更新网站 是否要重启iis中央新闻频道直播今天
问题背景:
快应用中下载类原生广告监听下载状态变化接口调用没生效,在上报点击接口里触发下载监听后仅第一次返回状态,之后就不返回了,该如何处理?

问题分析:
快应用在1100版本新增了一个ad-button组件,废弃了原先的原生广告的下载类接口,改用ad-button自带的下载功能。因而在点击下载的时候开发者不知道该在何时去调用监听接口,往往都会在在nativeAd.reportAdClick()和nativeAd.reportAdShow()中调用的下载监听,这就导致出现此类似情况的时候。
解决方案:
ad-button在点击的时候就会跳转到广告页面并开启广告下载的,同时ab-button也是支持onclick点击事件的,可以把下载监听接口放到ad-button的点击事件中去。
代码:
<stack class="stackstyle" onclick="reportNativeClick()"><image if="native.isShowImg" class="img" src="{{native.adImgSrc}}"></image><ad-button class="adbtn" onclick="startButton()" valuetype="0" adunitid="{{native.adUnitId}}" adid="{{native.adData.adId}}"></ad-button></stack>
startButton(event) {console.error('start download result is = ', event.resultCode)nativeAd.onStatusChanged((data) => {console.log('onStatusChanged data = ', data)const progress = nativeAd.getDownloadProgress({adId: this.native.adData.adId})console.log('getDownloadProgress progress = ' + progress);const status = nativeAd.getAppStatus({adId: this.native.adData.adId})console.log('getAppStatus status = ' + status);})},
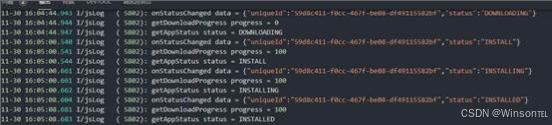
截图:

Demo:
<template><div class="item-container"><text class="alert">This is native ad demo</text><div if="native.isShow" class="container"><text style="margin-bottom: 8px">ad title :{{native.adData.title}}</text><video id="video" if="native.isShowVideo" src="{{native.adVideoSrc}}" autoplay="true" onclick="reportNativeClick()" class="ad-video"></video><stack class="stackstyle" onclick="reportNativeClick()"><image if="native.isShowImg" class="img" src="{{native.adImgSrc}}"></image><ad-button class="adbtn" onclick="startButton()" valuetype="0" adunitid="{{native.adUnitId}}" adid="{{native.adData.adId}}"></ad-button></stack><div style="flex-direction: row; width: 100%"><text style="width: 100%">ad source:{{native.adData.source}}</text><image class="closeImg" src="/Common/close.png" onclick="closeAd"></image></div></div><text if="native.isShowData">{{ native.adData }}</text><text if="native.errStr">{{ native.errStr }}</text></div></template><style>.container {flex-direction: column;margin-top: 20px;width: 100%;margin-bottom: 50px;}.stackstyle {width: 100%;height: 300px;}.img {width: 100%;resize-mode: contain;}.closeImg {width: 48px;height: 48px;flex-shrink: 0;}.alert {font-size: 40px;margin-top: 20px;margin-bottom: 20px;}.item-container {margin-top: 50px;padding: 20px;width: 100%;flex-direction: column;align-items: center;align-content: center;}.ad-video {object-fit: contain;width: 100%;height: 415px;}.btn {height: 80px;width: 60%;background-color: #00bfff;color: #ffffff;border-radius: 20px;margin-bottom: 20px;}.btn:active {background-color: #058fbd;}.adbtn {width: 200px;height: 50px;color: #ffffff;background-color: #00bfff;border-radius: 8px;position: absolute;align-self: flex-end;bottom: 20px;right: 20px;}.adbtn:active {background-color: #058fbd;}</style><script>import ad from "@service.ad";import prompt from "@system.prompt";let nativeAd;export default {data: {componentName: "ad",provider: "",native: {adUnitId: "testb65czjivt9",isShow: false,adData: {},isShowImg: true,isShowVideo: true,isShowData: true,errStr: "",btnTxt: "",adImgSrc: "https://cs02-pps-drcn.dbankcdn.com/cc/creative/upload/20191226/b750592e-04be-4132-9971-52494b1e5b43.jpg",adVideoSrc: ""}},onInit() {this.$page.setTitleBar({ text: "Native Ad" });},onReady(options) {console.info("native ad onReady");this.showNativeAd();},onShow(options) {if (this.native.isShow) {this.reportNativeShow();}},getAdProvider: function () {this.provider = ad.getProvider();prompt.showToast({message: "getProvider : " + this.provider,duration: 2000,gravity: "center"});},isDownloadAd(creativeType) {let downloadTypes = [103, 106, 107, 108, 101, 102, 110];return downloadTypes.includes(creativeType);},showNativeAd() {var that = this;this.getAdProvider();if (this.provider !== "huawei") {console.info("the device does not support ad.");return;}nativeAd = ad.createNativeAd({ adUnitId: this.native.adUnitId });nativeAd.onLoad(data => {console.info("ad data loaded: " + JSON.stringify(data));this.native.adData = data.adList[0];if (this.native.adData) {if (this.native.adData.imgUrlList) {this.native.adImgSrc = this.native.adData.imgUrlList[0];console.info(" this.native.adImgSrc =" + this.native.adImgSrc);this.native.isShowImg = true;} else {this.native.isShowImg = false;this.native.adImgSrc = "";}if (this.native.adData.clickBtnTxt) {this.native.btnTxt = this.native.adData.clickBtnTxt;} else {this.native.btnTxt = "";}if (this.native.adData.videoUrlList && this.native.adData.videoUrlList[0]) {this.native.adVideoSrc = this.native.adData.videoUrlList[0];this.native.isShowVideo = true;} else {this.native.isShowVideo = false;this.native.adVideoSrc = "";}this.native.isShow = true;this.native.errStr = "";this.reportNativeShow();}});nativeAd.onError(e => {console.error("load ad error:" + JSON.stringify(e));this.native.isShowImg = false;this.native.isShowVideo = false;this.native.isShow = false;this.native.errStr = JSON.stringify(e);});nativeAd.load();},reportNativeShow() {if (nativeAd) {nativeAd.reportAdShow({ adId: this.native.adData.adId });}},reportNativeClick() {nativeAd.reportAdClick({adId: this.native.adData.adId});},listenNativeAdDownloadStatus(downloadstatus) {if (downloadstatus === "INSTALLED") {this.native.btnTxt = "OPEN";}},startButton(event) {console.error('start download result is = ', event.resultCode)nativeAd.onStatusChanged((data) => {console.log('onStatusChanged data = ', data)const progress = nativeAd.getDownloadProgress({adId: this.native.adData.adId})console.log('getDownloadProgress progress = ' + progress);const status = nativeAd.getAppStatus({adId: this.native.adData.adId})console.log('getAppStatus status = ' + status);})},removeAdListen: function () {if (nativeAd) {nativeAd.offDownloadProgress();nativeAd.offError(() => {console.log("nativeAd offError");});nativeAd.offLoad(() => {console.log("nativeAd offLoad");});nativeAd.offStatusChanged();}},onDestroy() {if (nativeAd) {nativeAd.destroy();}},closeAd: function () {this.native.isShow = false;}};</script>
欲了解更多更全技术文章,欢迎访问 https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
