建设公司招聘关键词优化包含
背景
背景就是遇到了一个比较烦人的模块,里面的涉及到了大量的async 和 awiat。发现大多人对这个语法糖一知半解,然后大量的滥用,整理一下
async
前置知识:
Promise.resolve('foo) === new Promise(resolve => resolve('foo'))Promise.reject('foo) === new Promise((resolve, reject) => reject('出错了'))
1、async修饰的函数返回一个promise
async function myName() {let result = await Promise.resolve("hello")let result1 = await Promise.resolve("hello1")console.log(result)console.log(result1)
}
myName().then(e => console.log(e))
//hello
//hello1
//undefined (函数没有返回任何的值所以是undefined)---------------------
async function myName() {let result = await Promise.resolve("hello")let result1 = await Promise.resolve("hello1")return ({result,result1})
}
myName().then(e => console.log(e))
// { result: 'hello', result1: 'hello1' }
2、注意以下用法,以下用法在项目中使用是极多的
i:以下的这种写法就很好理解了,没问题的
function timeout(ms) {return new Promise((resolve) => {setTimeout(resolve, ms);});
}
async function asyncPrint(value, ms) {await timeout(ms);console.log(value);
}asyncPrint('hello world', 50)
// hello world
ii:因为async返回一个promise,所以下述写法完全等同于i的写法
async function timeout(ms) {await new Promise((resolve) => {setTimeout(resolve, ms);});
}
async function asyncPrint(value, ms) {await timeout(ms);console.log(value);
}
asyncPrint('hello world', 50)
// hello world

async function timeout(ms) {await new Promise((resolve) => {setTimeout(resolve, ms);});console.log(8888)
}
async function asyncPrint(value, ms) {let res = timeout(ms)console.log(res) console.log(value);
}
asyncPrint('hello world', 50)
// Promise { <pending> }
// hello world
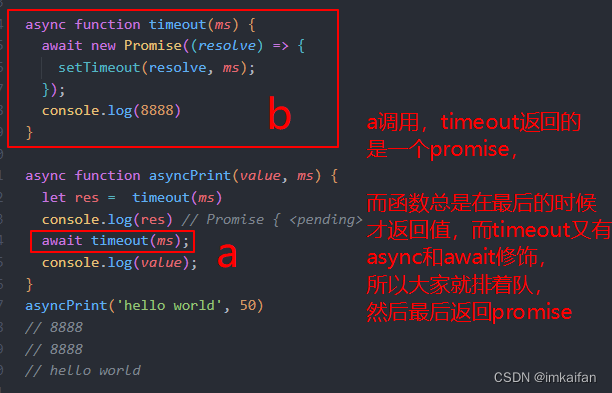
// 8888async function timeout(ms) {await new Promise((resolve) => {setTimeout(resolve, ms);});console.log(8888)
}async function asyncPrint(value, ms) {let res = timeout(ms)console.log(res) await timeout(ms);console.log(value);
}
asyncPrint('hello world', 50)
//Promise { <pending> }
// 8888
// 8888
// hello world
await
await修饰异步,在async中使用,当promise是resolve时接着往下走
1、awiat(直接用),只能接收resolve返回的参数
async function myName() {let result = await Promise.resolve("hello")let result1 = await Promise.resolve("hello1")console.log(result)console.log(result1)
}
myName()
// hello
// hello1
async function myName1() {let result = await Promise.reject("hello")console.log(result)
}
myName1()
// 报错了
------------
async function myName1() {let result = await Promise.reject("hello")console.log(111111111111111)console.log(result)
}
myName1()
// 报错了(console都没走)
2、搭配 try catch 可以用 catch捕捉到reject的错误
async function myName2() {try {let result = await Promise.reject("hello")console.log(result)} catch (error) {console.log('出错了',error)}
}
myName2()
// 出错了 hello
3、try catch ,try内之要有一个promise reject,那么后续的就都不会进行了,直接将第一个reject给catch给出去了
async function myName2() {try {let result = await Promise.reject("hello")console.log(result)let result1 = await Promise.resolve("hello word")console.log(result1)} catch (error) {console.log('出错了',error)}
}
myName2()
// 出错了 hello
----------------------------------------
// 下方demo为了证明,报错后没有再往后走
async function myName2() {try {await Promise.reject("hello")console.log('走不走')let result1 = await Promise.resolve("hello word")console.log(result1)} catch (error) {console.log('出错了',error)}
}
myName2()
// 出错了 hello
function name() {try {throw new Error('出错了');console.log(1111);} catch (e) {console.log(e);}}
如果抛出错误 throw new Error 就不在往下走了,不会执行执行打印,走到了catch
async onSubmit() {this.lastClickEvent = this.CLICK_EVENT.ADD;try {await this.commonAdd();this.$message({type: 'success',message: this.$t('msg_success')});if (this.isClient) {this.SynchronizeResourceUpdate();}if (!this.accessGuide) {this.back();}} catch (error) {console.log(error);}},
commonAdd如果有throw new Error也就不往下走了,try catch被中断
await 结果接收
await将结果赋值,只能在正确(resolve)的时候处理
async function ll() {let w = await Promise.resolve('出错了');console.log(w);let y = await Promise.resolve('hello');console.log(y);
}
ll();
// 出错了
// hello
async function ll() {let w = await Promise.reject('出错了');console.log(w);let y = await Promise.reject('hello');console.log(y);
}
ll();
// Promise {<rejected>: "出错了"}
