做网站费用计入什么有什么好用的搜索引擎
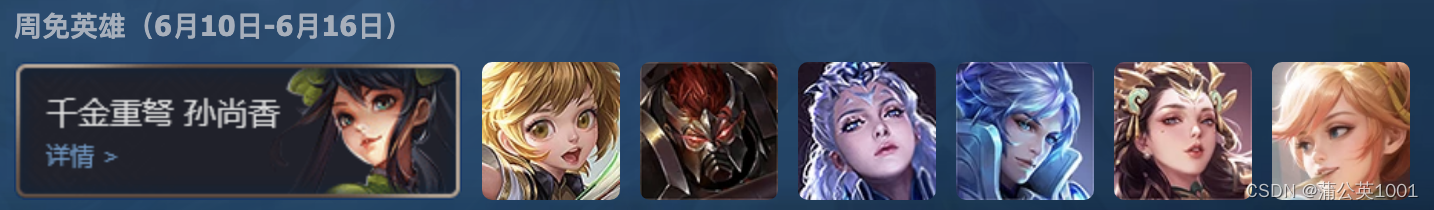
手风琴效果有不少,王者荣耀官网(源网址 https://pvp.qq.com/raiders/ )有一处周免英雄,使用的就是手风琴效果,如图所示。
我试着用css、js、jQuery三种方式实现了这种效果,最终效果差不多,美中不足的是,css方式当鼠标离开后,会恢复到初始状态,也就是显示第一张大图片的状态。而使用js和jQuery方式,则会停留在鼠标进入的那一张,不恢复到第一张的状态。
如何使用纯CSS,保留住:hover的状态,我还没有找到解决方法,若有哪位大神知晓,欢迎告知,多谢!。
一、CSS方式
显示、隐藏以及过渡效果是通过不透明度opacity实现的,关键是鼠标停留在列表上各项的状态,鼠标停留在某个列表项上,这个列表项的状态。用到的图片是之前从官网下载的。
代码如下:
<!doctype html>
<html><head><meta charset="utf-8"><title>王者荣耀-手风琴案例</title><!-- 原网址为 https://pvp.qq.com/raiders/ --><style type="text/css">* {margin: 0;padding: 0;}ul ,li{list-style: none;}.king {width: 708px;background: url(images/bg.png) no-repeat;padding: 10px;overflow: hidden;margin: 100px auto;font-size: 0;}.king ul li {position: relative;display: inline-block;width: 69px;height: 69px;padding-right: 10px;transition: all 0.3s; /*过渡效果*/overflow: hidden;}.big {opacity: 0; /*完全透明*/}.small {position: absolute;top: 0;left: 0;width: 69px;height: 69px;border-radius: 5px;}/* 初始状态第一项展示,宽224px,.big显示,.small隐藏 */.king li:first-child {width: 224px;}/* 使用opacity进行显示隐藏,有过渡效果,visibility没有渐变效果 */.king li:first-child .big {opacity: 1;/* visibility: visible; */}/* .small隐藏*/.king li:first-child .small {opacity: 0;}/* 鼠标移到列表ul上时,.big隐藏,.small显示 */.king ul:hover li {width: 69px;}.king ul:hover li .big {opacity: 0;}.king ul:hover li .small {opacity: 1;}/* 鼠标移动到列表项li上时,当前项宽度变成224px,.big显示,.small隐藏 */.king ul li:hover {width: 224px;}.king ul li:hover .big {opacity: 1;}.king ul li:hover .small {opacity: 0;}</style></head><body><div class="king"><ul><li><a href="#"><img src="images/zhaojun1.jpg" alt="" class="small"><img src="images/zhaojun.png" alt="" class="big"></a></li><li><a href="#"><img src="images/fuzi1.jpg" alt="" class="small"><img src="images/fuzi.png" alt="" class="big"></a></li><li><a href="#"><img src="images/cheng1.jpg" alt="" class="small"><img src="images/cheng.png" alt="" class="big"></a></li><li><a href="#"><img src="images/lanling1.jpg" alt="" class="small"><img src="images/lanling.png" alt="" class="big"></a></li><li><a href="#"><img src="images/zhang1.jpg" alt="" class="small"><img src="images/zhang.png" alt="" class="big"></a></li><li><a href="#"><img src="images/lianpo1.jpg" alt="" class="small"><img src="images/lianpo.png" alt="" class="big"></a></li><li><a href="#"><img src="images/libai1.jpg" alt="" class="small"><img src="images/libai.png" alt="" class="big"></a></li></ul></div></body>
</html>二、JavaScript方式
代码不麻烦,主要还是排他思想,先把所有的变成普通样式,再把移入的变成当前样式。使用的是mouseenter事件,使用mouseover事件的话,在这个例子中没看出有什么区别。
代码如下:
<!doctype html>
<html><head><meta charset="utf-8"><title>手风琴案例</title><style type="text/css">* {margin: 0;padding: 0;}ul {list-style: none;}img {display: block;}.king {width: 708px;background: url(images/bg.png) no-repeat;padding: 10px;overflow: hidden;margin: 100px auto;}.king ul {overflow: hidden;font-size: 0;}.king li {position: relative;display: inline-block;width: 69px;height: 69px;margin-right: 10px;overflow: hidden;transition: all .3s;}
/* 当前项:宽度224,大图片显示,小图片隐藏 */.king li.current {width: 224px;}.king li.current .big {opacity: 1;}.king li.current .small {opacity: 0;}.big {width: 224px;opacity: 0;}.small {position: absolute;top: 0;left: 0;width: 69px;height: 69px;border-radius: 5px;transition: all .3s;opacity: 1;}</style></head><body><div class="king"><ul><li class="current"><a href="#"><img src="images/zhaojun1.jpg" alt="" class="small"><img src="images/zhaojun.png" alt="" class="big"></a></li><li><a href="#"><img src="images/fuzi1.jpg" alt="" class="small"><img src="images/fuzi.png" alt="" class="big"></a></li><li><a href="#"><img src="images/cheng1.jpg" alt="" class="small"><img src="images/cheng.png" alt="" class="big"></a></li><li><a href="#"><img src="images/lanling1.jpg" alt="" class="small"><img src="images/lanling.png" alt="" class="big"></a></li><li><a href="#"><img src="images/zhang1.jpg" alt="" class="small"><img src="images/zhang.png" alt="" class="big"></a></li><li><a href="#"><img src="images/lianpo1.jpg" alt="" class="small"><img src="images/lianpo.png" alt="" class="big"></a></li><li><a href="#"><img src="images/libai1.jpg" alt="" class="small"><img src="images/libai.png" alt="" class="big"></a></li></ul></div><!-- 排他思想 1.当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入2.其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出--><script>window.addEventListener('load', function() {var lis = document.querySelectorAll('.king li');for (let i = 0; i < lis.length; i++) {lis[i].addEventListener('mouseenter', function() {for (let k = 0; k < lis.length; k++) {lis[k].children[0].children[0].style.opacity = 1;lis[k].children[0].children[1].style.opacity = 0;lis[k].style.width = '69px';}this.style.width = '224px';this.children[0].children[0].style.opacity = 0;this.children[0].children[1].style.opacity = 1;})}})</script></body>
</html>三、jQuery方式
jQuery采用的链式写法,用到的方法挺多。我去官网看了看,最新版本是3.7.1。使用jQuery可以让代码简洁一些,不过在这个例子中不是很明显。
<!doctype html>
<html><head><meta charset="utf-8"><title>手风琴案例</title><style type="text/css">* {margin: 0;padding: 0;}ul {list-style: none;}img {display: block;}.king {width: 750px;background: url(images/bg.png) no-repeat;padding: 10px;overflow: hidden;margin: 100px auto;}.king ul {overflow: hidden;font-size: 0;}.king li {position: relative;display: inline-block;width: 69px;height: 69px;margin-right: 10px;transition: all .3s;}.king li.current {width: 224px;}.king li.current .big {display: block;}.king li.current .small {display: none;}.big {width: 224px;display: none;}.small {position: absolute;top: 0;left: 0;width: 69px;height: 69px;border-radius: 5px;}</style><script src="js/jquery-3.7.0.min.js"></script></head><body><div class="king"><ul><li class="current"><a href="#"><img src="images/zhaojun1.jpg" alt="" class="small"><img src="images/zhaojun.png" alt="" class="big"></a></li><li><a href="#"><img src="images/fuzi1.jpg" alt="" class="small"><img src="images/fuzi.png" alt="" class="big"></a></li><li><a href="#"><img src="images/cheng1.jpg" alt="" class="small"><img src="images/cheng.png" alt="" class="big"></a></li><li><a href="#"><img src="images/lanling1.jpg" alt="" class="small"><img src="images/lanling.png" alt="" class="big"></a></li><li><a href="#"><img src="images/zhang1.jpg" alt="" class="small"><img src="images/zhang.png" alt="" class="big"></a></li><li><a href="#"><img src="images/lianpo1.jpg" alt="" class="small"><img src="images/lianpo.png" alt="" class="big"></a></li><li><a href="#"><img src="images/libai1.jpg" alt="" class="small"><img src="images/libai.png" alt="" class="big"></a></li></ul></div><!-- 1.当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入2.其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出--><script type="text/javascript">$(function() {$(".king li").mouseenter(function() {$(this).css({width: 224}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();$(this).siblings("li").css({width: 69}).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();})});</script></body></html>