建设招标网站培训机构咨询
目录
css
盒子充满屏幕
A.给div设置定位
B.设置html,body的宽高
C.相对当前屏幕高度(强烈推荐)
三列布局:左右固定,中间自适应
flex布局(强烈推荐)
grid布局
magin负值法
自身浮动
绝对定位
圣杯布局
css
css涉及到的知识点就是水平垂直居中的方法(能有多少记多少),水平居中,垂直居中,position的几个值分别是啥,基本是css八股文高频必问
绝对定位在实际开发中,用的不多,因为他会使一个盒子脱离正常的文档流,很容易影响其他的dom,grid,浮动了解一下就差不多了,实际开发其实最重要的就是flex,所有的布局都是用flex写。flex的掌握,这个知道有这个东西,大致原理就行了。css重要的东西不多,难点重点都在js。js题还可以追本溯源
盒子充满屏幕
body只有一个div时候:
*{margin: 0;padding: 0;}div{width:100%;height: 100%;}A.给div设置定位
position: absolute;
<style>*{margin: 0;padding: 0;}div{width:100%;height: 100%;background: yellow;position: absolute;}</style>B.设置html,body的宽高
html,body{
width: 100%;
height: 100%;
}
<style>*{margin: 0;padding: 0;}html,body{width: 100%;height: 100%;}div{width:100%;height: 100%;background: yellow;}
</style>C.相对当前屏幕高度(强烈推荐)
在当前盒子下面添加一个div,会产生重叠。因为绝对定位使当前盒子脱离正常文档流,从而影响其他的布局
1 vw是当前屏幕宽度的百分之1,
1vh是当前屏幕高度的百分之1
这个可以作为一种响应式布局的方法。
div.test
{background-color:red;width:100vw;height:100vh;
}三列布局:左右固定,中间自适应

flex布局(强烈推荐)
- 基础巩固
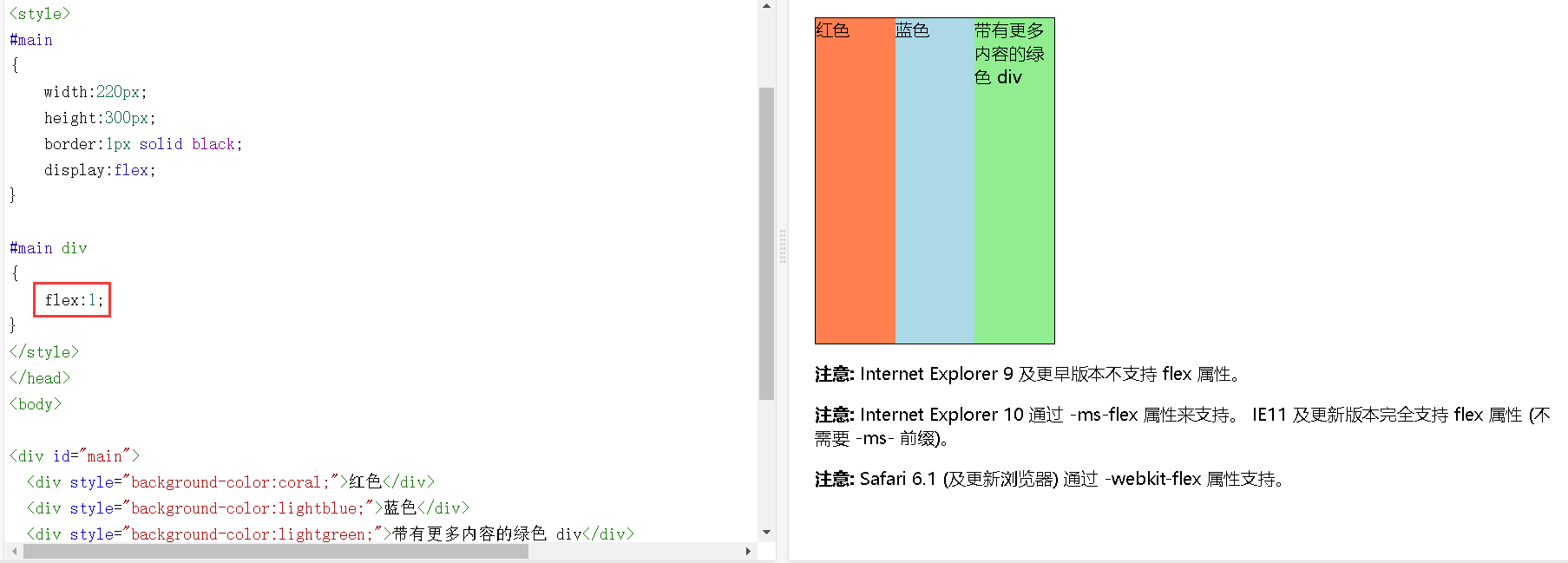
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。

- 实现方法
左右两栏设置宽度,中间栏设置 flex:1,占满余下部分
<!DOCTYPE html>
<html lang="en"><head><title>flex布局</title><style>.main{height: 60px;display: flex;}.left,.right{height: 100%;width: 200px;background-color: #ccc;}.content{flex: 1;background-color: #eee;}</style>
</head><body><div class="main"><div class="left"></div><div class="content"></div><div class="right"></div></div>
</body></html>grid布局
- 基础巩固
grid:CSS 所有网格容器的简写属性
grid-template-rows / grid-template-columns :设置列和行的尺寸。
- 实现方法
左右两栏设置宽度,中间栏宽度auto
<!DOCTYPE html>
<html lang="en"><head><title>grid布局</title><style>body {display: grid;grid-template-columns: 200px auto 200px;grid-template-rows: 60px;}.left,.right {background-color: #ccc;}.content {background-color: #eee;}</style>
</head><body><div class="left"></div><div class="content"></div><div class="right"></div>
</body></html>magin负值法
- 原理解释
- 实现方法:
左右两栏均左浮动,中间栏外层盒子设置浮动,中间栏设置左右两栏宽度的margin值,左栏设置margin -100%,右栏设置 margin值为负的盒子宽度。
<!DOCTYPE html>
<html lang="en"><head><title>margin负值</title><style>.left,.right {float: left;width: 200px;height: 60px;background-color: #eee;}.left {margin-left: -100%;}.right {margin-left: -200px;}.main {width: 100%;float: left;height: 60px;}.content {height: 60px;margin: 0 200px;background-color: #ccc;}</style>
</head><body><div class="main"><div class="content"></div></div><div class="left"></div><div class="right"></div>
</body></html>自身浮动
<!DOCTYPE html>
<html lang="en"><head><title>自身浮动法</title><style>.left,.right {height: 60px;width: 200px;background-color: #eee;}.left {float: left;}.right {float: right;}.content{height: 60px;background-color: #ccc;margin: 0 200px;}</style>
</head><body><div class="left"></div><div class="right"></div><div class="content"></div>
</body></html>绝对定位
左右两栏绝对定位,分别定位到盒子的两侧,中间栏采用margin值撑开盒子
注意:采用定位时,浏览器默认的padding或margin值会影响布局,需要初始化样式 margin:0;padding:0;
<!DOCTYPE html>
<html lang="en"><head><title>绝对定位法</title><style>* {margin: 0;padding: 0;}.left,.right {position: absolute;height: 60px;width: 200px;background-color: #ccc;top: 0;}.left {left: 0;}.right {right: 0;}.content {height: 60px;margin: 0 200px;background-color: #eee;}</style>
</head><body><div class="left"></div><div class="content"></div><div class="right"></div>
</body></html>圣杯布局
两边固定,中间自适应,且中间栏放在文档流的前面,率先渲染
基本的dom结构(注意center需要排在第一个位置)
<div class="header">header</div><div class="container"><div class="center column">center</div><div class="left column" >left</div><div class="right column" >right</div></div>
<div class="footer">footer</div>
或者
<section class="container"><article class="center"><br /><br /><br /></article><article class="left"><br /><br /><br /></article><article class="right"><br /><br /><br /></article></section><br> 标签插入一个简单的换行符
- 定位+浮动
<!DOCTYPE html>
<html><head><meta charset=utf-8><style type="text/css">* {margin: 0;padding: 0;}.container {border: 1px solid black;/* 防止容器盒子高度塌陷和给之后的左、右浮动元素预留位置 */overflow: hidden;padding: 0px 100px;min-width: 100px;}.left {background-color: greenyellow;/* 保证之后的"margin-left"属性可以将自身拉到上一行 */float: left;/* 固定宽度 */width: 100px;/* 将元素向左移动属性值的单位,100%相对于父容器计算 */margin-left: -100%;/* 相对定位,需要将自身再向左移动自身的宽度,进入容器的"padding-left"区域 */position: relative;/* 自身的宽度,刚好进入容器的"padding-left"区域 */left: -100px;}.center {background-color: darkorange;float: left;width: 100%;}.right {background-color: darkgreen;float: left;width: 100px;margin-left: -100px;position: relative;left: 100px;}</style></head><body><section class="container"><article class="center"><br /><br /><br /></article><article class="left"><br /><br /><br /></article><article class="right"><br /><br /><br /></article></section></body>
</html>magin-left:-100%
这个百分比是以父元素内容长度的百分比,该父元素内容长度需要去除padding magin border。由于长度设置为了100%,需要一整行的宽度补偿margin,则移到最左边。
magin-left:-100px
margin负值会改变元素占据的空间,及移到父元素的最左边,并且该子元素width即为100px
JS
面试题百分之六十出自于红宝书
百分之十左右的出自于你不知道的js(不出还好,一出就是难题)
类似类型转换,作用域
《你不知道的js》
上,看第一部分
中,作用域闭包全看,咬文嚼字,AST偶尔会问
下,第三章,
犀牛书看正则
面试常问:
1.数组方法
2.闭包(超级容易考)
3.promise
4.call apply bind
5.闭包
6.深浅拷贝
7 .原型链
8.防抖节流
9.按值传递
10.this指向
11.作用域和作用域链
