邯郸房产网签怎么查询站长工具seo综合查询关键词
一、通过属性来传值(props)
react中可以使用属性(props)可以传递给子组件,子组件可以使用这些属性值来控制其行为和呈现输出。
例子:
// 1.1 父组件
import React, { useState } from 'react'
// 1.2引入子组件
import Son from './component/01-son.jsx'
function App() {//1.3 咋父组件中定义一个对象let value = { name: "marray", age: "23", sex: "girl" }return (<div>{/* 1.4给子组件添加一个属性fa其属性值为value对象 */}<Son fa={value}></Son></div>)
}export default App//子组件部分
import React, { useState } from 'react'
function Son(res) {res = res.fa
1.5console.log(res);//打印的是从父组件传递过来的数据value这个对象// 传过来了可以在子组件中正常使用return (<div><h4>子组件部分</h4><div>{res.name}</div><div>{res.age}</div><div>{res.sex}</div></div>)
}export default Son二、插槽
组件的属性里面传的一般是数据,也可以传组件,而在z鞍标签里传递的一般是模板(组件套组件、div、box3、son。。。。)
// 父组件
import React from 'react'
// 引入子组件
import Son from './component/01-son.jsx'
function App() {return (<div>{/* 在父组件中里用子组件,子组件内部又有标签,这些标签就叫做该组件的的孩子children*/}<Son >
//相当于vue中的插槽(slot用法)<h1>Son组件里的div标签01</h1><div>Son组件里的div标签02</div></Son></div>)
}
export default App//子组件部分
import React, { useState } from 'react'
function Son(res) {// 这时打印的res里面多了一个children属性,而这个属性的值是一个数组,数组里面的元素是父组件中使用son组件里// 中的h1标签和div标签,而这两个标签里面又有着自己的props属性,它的props属性值则是标签中的文字console.log(res);return (<div><h4>子组件部分</h4>{/* 通过点语法即可取到son组件的children */}{/* 这个就是相当于冲父组件传过来的模板 */}<div>{res.children}</div></div>)
}
export default Son若在父组件用子组件是本身有一个children属性且有值,同时该组件里面还嵌套着div或其他标签,最后浏览器会显示哪个的信息呢
答:若该组件里面没有孩子,则页面显示该组件的属性,若有孩子,则显示的是组件里面的标签
// 父组件
import React from 'react'
// 引入子组件
import Son from './component/01-son.jsx'
function App() {return (<div>{/* 当组件Son里面没有标签时,显示的是son的属性值 */}<Son children="你好呀!" > </Son>{/* 若son标签既有children属性和children孩子,则children孩子会将children属性给覆盖,最终显示孩子模板 */}<Son children="son标签里面的children属性"><p>son组件里面的孩子</p></Son></div>)
}
export default App//子组件部分
import React, { useState } from 'react'
function Son(res) {console.log(res);return (<div><h4>子组件部分</h4>{/* 显示结果 */}<h2>{res.children}</h2></div>)
}
export default Son
三、hook(钩子)
Hook是React16.8版本中新引入的一项特性,允许我们在函数组件中使用状态(state)以及其他 React 的特性,而以往只有在 class类 组件才能使用。函数组件一般只用于简单的展示型组件,而 class 类组件则更适合处理业务逻辑和状态管理等方面的工作。
1.类组件的状态:this.state和setstate()
import React, { Component } from 'react'
class Lei extends Component {constructor() {super()// 这里的state相当于vue中data对象,是相应式的数据this.state = { name: "jack" }this.change = () => {// t通过setstate函数来修改state的数据:若对象里面存在该属性,则进行修改,若没有,则进行添加属性this.setState({ age: "24", sex: "boy", name: "黎明" })}console.log(this.state);}render() {return <div>{/* 访问name属性 */}<div>访问到的类里面的name属性:::{this.state.name}</div>{/* 改变其属性值。例:给该标签绑定一个点击事件,点击值改变 */}<div onClick={this.change}>点击修改name属性的值:::{this.state.name}</div></div>}
}
export default Lei2.hook-usestate
响应式数据的条件:数据发生改变、页面要刷新(usestate返回的set函数)
函数组件实现响应式数据要借助usestate函数
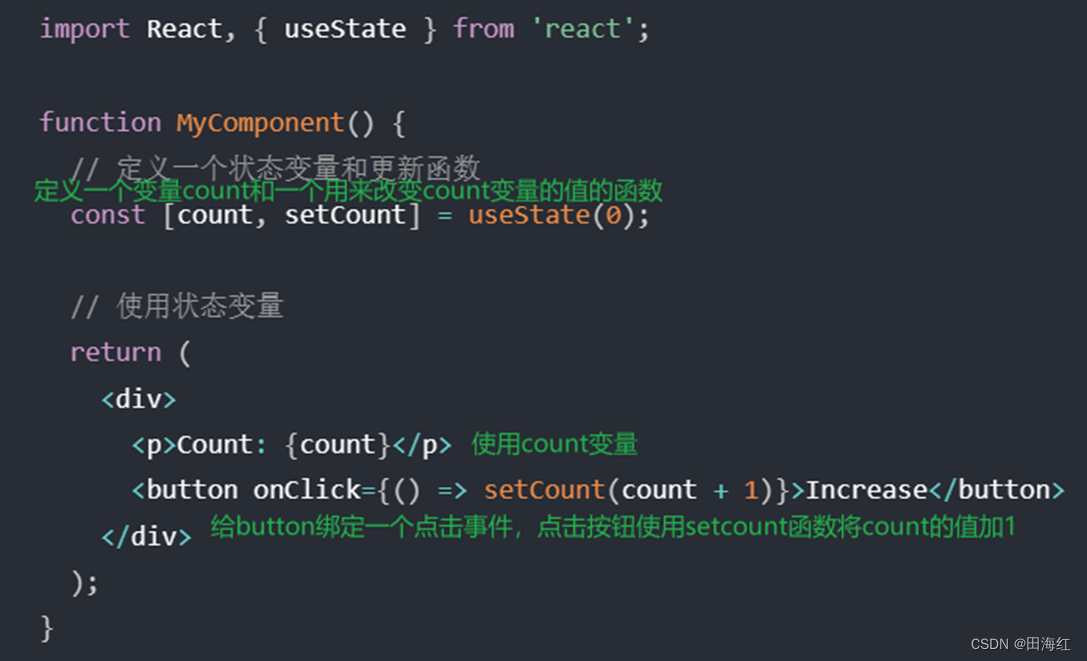
usestate是react库中的一个函数,用于在函数组件中创建和管理状态,接收一个初始状态值作为参数,并返回一个包含当前状态值和更新状态值的数组
const [变量,修改变量的函数]=usestate(” 保存的数据“)
该变量的类型取决于usestate的保存的数据是什么类型的
变量可以用在页面中,该值是usestate中保存的数据
当执行set函数时,会重新执行该组件(mycomponent),新旧两个节点进行比较,若哪个变了,直接将其节点进行替换。
3.hook-useEffect(依赖)
相当于vue中的生命周期函数,但它不是声明周期函数,思想不同,useEffect代表了前面的几个声明周期函数。
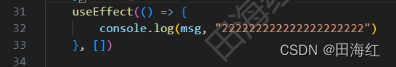
1.只运行一次(组件一加载就会执行)

2.当页面重新加载就会执行

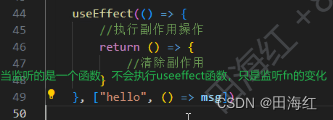
3.监听多个变量的变化,若依赖项发生改变,则会执行该函数,不变化就不会执行(依赖),类似于属性监听器

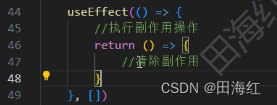
4.执行副作用操作(业务操作),进行一些清理工作(如:执行计时器,清除计时器)


四、受控组件和非受控组件
1.非受控组件
含义:变量驱动UT但是输入时变量不变===>《输不动的控件:用户在浏览器的输入框中输不进去数据)称为非受控组件(inout纯标签也是非受控组件,但代码操作不了)
给value绑定了一个死的变量,改变不了
用户在页面中输入的是value的值,但value没变,所以页面不会刷新,就会存在用户输入信息输不进去的情况,这叫做非受控组件
import React, { useState } from 'react'
function App() {let pwd = "1577260"function gaibian() {// 因为给input标签的value绑定了一个固定的值1577260// 而用户输入的也是value的值,但是你已经给value绑定了一个死的值,所以用户在页面上输入操作不起用// 改变不了,输入不进去信息console.log(pwd);}return (<div><input onInput={gaibian} type="text" value={pwd} /><div>输入框的值变化:::{pwd}</div></div>)
}
export default App2.受控组件(相当于vue中的v-module:双向数据绑定)
含义:变量驱动ur但是输入时变量会变(监听交互获取交互结果=>改变状态)===>(输的动的控化
import React, { useState } from 'react'
function App() {const [pwd, setpwd] = useState(1231)let inputting = (aim) => {// 通过setpwd函数来实现数据的双向改变,当输入框的值改变后,页面中所有使用了该变量的地方都会刷新,相当于vue中的v-modulesetpwd(aim.target.value)}let [user, setuser] = useState("")return (<div>{/* 双向数据绑定 ,通过usestate来实现:用户在页面输入框输入数据时,页面中使用了该变量的地方都会刷新*/}<input onInput={inputting} type="text" value={pwd} /><div>输入框的值变化:::{pwd}</div><input value={user} onInput={e => setuser(e.target.value)} type="text" /><br /><hr /><b>:在标签中使用set函数实现数据刷新======{user}</b></div>)
}
export default App