360怎么做网站搜索新网站推广方法
看来很多解决方法都没有办法,最后终于。呜呜呜呜
这里我用的是vue-cli去搭建的项目的vue2 项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则就会报错。只有cesiun为npm install cesium@1.95.0的时候搭配vue2使用不会用报错问题,而搭配使用新版本的cesium会报错。真的头疼,但是最后还是解决出来了。
有2个方法。先说最好用的吧
当然这个配置不仅适用于117版本高版本我感觉都是可以的。
解决步骤:
1. 确认 CesiumJS 安装
首先,确保你已经通过 npm 或 yarn 安装了 CesiumJS:
npm install cesium
# 或者
yarn add cesium
2. 配置 webpack
CesiumJS 是一个复杂的库,包含许多静态资源(如图片、shader等)。正确配置 webpack 是整合 CesiumJS 到 Vue.js 项目的关键。
在你的 webpack 配置中,需要使用 copy-webpack-plugin 插件将 CesiumJS 的静态资源复制到你的构建目录,并且配置 webpack 让它能够识别 CesiumJS 作为一个外部依赖。
示例 webpack 配置(可以在 vue.config.js 或者直接在 webpack 配置中设置):
const CopyWebpackPlugin = require('copy-webpack-plugin');module.exports = {// 其他配置...configureWebpack: {plugins: [new CopyWebpackPlugin([{ from: 'node_modules/cesium/Build/Cesium', to: 'Cesium' }]),],externals: {cesium: 'Cesium',},},// 其他配置...
};
CopyWebpackPlugin: 这是一个 webpack 插件,用于复制文件或整个目录到构建目录。在这里,我们配置它来复制 CesiumJS 的 Build/Cesium 目录下的文件到一个名为 cesium 的目录中。
externals: 这个配置告诉 webpack 在打包过程中遇到 Cesium 这个模块时不去打包它,而是使用全局变量 Cesium,这要求在运行时,通过外部引入 CesiumJS 库(通常是在 HTML 中通过 <script> 标签引入)。
3. 修改 Vue 组件中的引入方式
在 Vue.js 组件中,根据你的需求选择全局引入或者按需引入 CesiumJS。
全局引入示例:
在 main.js 中全局引入 CesiumJS:
import Vue from 'vue';
import Cesium from 'cesium';Vue.prototype.Cesium = Cesium;
引入示例:
接下来的使用都跟平时是一样的
在需要使用 CesiumJS 的组件中引入:
<template><div id="cesiumContainer"></div>
</template><script>
import * as Cesium from 'cesium';export default {mounted() {const viewer = new Cesium. Viewer('cesiumContainer');// 在这里使用 Cesium 的其他功能...},
};
</script>
按需引入示例:
在需要使用 CesiumJS 的组件中按需引入:
<template><div id="cesiumContainer"></div>
</template><script>
import 'cesium/Build/Cesium/Widgets/widgets.css';
import { Viewer } from 'cesium';export default {mounted() {const viewer = new Viewer('cesiumContainer');// 在这里使用 Cesium 的其他功能...},
};
</script>
ok。。。接下来是第二种方法
因为以上的配置可能跟某种语法冲突,so备用方案我们才有html的静态引入。
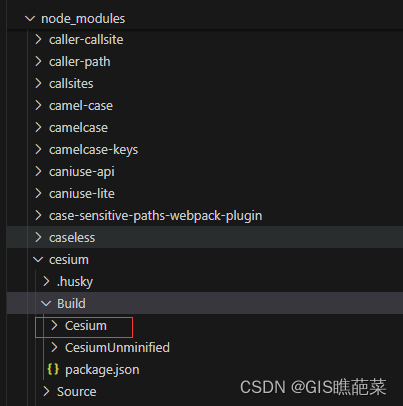
在外面的node_modules/cesium/Build/Cesium。拷贝到在项目的 public 文件夹下根目录中。

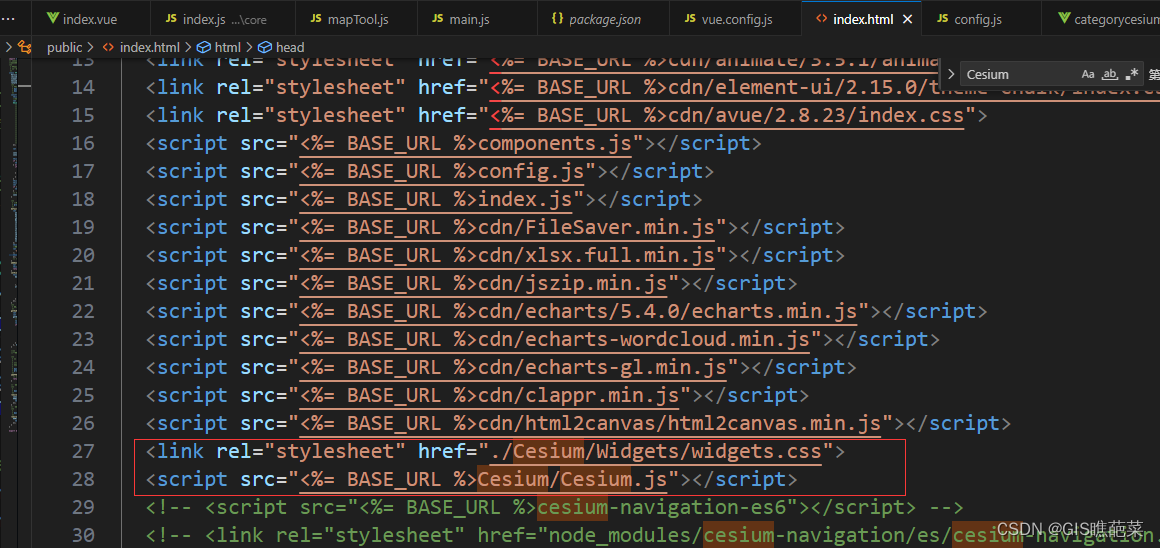
第二步,在项目 index.html 文件中,head 标签里面,引入 cesium 的全局样式。
还是在这个文件中,在 body 最后,引入 cesium 源码。。。注意路径。

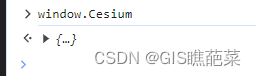
使用时无需在映入import之类的,检查时候映入成功就是f12输入检查一下

使用实例
<script>
methods: { init() {this.viewer = new Cesium.Viewer('cesiumContainer', {homeButton: false,sceneModePicker: false,baseLayerPicker: false, // 影像切换animation: true, // 是否显示动画控件infoBox: false, // 是否显示点击要素之后显示的信息selectionIndicator: false, // 要素选中框geocoder: false, // 是否显示地名查找控件timeline: true, // 是否显示时间线控件fullscreenButton: false,shouldAnimate: false,navigationHelpButton: false // 是否显示帮助信息控件});}
}mounted() {// this.init();
}
</script>
