商丘三合一网站建设系统优化软件十大排名

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、behaviors
- 1、什么是 behaviors
- 2、behaviors 的工作方式
- 3、创建 behavior
- 4、导入并使用 behavior
- 5、behavior 中所有可用的节点
- 6、同名字段的覆盖和组合规则
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第39篇文章;
今天开始学习微信小程序的第22天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、behaviors
前面已经介绍了自定义组件 - 父子组件之间的通信,通过栗子学习了父组件如何给子组件传递以及父子组件之间传值进行同步。接下来就来讲解一下另外一个自定义组件 - behaviors。话不多说,让我们原文再续,书接上回吧。

1、什么是 behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。

2、behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用。 每个组件可以引用多个 behavior ,behavior 也可以引用其它 behavior 。
3、创建 behavior
创建 behaviors 文件夹以及对应的 js 文件,调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:

my-behavior.js
使用 module.exports 将 behaviors 实例对象共享出去。
module.exports = Behavior({// 属性节点data:{username: '我是夜阑的狗'},// 私有数据节点properties: {},// 事件处理函数和自定义方法节点methods:{},
})
4、导入并使用 behavior
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,具体代码如下:
test5.js
const myBehavior = require('../../behaviors/my-behavior');Component({behaviors: [myBehavior],
})
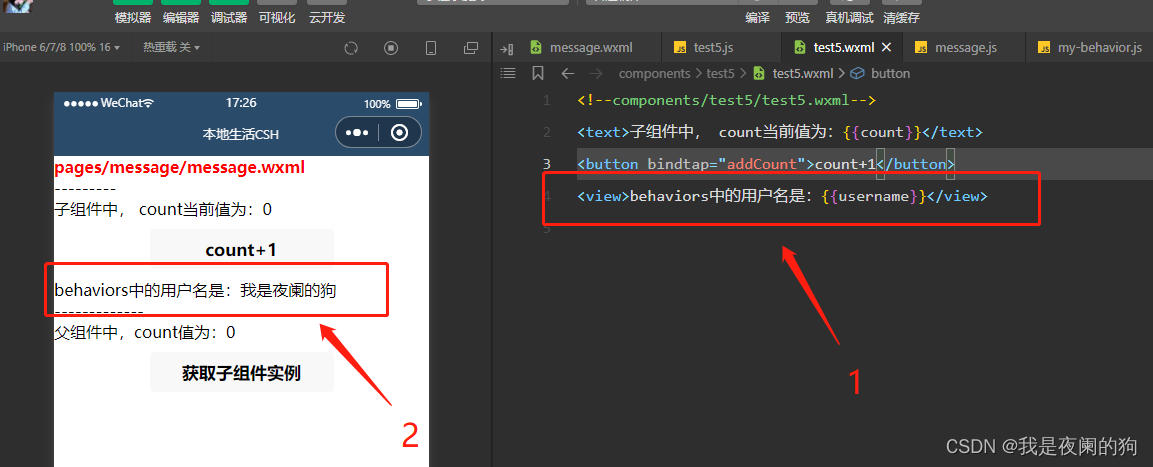
test5.wxml
<text>子组件中, count当前值为:{{count}}</text>
<button bindtap="addCount">count+1</button>
<view>behaviors中的用户名是:{{username}}</view>
可以来看一下运行效果:

5、behavior 中所有可用的节点
接下来看一下 behavior 都有哪些节点可以用,如下表所示:
| 可用的节点 | 类型 | 是否必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表 | |
| data | Object | 否 | 组件的内部数据,和 properties 一同用于组件的模板渲染 | |
| observers | Object | 否 组 | 件数据字段监听器,用于监听 properties 和 data 的变化,参见 数据监听器 | 2.6.1 |
| methods | Object | 否 | 组件的方法,包括事件响应函数和任意的自定义方法,关于事件响应函数的使用,参见 组件间通信与事件 | |
| behaviors | String Array | 否 | 类似于mixins和traits的组件间代码复用机制,参见 behaviors | |
| created | Function | 否 | 组件生命周期函数-在组件实例刚刚被创建时执行,注意此时不能调用 setData ) | |
| attached | Function | 否 | 组件生命周期函数-在组件实例进入页面节点树时执行) | |
| ready | Function | 否 | 组件生命周期函数-在组件布局完成后执行) | |
| moved | Function | 否 | 组件生命周期函数-在组件实例被移动到节点树另一个位置时执行) | |
| detached | Function | 否 | 组件生命周期函数-在组件实例被从页面节点树移除时执行) | |
| relations | Object | 否 | 组件间关系定义,参见 组件间关系 | |
| lifetimes | Object | 否 | 组件生命周期声明对象,参见 组件生命周期 | 2.2.3 |
| pageLifetimes | Object | 否 | 组件所在页面的生命周期声明对象,参见 组件生命周期 | 2.2.3 |
| definitionFilter | Function | 否 | 定义段过滤器,用于自定义组件扩展,参见 自定义组件扩展 | 2.2.3 |
6、同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
- 同名的数据字段 (
data) - 同名的属性 (
properties) 或方法 (methods) - 同名的生命周期函数
关于详细的覆盖和组合规则,大家可以参考微信小程序 官方文档 给出的说明。
这里以同名的属性为例来学习一下,具体代码如下:
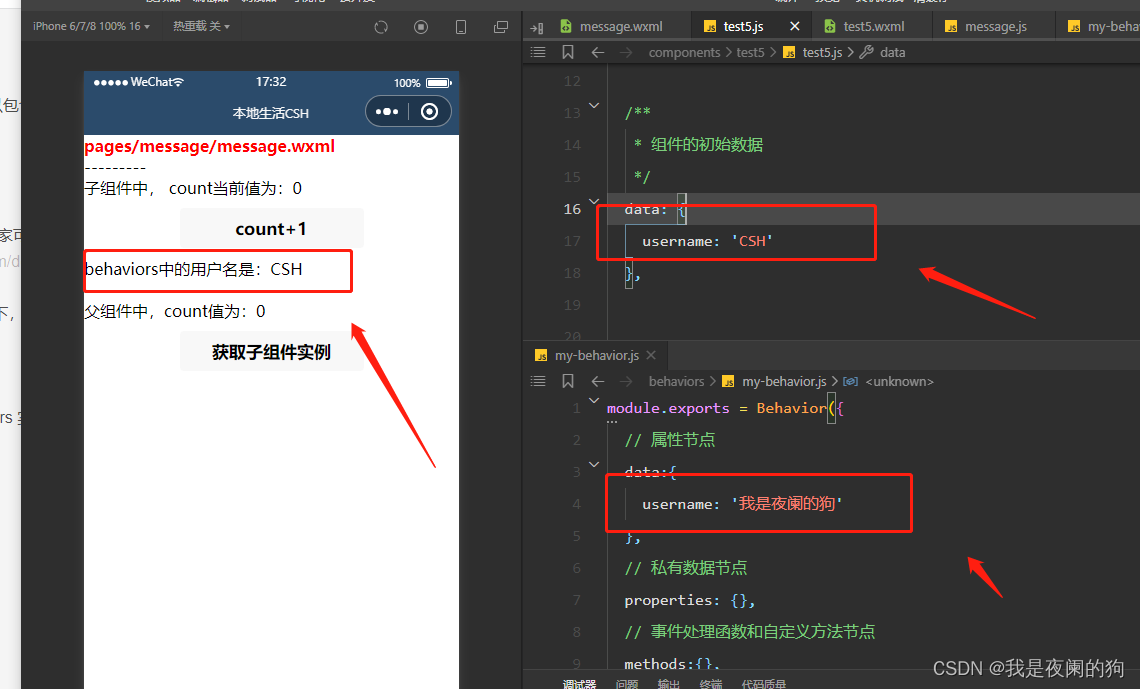
my-behavior.js
module.exports = Behavior({// 属性节点data:{username: '我是夜阑的狗'},// 私有数据节点properties: {},// 事件处理函数和自定义方法节点methods:{},
})
test5.js
Component({/*** 组件的初始数据*/data: {username: 'CSH'},
})
此时,组件与引用的 behaviors 中属性名相同了,这里组件的同名属性就会覆盖 behaviors 中属性,可以来看一下运行效果:

总结
感谢观看,这里就是自定义组件 - behaviors 的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
