软件外包专业就业方向优化设计答案六年级上册
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE网站在信息化社会兼容性,系统可以实现了客房的预定、入住、更改、用户管理、查询客房状态,利用各种先进的管理方式,还有技术手段的一体化,提高获取信息、分析利用信息的能力,发展知识经济。本系统采用nodejs语言进行编辑,实现了与windows操作系统之间一个良好的客房信息、客房预订功能。无人之境智能酒店服务平台,它可以借用计算机信息化的显著优势,方便并且快速的实现用户和商家之间的信息交户,同时也可以让酒店管理者可以在第一时间里了解用户的需求,及时做好应对的办法,从而可以使经营者在竞争激烈的酒店服务行业中取得更加显著的优势!开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
Express 框架于Node运行环境的Web框架,






1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
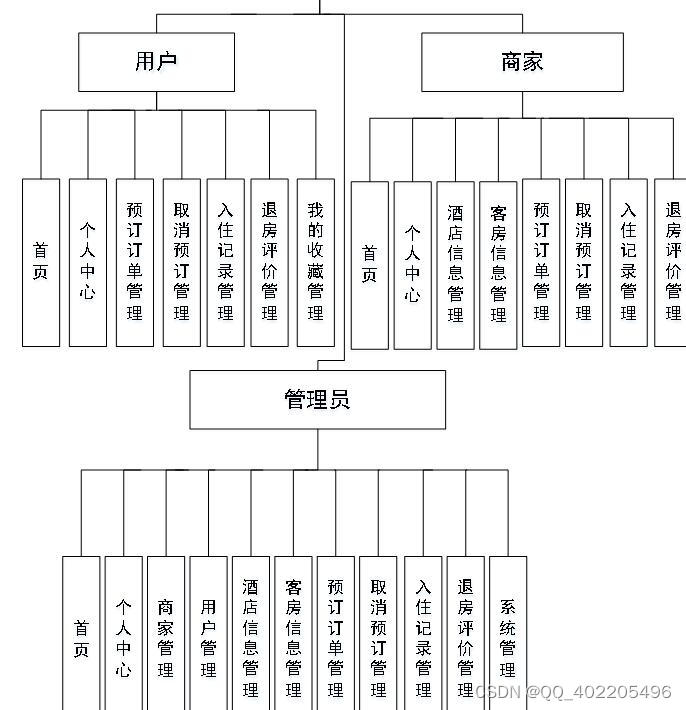
本系统主要是用来实现用户入住时的基本信息的记录。本无人之境智能酒店服务平台基于vue框架进行开发,该系统充分利用现代的信息技术提高酒店客房的管理水平与服务水平。主要涉及商家管理、用户管理、酒店信息管理、客房信息管理、预订订单管理、取消预订管理、入住记录管理、退房评价管理、系统管理模块等功能,实现对无人之境智能酒店服务平台全方位的一个管理。客房预订查询
查询酒店中客房的状态,比如通过搜索已预订、可预订。这个功能可以让用户快速的了解客房的状态。
使用描述:
(1) 进入系统之后,界面上就能够看到每一个客房,以及不同类型的客房的状态。
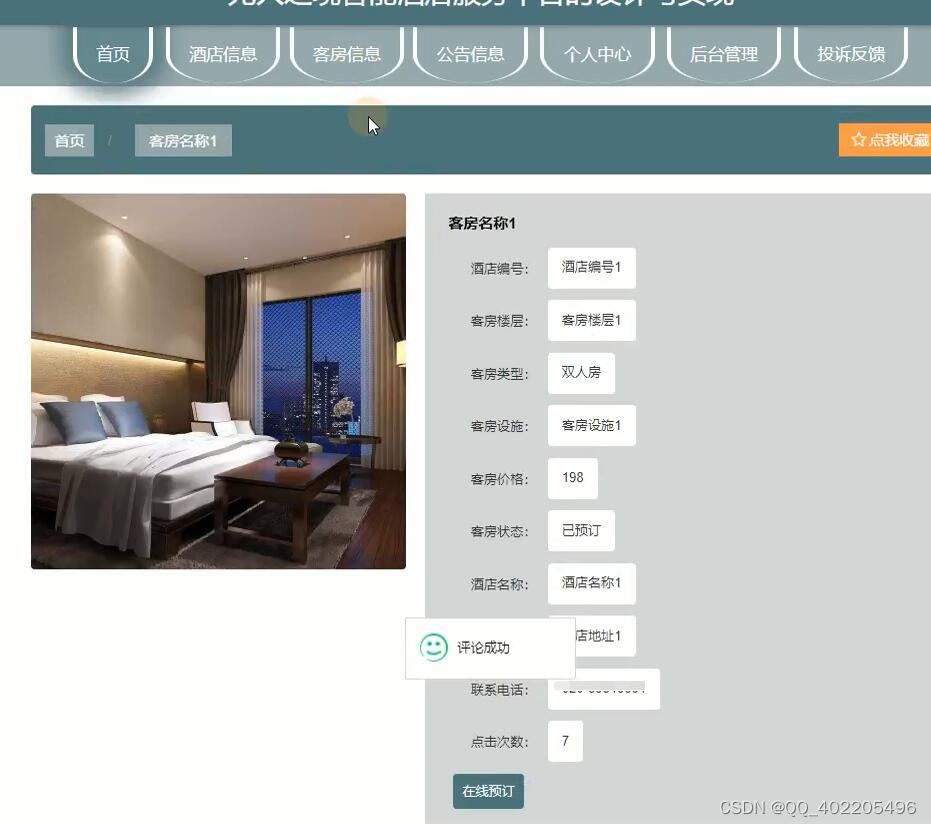
(2) 点击你要查看的客房。就能看见客房的显示,例如酒店编号、客房名称、客房楼层、客房类型、客房图片、客房设施、客房价格、客房状态、酒店名称、酒店地址、联系电话
4.2.2 退房评价
如果用户对入住的客房条件不满意,则可以进行客房评分、服务评分。使用描述:
(1) 用户评价客房。管理员会进行审核,对用户回访,以便管理员进行更改。
目 录
1 绪 论 1
1.1 系统开发背景 1
1.2 开发意义 1
1.3 可行性分析 1
1.3.1 技术可行性分析 2
1.3.2 市场需求的可行性分析 2
1.4 国内外发展状况 2
1.5 本文中的章节介绍 2
2 开发技术简介 3
2.1 B/S简介 3
2.2 MYSQL的主要功能 3
2.3 vue框架 4
2.4 nodejs语言 4
3 系统分析 5
3.1 系统概述 5
3.2 业务需求分析 5
4 系统设计 7
4.1 系统概要设计 7
4.2 系统详细设计 8
4.2.1 客房预订查询 8
4.2.2 退房评价 8
4.3数据库设计 9
4.3.1 需求分析 10
5 系统实现 11
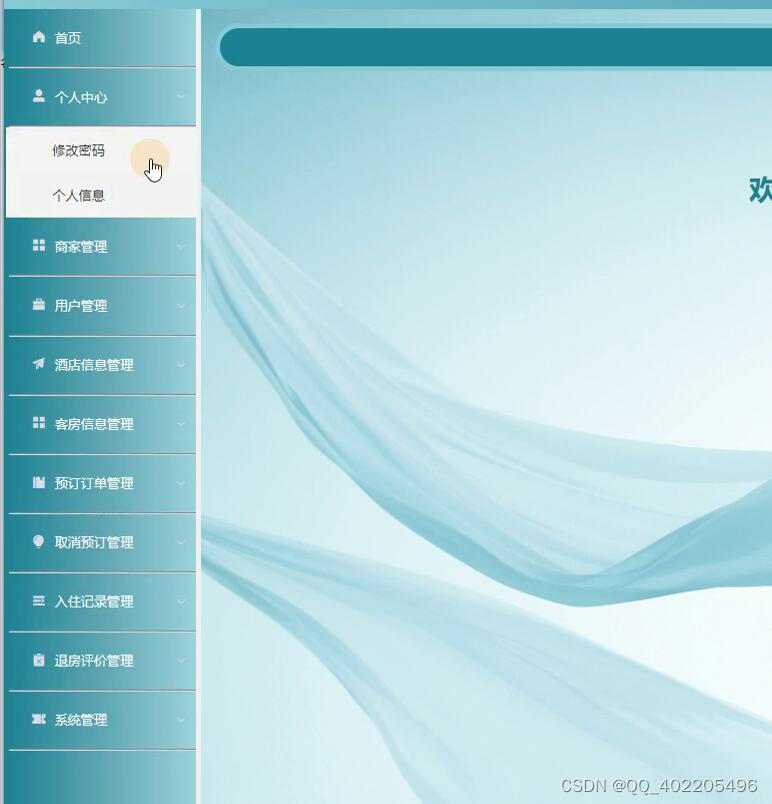
5.1管理员功能模块 12
5.2 前台功能模块 13
5.3用户功能模块 14
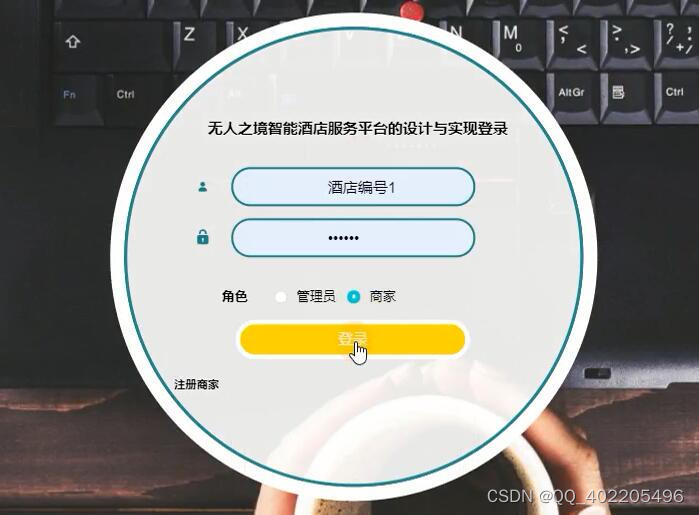
5.4商家功能模块 14
6 系统测试 15
6.1 系统测试的目的与方法 16
6.2 测试用户注册模块 17
结 论 18
致 谢 19
参考文献 20
