上海网站建设哪家专业专业推广引流团队
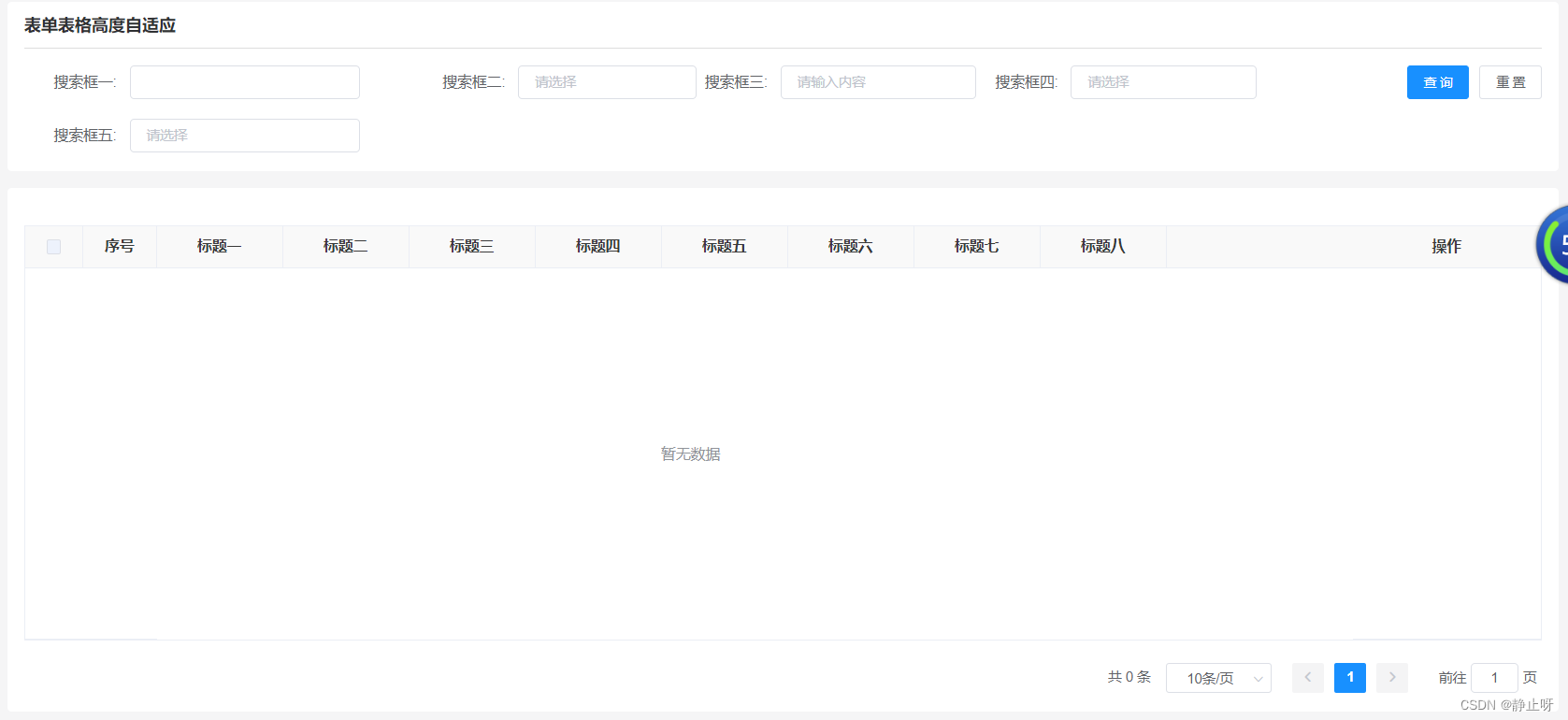
一般在后台管理系统中,表单搜索框和表格的搭配是非常常见的,如下所示:

在该图中,搜索框有五个,分为了两行排列。但根据大多数的UI标准,搜索框默认只显示一行,多余的需要进行隐藏。此时的页面被上部分的搜索框和下部分的表格框所填充,如果搜索框默认显示一行,在展开下面行时,搜索框高度变化,势必要引起表格框高度的变化。此时就需要对上下两个div的高度进行计算。形成下图所示:
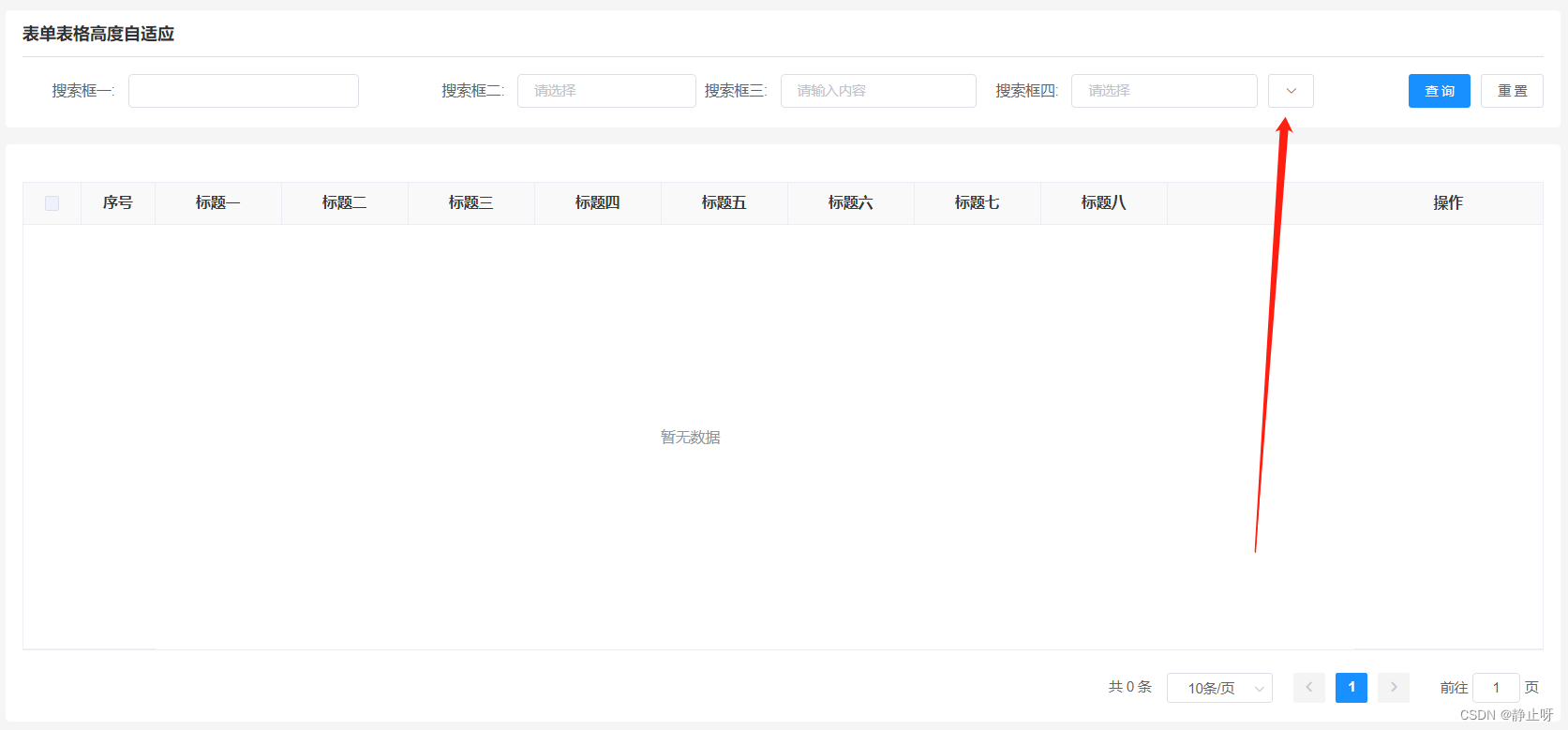
1.搜索框收起状态:可以看到搜索框的最右边有个向下的按钮

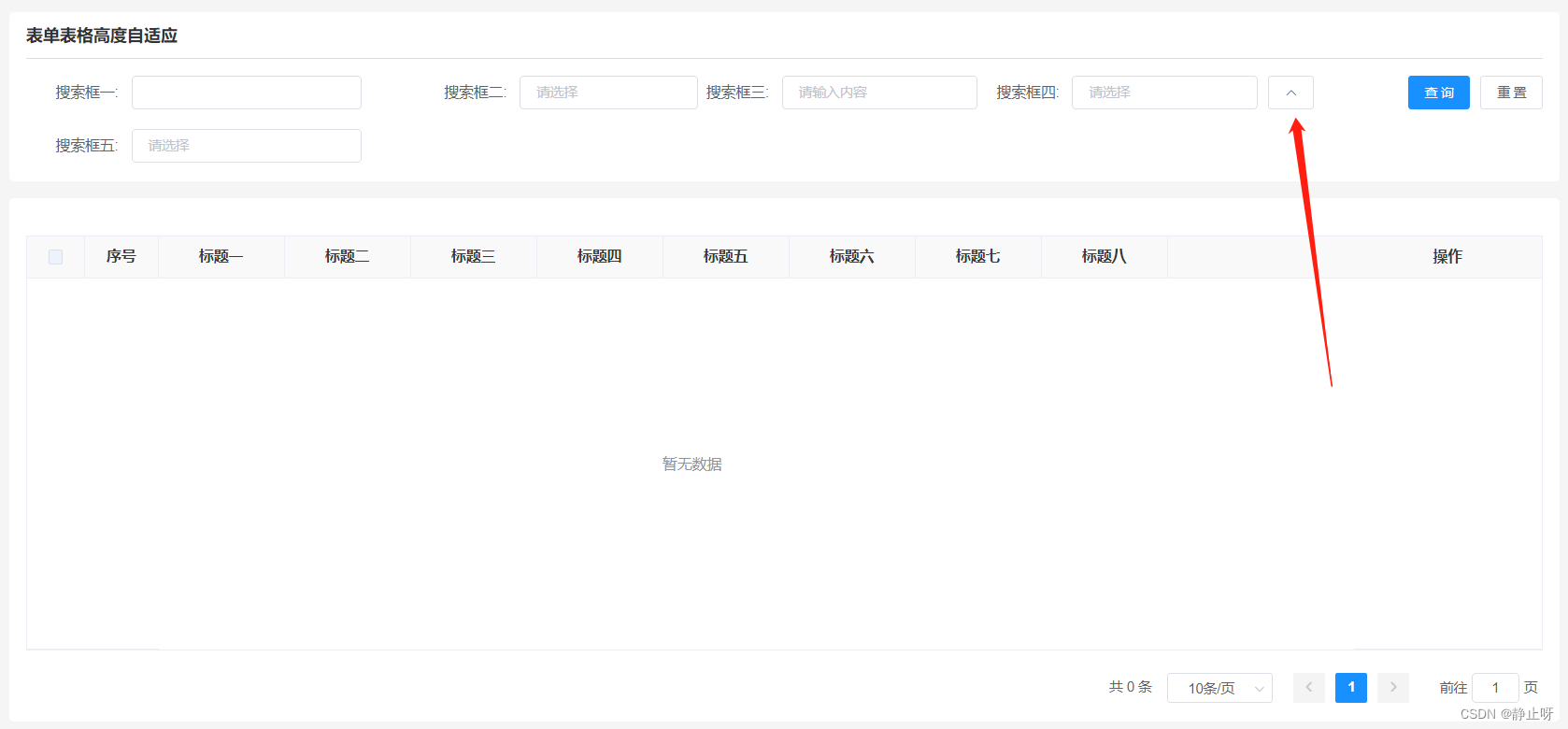
2.搜索框展开状态:最右边方向键变为向上

可以看到此时表格的高度是跟随着搜索框的高度变动的,两者始终保持占满整个屏幕。
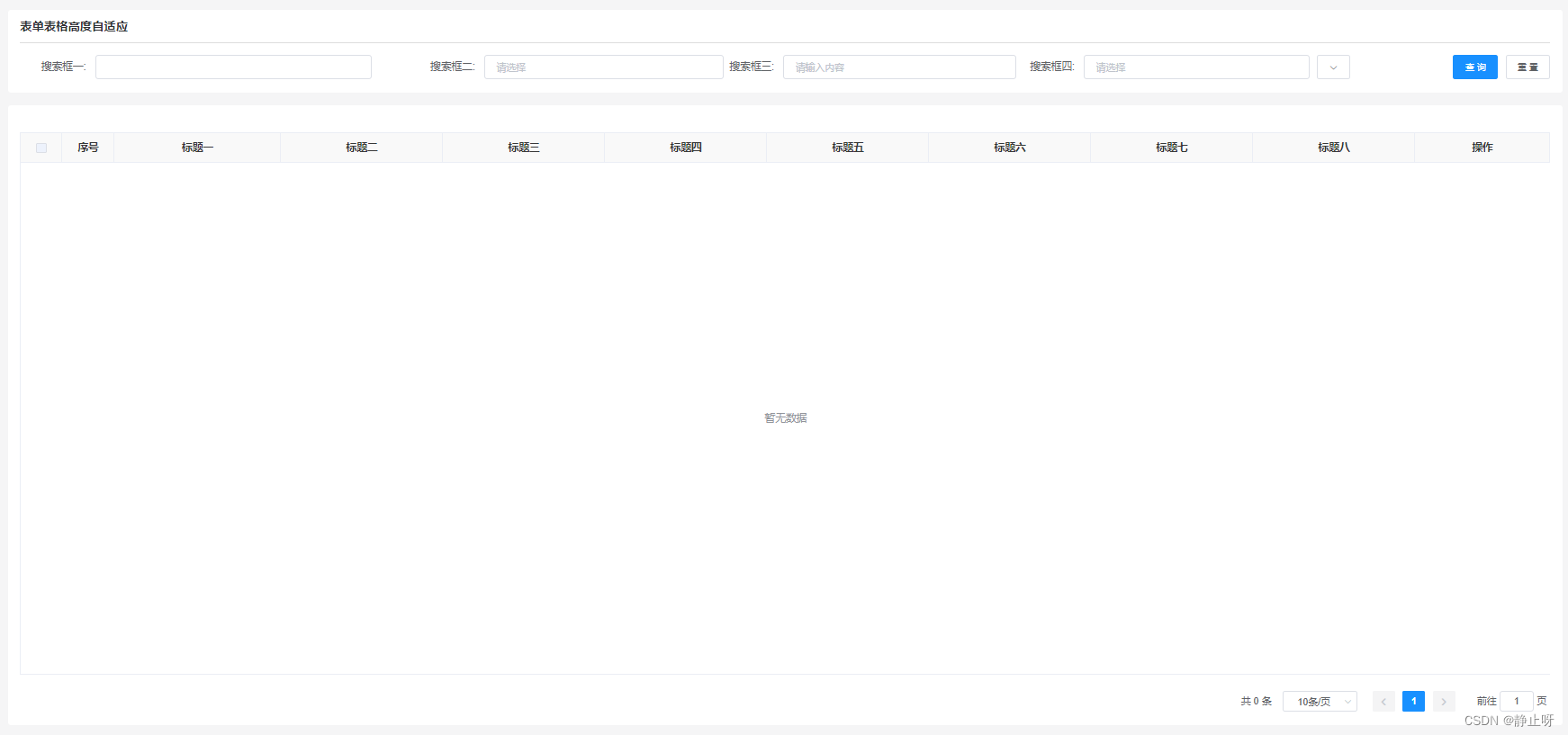
光是这样还有欠缺,在页面缩放的时候,高度也应该跟着一起变动才行,如下图所示:将整个页面缩小了比例为67%,但表单与表格依然撑满整个画面。

首先我们使用全局element-resize-detector监听DOM元素
npm install element-resize-detector
创建mixin文件夹,里面创建一个index.js,该文件作为公共js使用,所有需要用到表单表格自适应的直接引用该文件就好。
// 引入监听并使用
import elementResizeDetectorMaker from "element-resize-detector";
export default {data() {return {tableHight: 0, // 表格高度searchShow: false, // 搜索表单多行隐显hight: 0, // pageHead高度}},mounted() {this.watchSize()},methods: {// 高度监听,自适应表格watchSize() {this.$nextTick(() => {let erd = elementResizeDetectorMaker();// 页面高度监听erd.listenTo(this.$refs.pageTotal, () => { let fullHeight = document.body.offsetHeightlet tableEle = document.querySelector('.el-table')// 表格toplet { top } = tableEle.getBoundingClientRect()// 搜索框高度this.hight = this.$refs.pageHead.offsetHeight + 16// css变量定义// 注意这里的--height, 是给page.less文件的,因为很多页面需要用到改样式所以都一起封装到一个文件中了,下面会提到。this.$el.style.setProperty('--height', this.hight)this.tableHight = fullHeight - top - 85 // 这个地方的85看各人情况可以做修改});})},}
}
要想直接使用该代码,表单表格所在的页面还需要做如下配置 index.vue:
<template><div class="page-total" ref="pageTotal"><div class="page-head" ref="pageHead"><div class="head-title">表单表格高度自适应</div><!-- 搜索表单 --><div class="head-search"><el-form ref="searchForm" class="search-form" :model="searchForm" label-width="150px"><!-- 搜索框的第一排 --><el-row><!-- 这个位置放前四个搜索框,下面这个按钮就是展开收起剪头 --><el-button @click="searchShow = !searchShow; watchSize()" style="margin-left:10px;" :class="[{'el-icon-arrow-down': !searchShow},{'el-icon-arrow-up': searchShow}]"></el-button></el-row><!-- 搜索框的第二排 --><el-row v-show="searchShow"></el-row></el-form></div></div><div class="page-inner-content"> <!-- 表格 --><el-table :data="tableData" border stripe :height="tableHight"><!-- 表格内容 --></el-table></div></div>
</template><script>
// 这里需要引用才可以生效喔
import mixin from '../mixin'
export default {mixins: [mixin],data() {return {}}
}
</script>
// 引入page.less
<style lang="less" scoped>
@import '../page.less';
</style>
下面的page.less的基础架构:
.page-total{width: 100%;height: 100%;position: relative;background-color: #F5F5F6;padding: 16px;overflow: auto;.search-form{width: calc(100% - 165px);}.page-head{background-color: #fff;border-radius: 4px;padding: 0 16px;.head-search{display: flex;justify-content: space-between;}}.page-inner-content{// 这里的height变量是从mixin中获取的height: calc(100% - var(--height));background-color: #fff;margin-top: 16px;padding: 16px;border-radius: 4px;}
}
注意page.less,inde.vue,mixin三者之间的参数关联
