怎么做外卖网站上海网站建设
目录
问题背景
问题定位
问题解决
问题背景
使用Python的requests库对接物联数据的接口之前一直正常运行,昨天突然请求不通了,通过进一步验证发现凡是使用代码调用接口就不通,而使用postman就能调通,请求参数啥的都没变。
接口返回的结果如下:
<!DOCTYPE html>\n<html>\n<head>\n<meta charset="utf-8">\n<meta name="viewport" content="width=device-width, initial-scale=1.0">\n<title>403</title>\n<style type="text/css">\nbody {\n background-color: #f3f3f4;\n color: #676a6c;\n height: 100%;\n font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";\n}\n\n.middle-box {\n max-width: 600px;\n z-index: 100;\n margin: 0 auto;\n padding-top: 40px;\n text-align: center;\n}\n\n.middle-box h1 {\n font-size: 170px;\n font-weight: 100;\n margin-top: 20px;\n margin-bottom: 10px;\n}\n\n.btn {\n border-radius: 3px;\n font-size: inherit;\n display: inline-block;\n width: 100px;\n height: 30px;\n line-height: 30px;\n background-color: #1ab394;\n border-color: #1ab394;\n color: #fff;\n cursor: pointer;\n font-size: 14px;\n}\n\n.btn:hover {\n background-color: #1c8570;\n}\n\n.btn:active {\n background-image: none;\n outline: 0;\n -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);\n box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);\n}\n\n.buttons {\n margin-top: 30px;\n}\n\n</style>\n</head>\n<body>\n <div class="middle-box">\n <h1>403</h1>\n <h3 class="font-bold">Forbidden</h3>\n <div class="error-desc">å\x9b\xa0æ\x9d\x83é\x99\x90é\x97®é¢\x98æ\x88\x96è¡\x8c为é\x9d\x9eæ³\x95ï¼\x8cæ\x82¨ç\x9a\x84访é\x97®è¢«æ\x8b\x92ç»\x9dã\x80\x82</div>\n <div class="buttons"><a class="btn btn-primary" οnclick="javascript:history.back()">è¿\x94å\x9b\x9e</a></div>\n </div>\n</body>\n</html>
问题定位
初步断定,在使用requests调用接口时少了点什么,而postman则有这个东西。
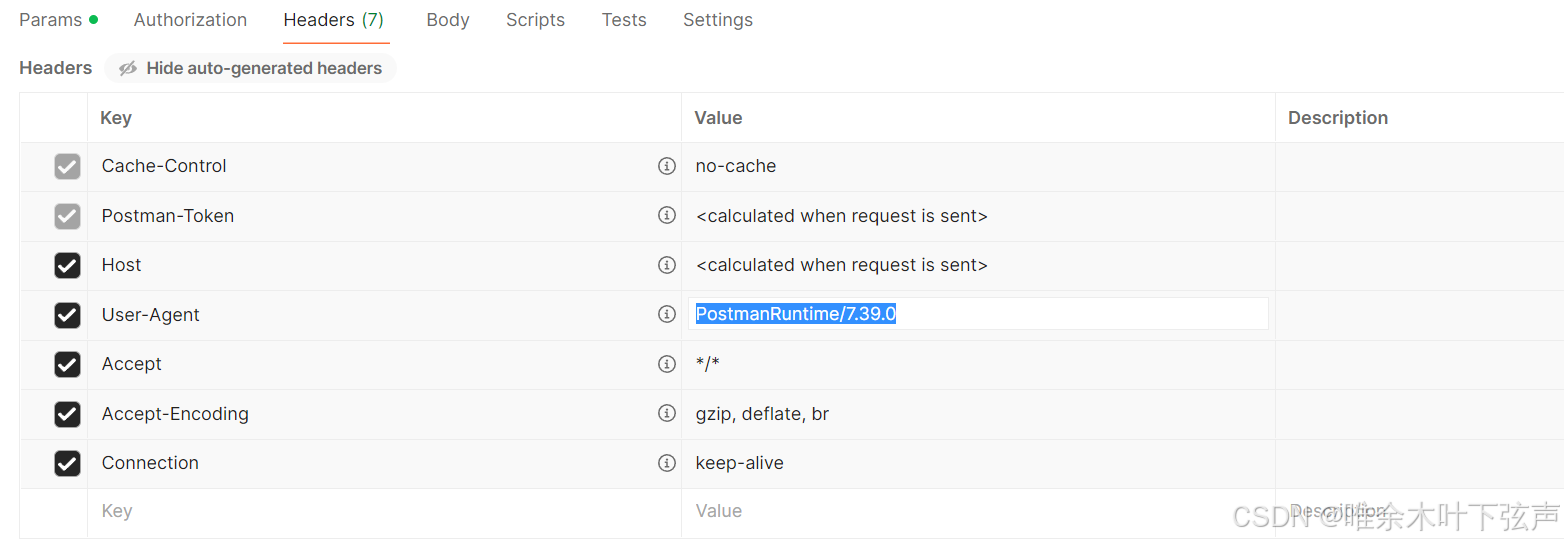
 后来发现,postman在请求的时候自动加上了请求头User-Agent,而代码中headers中没有配置这一项。
后来发现,postman在请求的时候自动加上了请求头User-Agent,而代码中headers中没有配置这一项。
User-Agent请求头是HTTP请求中的一个头部字段,它包含了发起请求的应用程序的信息。这个字段通常用于告知服务器,发起请求的是哪种浏览器、设备、操作系统或者应用程序。服务器可以根据这个信息来决定是否允许该请求,或者根据不同的客户端类型返回不同的内容。
User-Agent字符串通常包含了以下信息:
- 浏览器名称和版本
- 操作系统名称和版本
- 设备类型(如智能手机、平板电脑、桌面电脑)
- CPU类型
- 默认语言
问题解决
在代码中加上自定义User-Agent请求头即可:
import requestsurl = "……"
headers = {'Content-Type': 'application/x-www-form-urlencoded', 'User-Agent': "PostmanRuntime/7.39.0"}
req = requests.get(url=url, headers=headers)同理,也可以将User-Agent请求头设置为Chrome浏览器:
headers = { 'Content-Type': 'application/x-www-form-urlencoded',
'User-Agent':"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3"}该请求头告诉服务器,请求是由一个运行在Windows 10上的64位版本的Chrome 58浏览器发起的。
