长沙做网站价格宁波网站建设
1.创建vu3项目:
vue3官网:简介 | Vue.js
执行命令
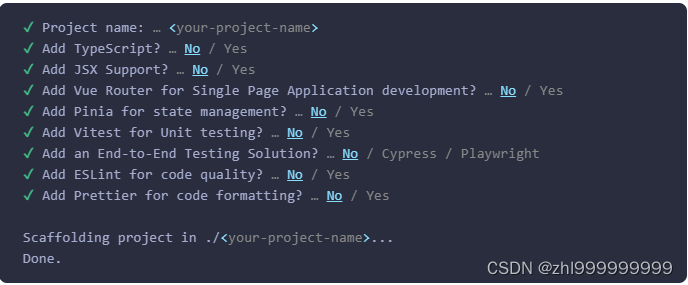
npm create vue@latest2.终端会出现如下选项,不确定的直接enter键进入下一步;

3.然后再执行下方命令:
cd <your-project-name>
npm install
4.安装依赖成功后引入elementplus,执行命令:
elementplus官网一个 Vue 3 UI 框架 | Element Plus
npm install element-plus --save5.引入element-plus分为全局引入和按需引入两种方式,一般在工程项目中,由于全局引入会导致不必要的资源加载,为提升项目性能,建议进行按需引入。两种引入方式分别为:
5.1全局引入:
全局引入就是在项目入口(main.ts)文件直接引入组件以及组件全部的样式文件;代码如下:
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus' //全局引入
import 'element-plus/dist/index.css'
import App from './App.vue'const app = createApp(App)app.use(ElementPlus)
app.mount('#app')
5.2按需引入:
在vue3中按需引入ElementUI,需要使用其他的插件辅助,需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件;执行如下命令:
npm install -D unplugin-vue-components unplugin-auto-import然后再vite或者webpack或者vue.config.js配置中添加相应的配置,如下所示:
vite中
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})
webpack中
// webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')module.exports = {// ...plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
}
vue.config.js中
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')module.exports = defineConfig({configureWebpack: {plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],}
})
引入之后按需导入组件,如引入input组件和button组件:
<template><div><el-input class="input" v-model="input" type="file" placeholder="Please input" /><el-button class="button" type="primary">文件处理</el-button></div>
</template><script>import { ElButton, ElInput } from 'element-plus'import { ref } from 'vue'export default {components: { ElButton,ElInput },}</script>
<style scoped>
.input {display: inline;margin: 20px 30px;
}
.button {width: 90px;
}
</style>6.运行项目命令:
npm run dev