记事本做网站表格百度关键词优化词精灵
背景:
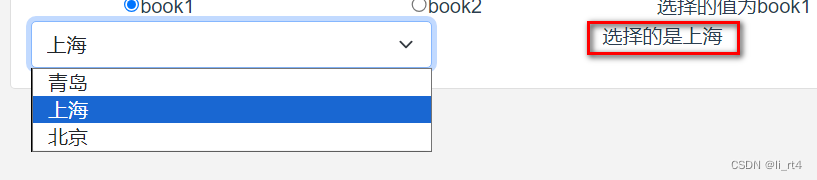
通过Vue3中填充一个下拉框,在打开页面时要指定默认选中,并在选项改变时把下拉框的选中值显示出来
问题:
填充通常的作法是设置 <option v-for="option in cities" :value="option.value" >,但这样会报错,大意是迭代有错误,改为 <option v-for="option in cities" :key="option.value" >就可以了。据说这个key只是推荐使用,不知为什么变成必须要有的了,当然要再加上:option=“option.value”也不报错,但这不是画蛇添足吗?
另外一个显示的选中值的问题:

网上查到的
created(){
this.selectedCity=this.cities[1].value;
}
一般来说通过设置value来改变选中值是正确的,但我发现这样显示出来的是:选择的是Shanghai,而不是”上海“,
改成this.selectedCity=this.cities[1].text,居然可以了,就是通过设置显示值,下拉框也能识别!
相关代码如下:
<script>
export default{data(){return { selectedCity: '',cities:[{text: "青岛", value: 'Qingdao'},{text: "上海", value: "Shanghai"},{text: "北京", value: "Beijing"}]}},created(){this.selectedCity=this.cities[1].text;}}
</script>
<template><div class=" container-fluid p-5 my-5"><div class="row"><div class=" col"><div class="card"><div class=" card-header">表单绑定</div><div class=" card-body"> <div class="row"><div class="col"><select v-model="selectedCity" class=" form-control form-select"><option v-for="option in cities" :key="option.value" >{{ option.text }}</option></select></div><div class="col"><span>选择的是{{ selectedCity }}</span></div></div></div> </div></div></div></div></template>