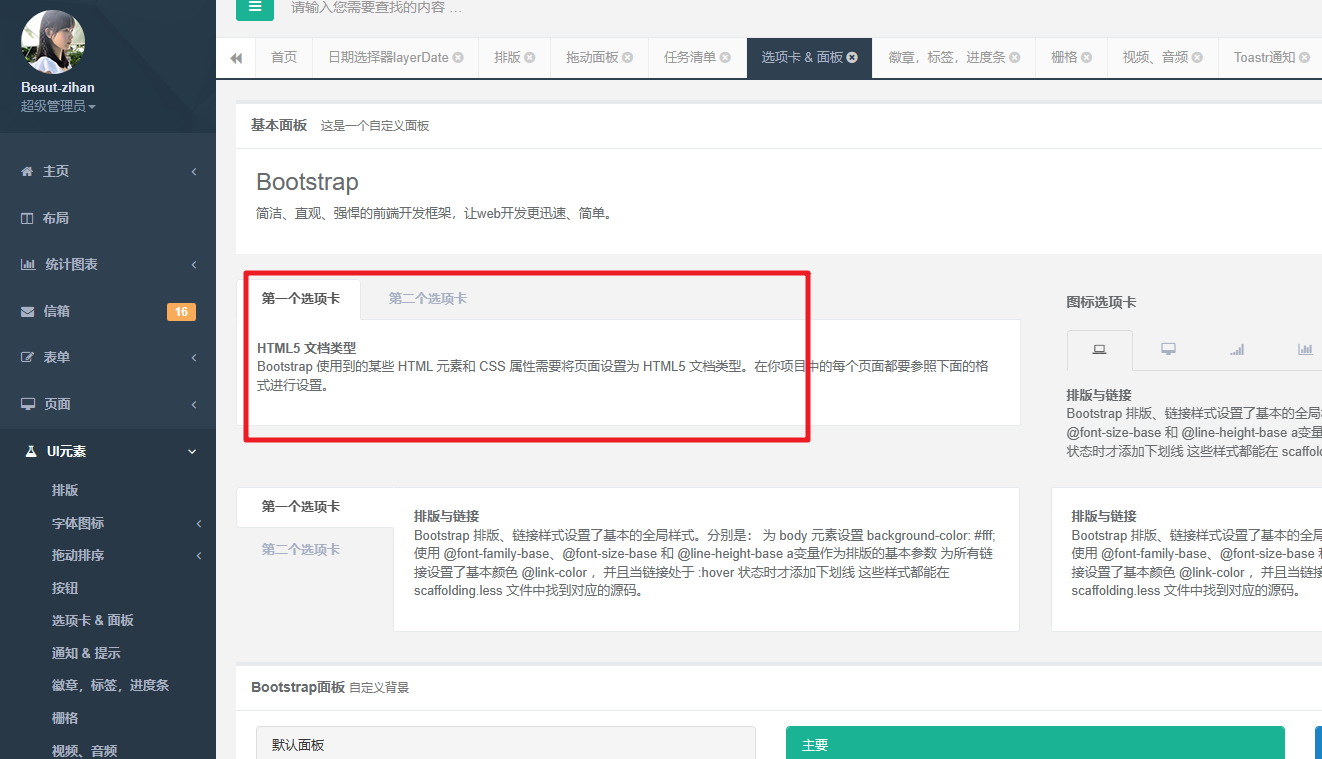
2.1 标签页
需要根据不同的类别展示不同的图书信息。那么这块我们通过bootstrap中提供的标签来实现。

在这块我们需要注意相关CSS属性的处理

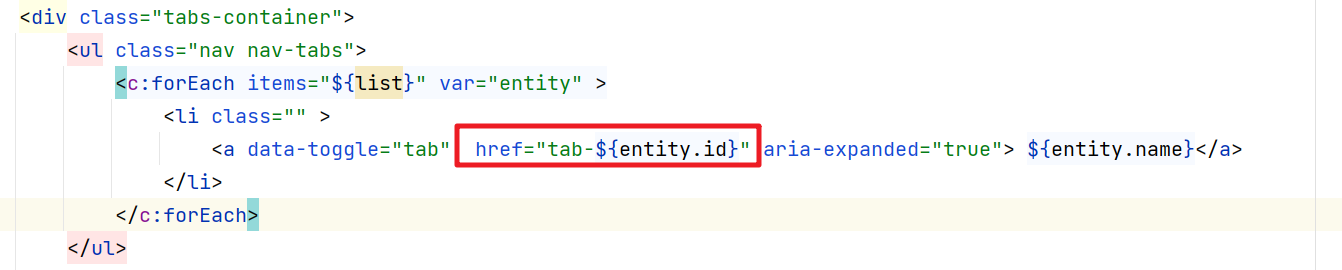
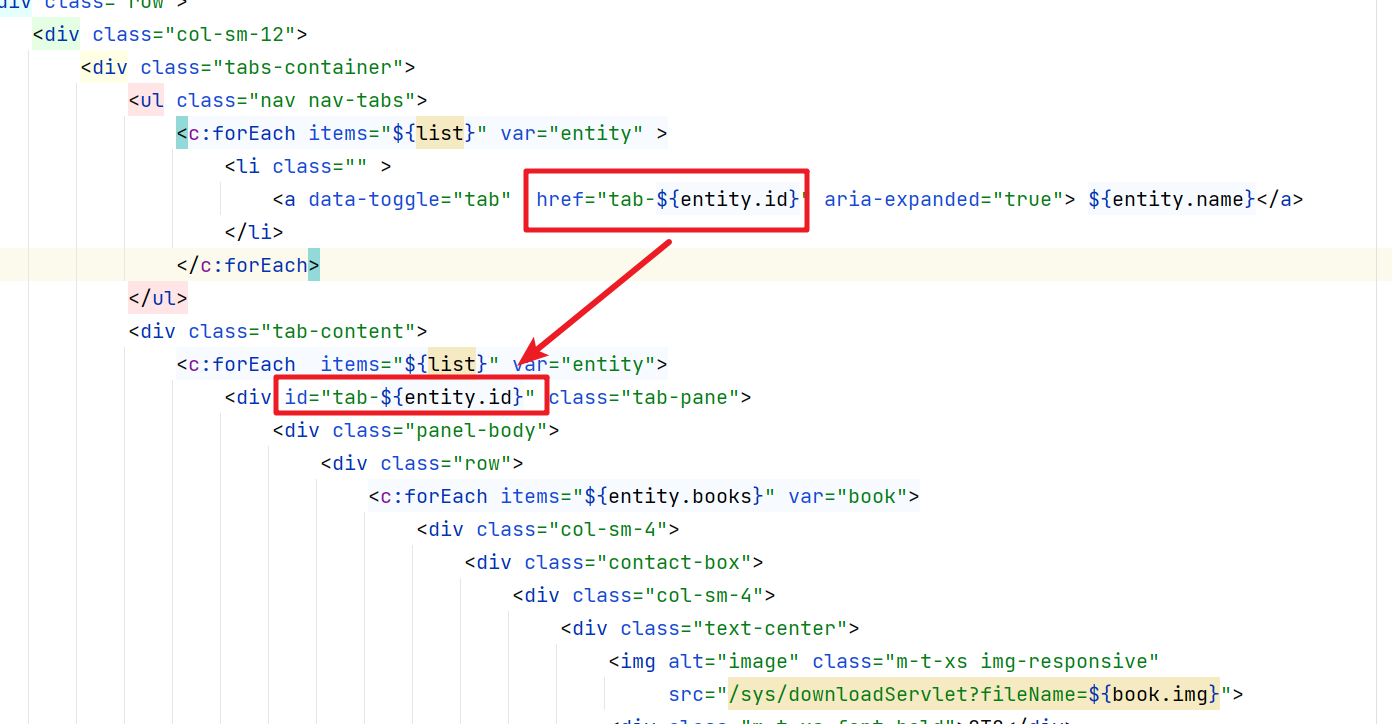
动态管理ID信息,ID和类别的ID绑定。

然后就给对应的标签页绑定对应的点击事件,同时随着我们的点击会给tab-pane添加对应的active的class属性
$(".tabs-container .nav-tabs li").click(function(){var href = $(this).children()[0].href// 做字符串的截取操作var aId = href.substring(href.lastIndexOf('tab-'),href.length);// 先给所有的 class= tab-pane 的都移除掉 active 属性$(".tab-pane").removeClass('active')// 然后单独给当前点击的添加 active 属性$("#"+aId).addClass("active")
})
然后就是在页面第一次加载的时候我们需要给第一个标签也做选中和加载active属性的行为
function initTab(){var li = $(".tabs-container .nav-tabs").children()[0];$(li).addClass('active')var href = $($(".tabs-container .nav-tabs").children()[0]).children()[0].href// 做字符串的截取操作var aId = href.substring(href.lastIndexOf('tab-'),href.length);// 先给所有的 class= tab-pane 的都移除掉 active 属性$(".tab-pane").removeClass('active')// 然后单独给当前点击的添加 active 属性$("#"+aId).addClass("active")
}
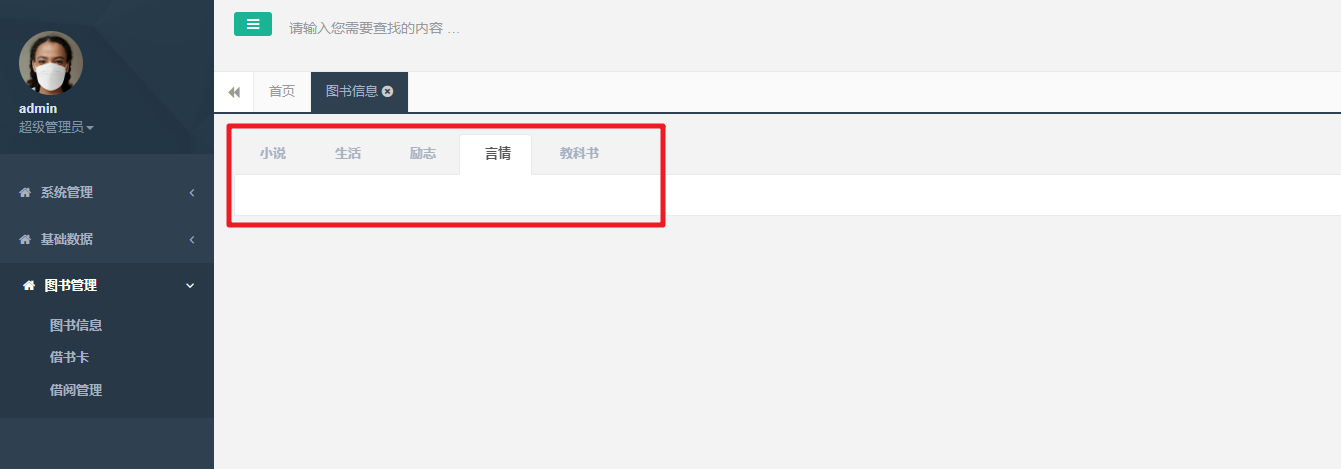
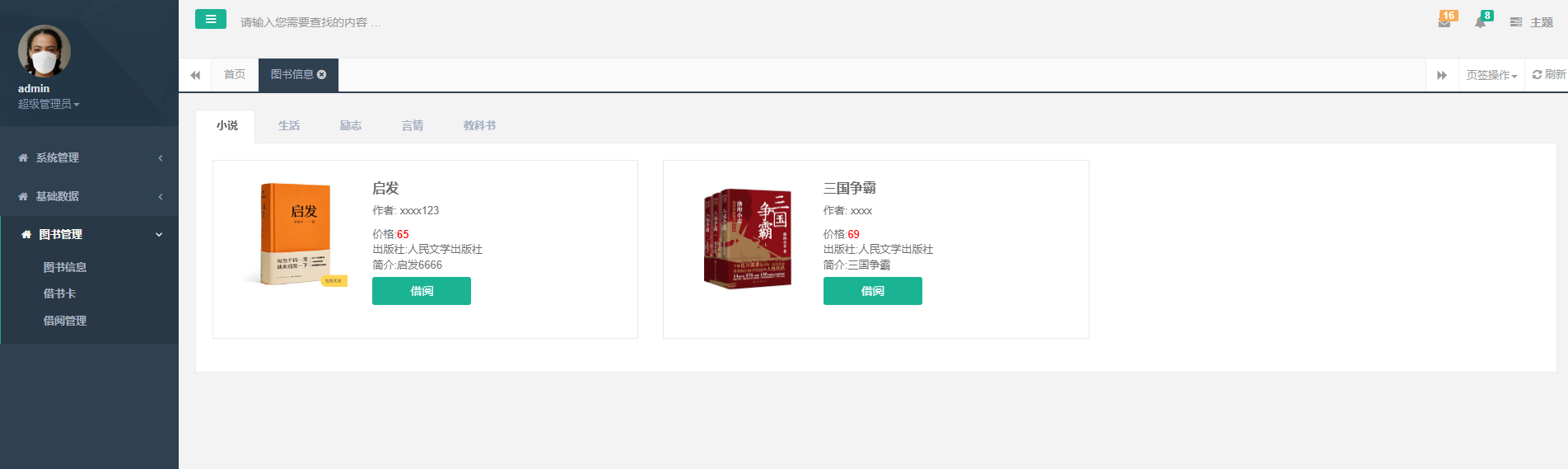
具体的效果如下:

2.2 图书信息
我们添加标签页的目的是更好的展示图书信息。所以在查询数据类型的时候我们需要同步的查询类型对应的书籍信息。首先在图书类型的bean中关联设置了对应的属性
@Data
public class BookType {private Integer id;private String name;private String notes;private Date createtime;private List<Book> books; // 当前类型对应的图书信息
}
然后在Servlet中添加了对应的处理
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 查询所有的类别信息List<BookType> list = typeService.list();if(list != null && list.size() > 0){// 遍历 每个类型 查询对应的 图书信息for (BookType type : list) {Book book = new Book();book.setTypeid(type.getId());List<Book> books = bookService.list(book);type.setBooks(books);}}req.setAttribute("list",list);req.getRequestDispatcher("/book/book/showBook.jsp").forward(req,resp);
}
最后在页面中循序处理展示图书信息
<div class="tab-content"><c:forEach items="${list}" var="entity"><div id="tab-${entity.id}" class="tab-pane"><div class="panel-body"><div class="row"><c:forEach items="${entity.books}" var="book"><div class="col-sm-4"><div class="contact-box"><div class="col-sm-4"><div class="text-center"><img alt="image" class="m-t-xs img-responsive"src="/sys/downloadServlet?fileName=${book.img}"><div class="m-t-xs font-bold">CTO</div></div></div><div class="col-sm-8"><h3><strong>${book.name}</strong></h3><p><i class="fa fa-map-marker"></i> ${book.author}</p><address><strong>${book.price}</strong><br>${book.publish}<br>Weibo:<a href="">${book.notes}</a><br><abbr title="Phone">Tel:</abbr> (123) 456-7890</address></div><div class="clearfix"></div></div></div></c:forEach></div></div></div></c:forEach>
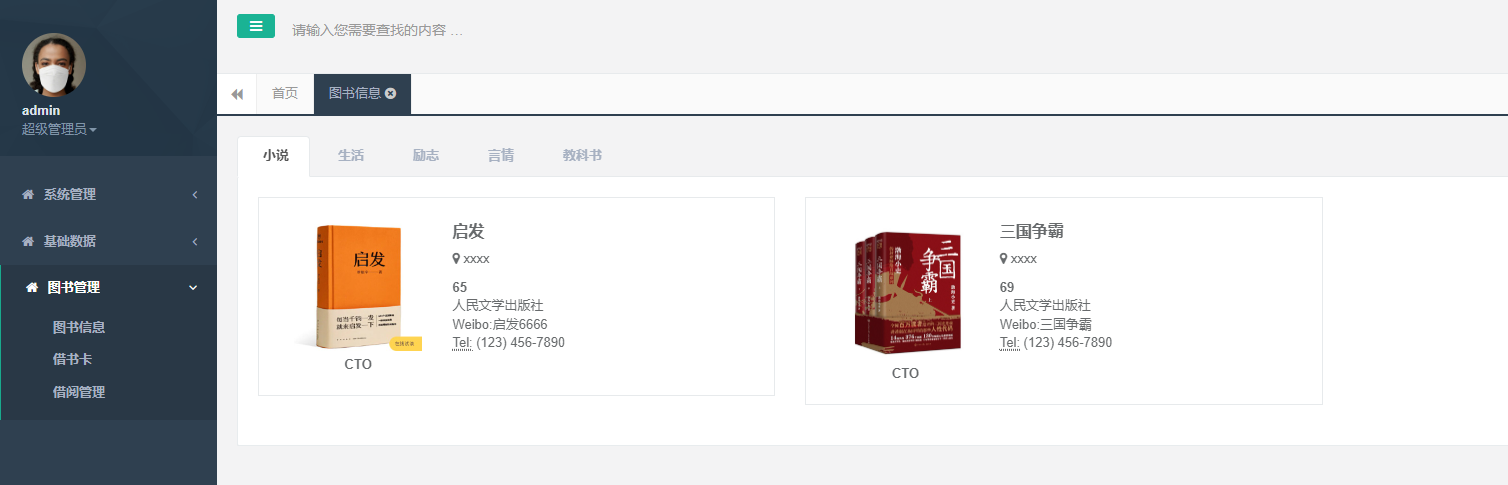
具体效果为:

然后可以对展示的图书的信息做出相关的调整和优化

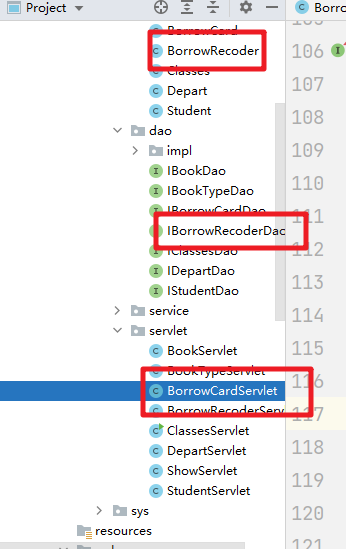
3.借书功能

借阅数据的数据会存储在t_borrow_recoder这张表中,那么与之对应就需要完成对应的后端CRUD的基础功能

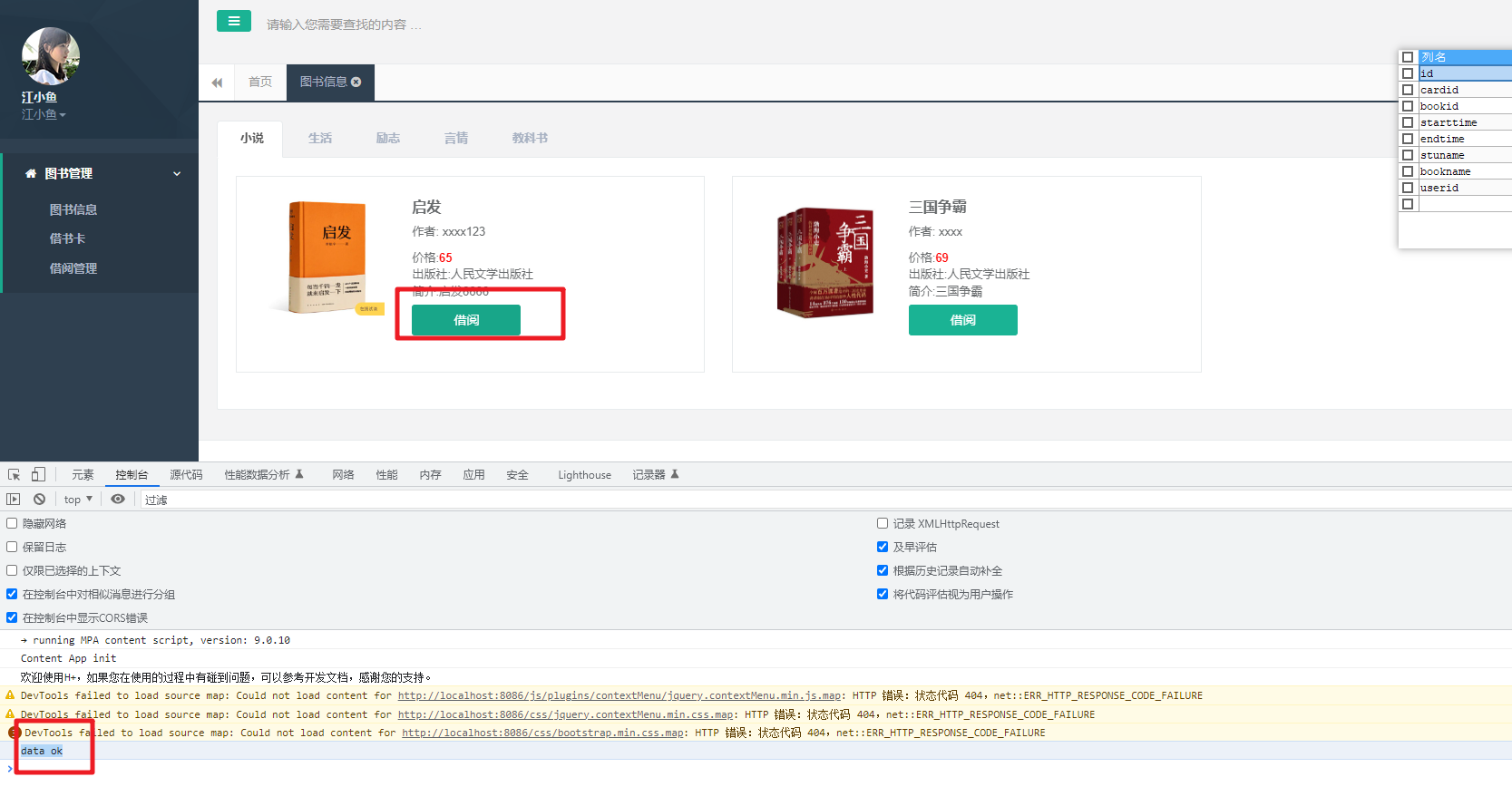
然后在借阅图书的时候我们需要先判断当前登录的用户是否有可以使用的借书卡,如果才能借阅,否则提示不能借阅
// 借阅书籍的方法
function goBorrowing(bookId){// 判断是否有 可用的借书卡$.get("/book/borrowCardServlet?action=checkHaveCard",function(data){console.log("data",data);})
}
/*** 检查当前登录的用户是否有可用的借书卡* @param req* @param resp* @throws Exception*/
public void checkHaveCard(HttpServletRequest req, HttpServletResponse resp) throws Exception {List<BorrowCard> list = service.listCanUseCard(getCurrentLoginUser(req,resp).getId());String msg = "error";if(list != null && list.size() > 0){msg = "ok";}PrintWriter writer = resp.getWriter();writer.write(msg);writer.flush();
}
操作的效果如下:

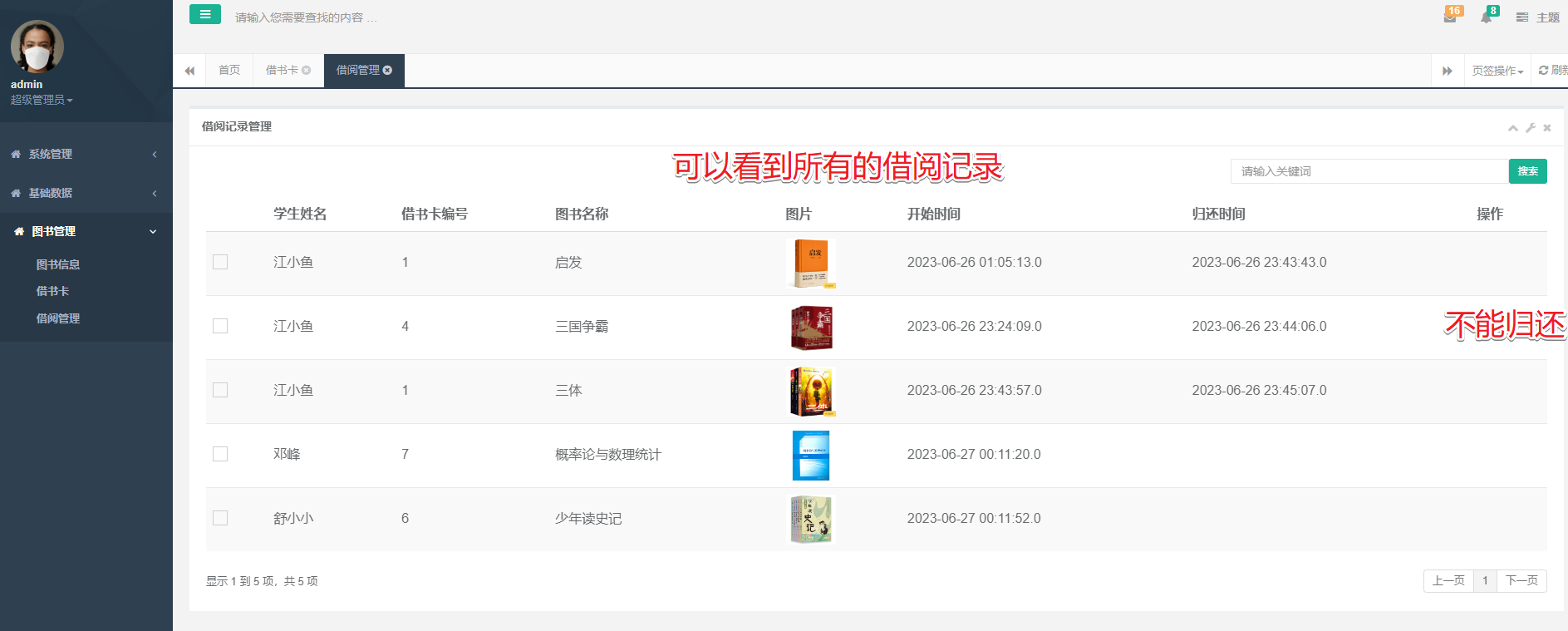
4.借阅管理
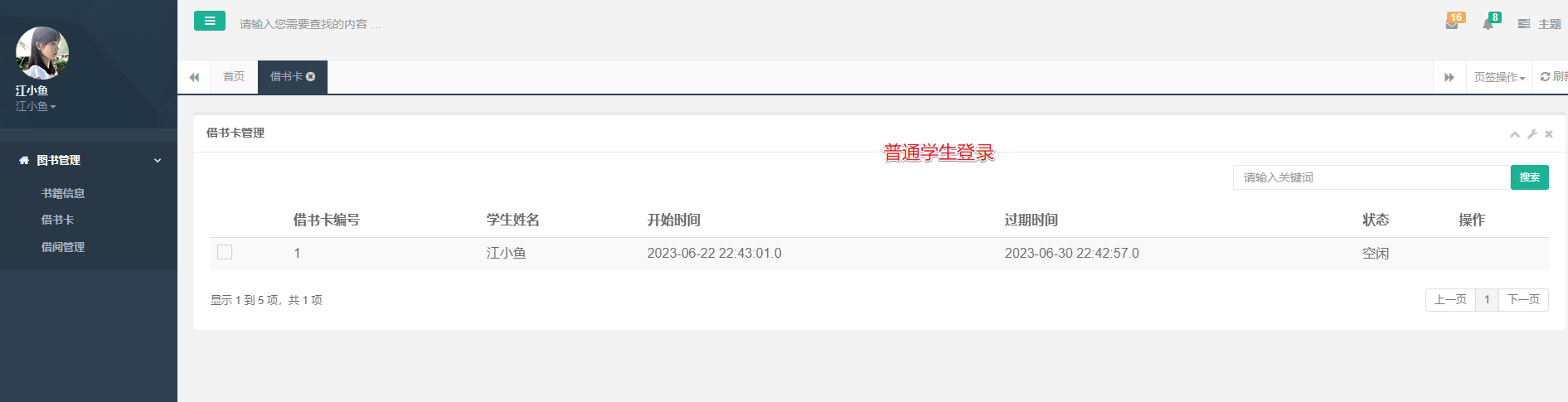
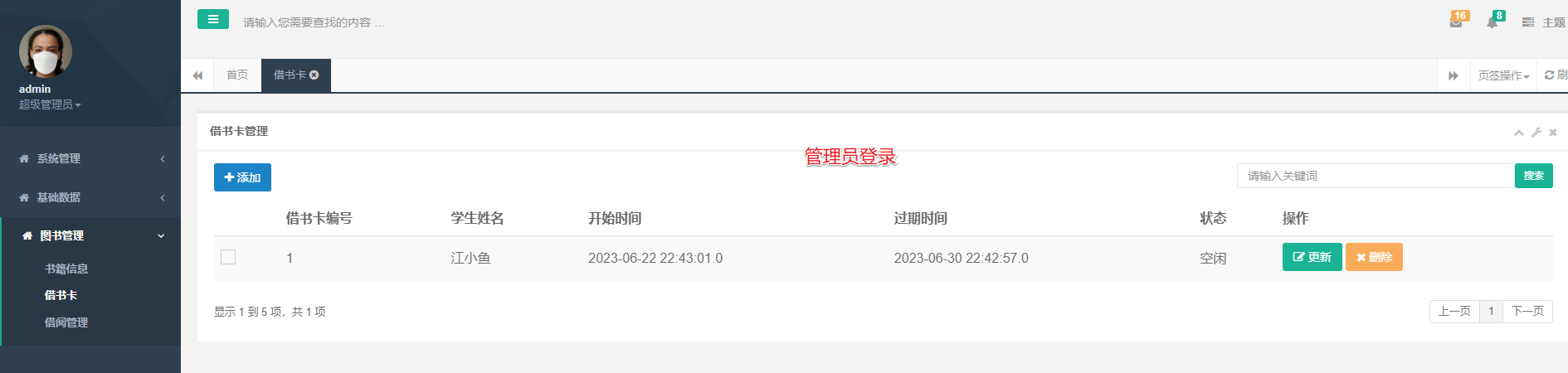
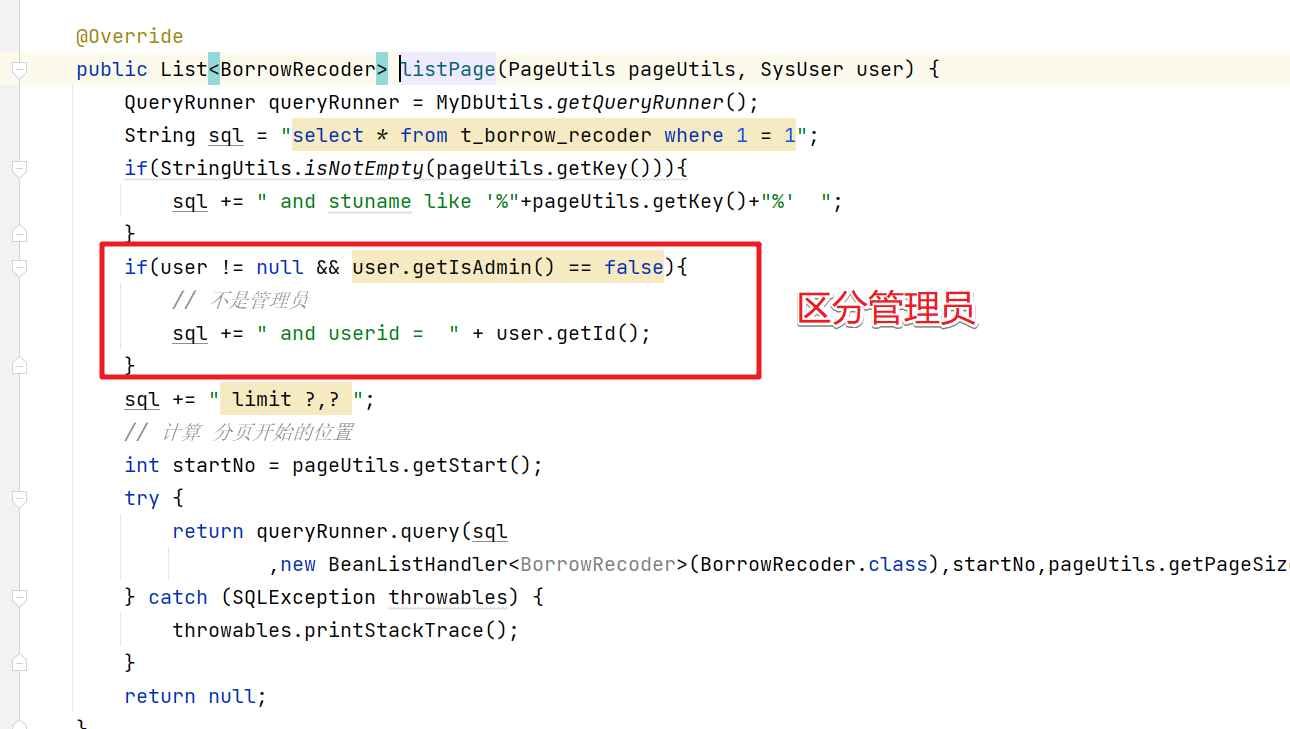
学生借阅了相关的图书后。可以查看所有借阅信息。同时可以做出归还的操作。这块管理员可以看到所有的数据。但是不能归还,普通的学员只能看到自己的借阅记录。没有归还的图书可以做出归还的操作。


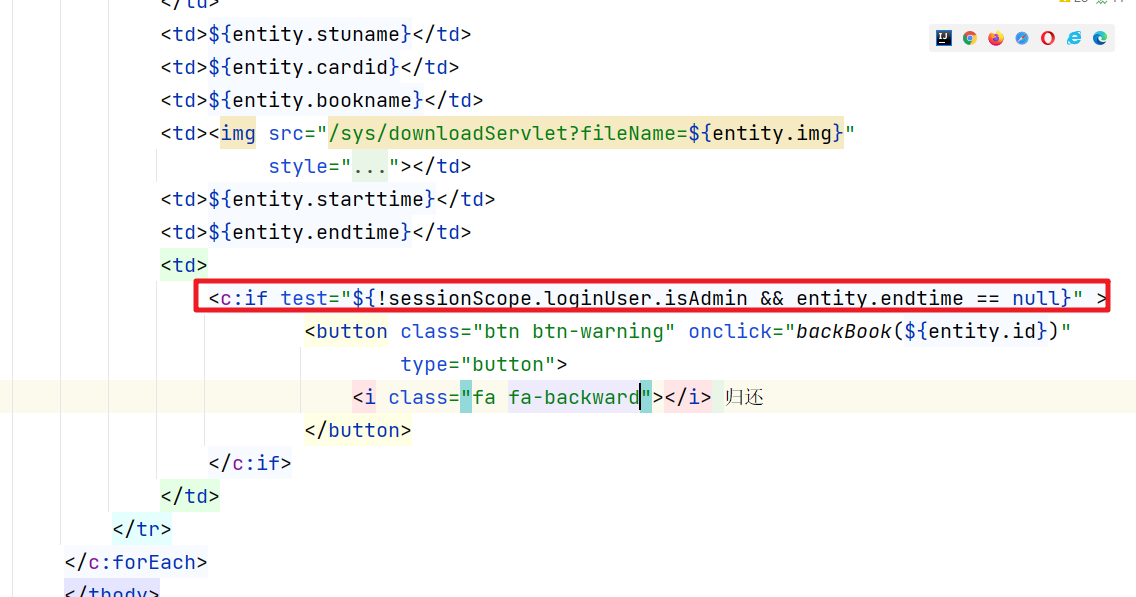
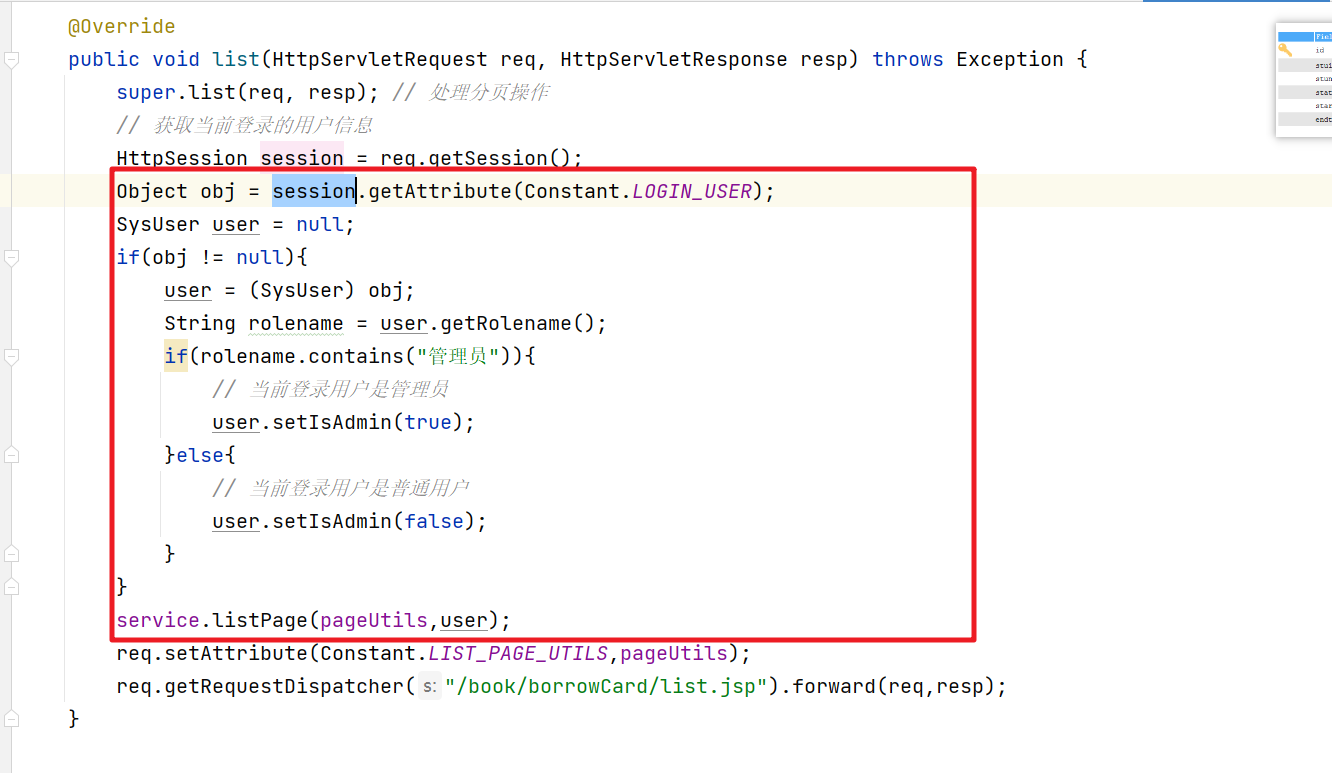
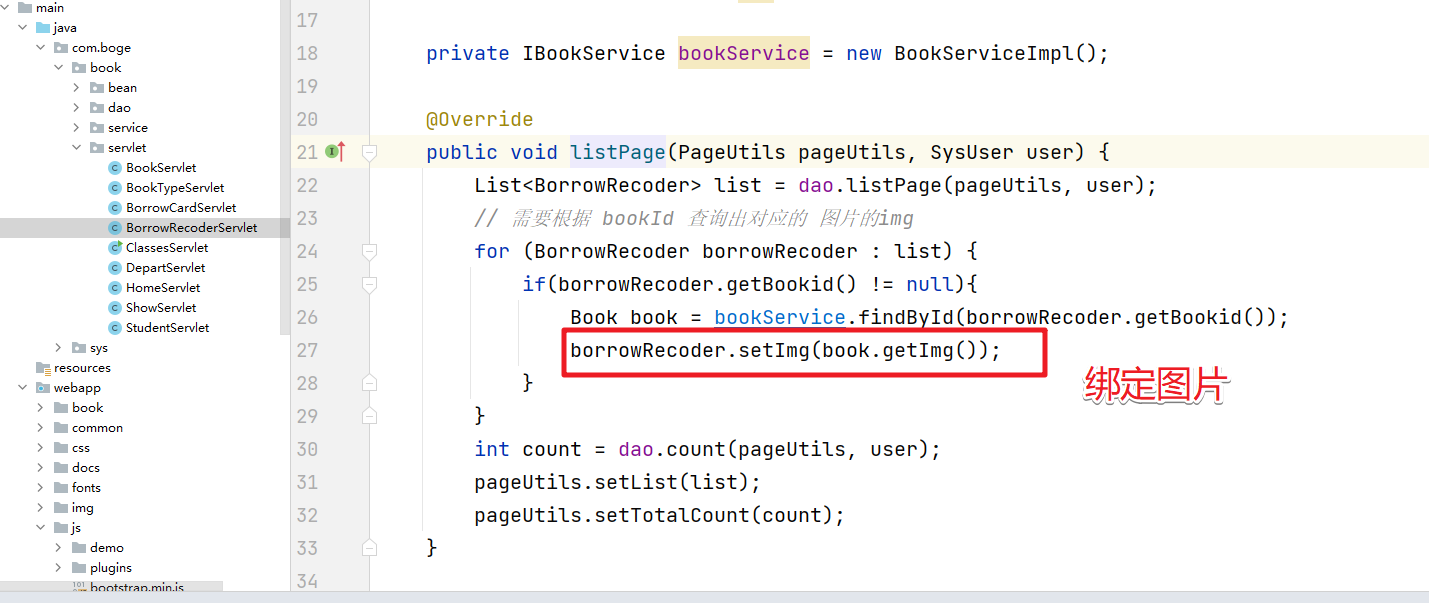
在后台代码中的处理核心


展示数据的时候。注意按钮的操作