南宁做网站比较好的公司排名推广网站
文章目录
- 一、前言
- 参考文档:
- 二、xpath语法-基础语法
- 常用路径表达式
- 举例说明
- 三、xpath语法-谓语
- 表达式举例
- 注意
- 四、xpath语法-通配符
- 语法
- 实例
- 五、选取多个路径
- 实例
- 六、Xpath Helper
- 安装
- 使用说明
- 例子:
- 七、python中 xpath 的使用
- 安装xpath 的依赖包
- xml节点的获取
- xpath解析 html内容
- 1. 以读取 html文件的方式进行解析
- 2、对 html的内容进行解析
一、前言
XPATH(XML Path Language),它可以在 XML 和 HTML文档中对元素和属性进行查找和遍历。
- XPath 使用路径表达式来选取 XML 文档中的节点或节点集。
- 这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常类似。
- 使用chrome 插件选择标签时候,选中时,选中的标签会添加属性class=“xh-highlight”
参考文档:
基础语法:https://www.w3school.com.cn/xpath/index.asp
python使用 xpath:https://blog.csdn.net/q1246192888/article/details/123649072
二、xpath语法-基础语法
常用路径表达式
| 表达式 | 说明 |
|---|---|
| nodename | 选取此节点的所有子节点 |
| / | 绝对路径,如果写在最前面则从根节点选取,否则是当前节点下的子节点 |
| // | 相对路径,和绝对路径/不同的是整个文本下的直接或间接节点,而不考虑他们的位置。 |
| . | 当前节点,类似于 linux 的当前目录 |
| .. | 当前节点的父节点,类似与 linux 的上一级目录 |
| text() | 一个开闭标签之间的文本内容 |
| @ | 某个节点标签内的属性 |
举例说明
- footer: 获取 footer 节点下的所有子节点
- /title: 根节点下所有title 标签
- //div:根节点下所有的div 标签
- ./div[@class=test-class].text():当前节点下,属性class=test-class的所有div 的文本内容
- ./div[@id=test-id]…//a.text(): 当前节点下,属性id=test-id的div的 所有上一级a 标签的文本内容
三、xpath语法-谓语
可以根据标签的属性值、下标等来获取特定的节点
谓语用来查找某个特定的节点或者包含某个指定的值的节点。
谓语被嵌在方括号中。
表达式举例
| 路径表达式 | 结果 |
|---|---|
| //title[@lang=“eng”] | 选择lang 属性值为 eng 的所有 title元素 |
| //bookstore/book[1] | 选取属于 bookstore 子元素的第一个book 元素 |
| //bookstore/book[last()] | 选取属于 bookstore子元素的最后一个 book 元素 |
| //bookstore/book[last()-1] | 选取属于 bookstore 子元素的倒数第二个 book 元素 |
| //bookstore/book[position()>1] | 选择所有 bookstore 下面的 book元素,从第二个开始选择 |
| //book/title[text()=‘Harry Potter’] | 选择所有 book下的title元素,仅仅选择文本为 Harry Potter 的 title 元素 |
| //div[@id=“test-div-1”]/span | 选择 id="test-div-1"下的 div下的所有 span 节点 |
| /bookstore/book[price>35]/title | 选取 bookstore元素的所有 title节点,且其中的 price 子节点的值必须大于35 |
| //div[@id=“test-container”]/span/@class | 找到 id="test-container"的div下 的 span节点的所有class的值 |
| //span[i>2000] | 找到所有 span 节点,且其中的 i子节点的text()大于2000 |
| //div[span[2]>=9.4] | 找到所有的 div 节点,且子节点中第二个 span 的text()内容大于9.4 |
| //div[contains(@id,“test_div_”)] | 找到所有 div节点,且id包含了"test_div_" |
| //div[@class=“pagination”]//span[contains(text(),“下一页”)] | 先找到class="pagination"的 div,再找其子节点span,且文本内容包下一页 |
注意
- 只要涉及到条件的加[],只要涉及到加属性值加@
- 凡事 /text(),/@ 加在最后,是取值,取的是前面
标签的属性值 - text(),@ 加在
[]中,则是修饰符,表示使用标签的属性名或属性值 来筛选节点, - xpath 的索引下标是从1开始
- 常用函数 text()取标签之间的文本,contains(属性,“内容”)表示某节点属性包含的内容
四、xpath语法-通配符
xpath 的通配符用来选取未知的 html/xml 元素
语法
| 通配符 | 说明 |
|---|---|
| * | 匹配任何的元素节点 |
| @* | 匹配任何属性节点 |
| node() | 匹配任何类型的节点 |
实例
| 路径表达式 | 说明 |
|---|---|
| /bookstore/* | 选取bookstore节点下的所有子节点 |
| //* | 选取文档中的所有文档 |
| //tittle[@*] | 选取所有带有属性的 title元素 |
五、选取多个路径
通过 xpath 的运算符|,选取多个路径,表示多个路径的并集
实例
| 路径表达式 | 说明 |
|---|---|
| //book/title | //book/price | 选取 book元素下的所有title和 price元素 |
| //title | //price | 选取文档中的所有title和 price元素 |
| /bookstore/book/title | //price | 选取属于 bookstore节点下 book 节点下的所有 title节点 以及文档中所有的 price 元素 |
六、Xpath Helper
Xpath Helper是一个免费的 chrom插件,是用来方便调试 xpath 用的,可以提高效率,由日本的一名程序员开发,只是目前只有外网可以访问。
我是使用了CMYNetwork加速器 VPN通道来进行安装。当然往上免费的也可以下载到。
扩展链接地址
注:VPN节点最好选择美国的节点
安装

使用说明
- 打开一个任意网站,百度贴吧为例,https://tieba.baidu.com/p/8940673717
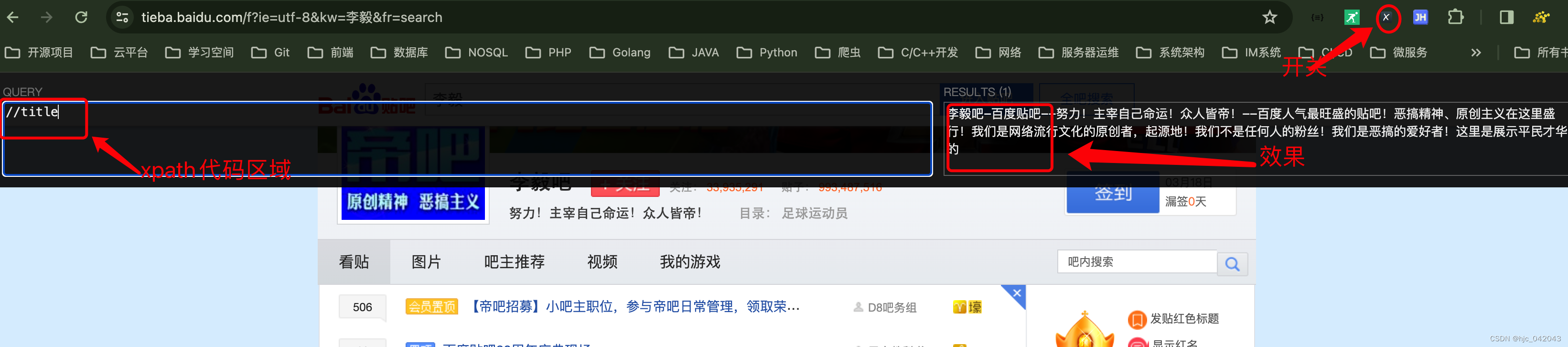
- 可以在浏览器的右上角点击图标按钮,或按下 Ctrl+Shift+X快捷键(mac os 上是 Command+Shift+X)就可以开启 xpath helper,如下图
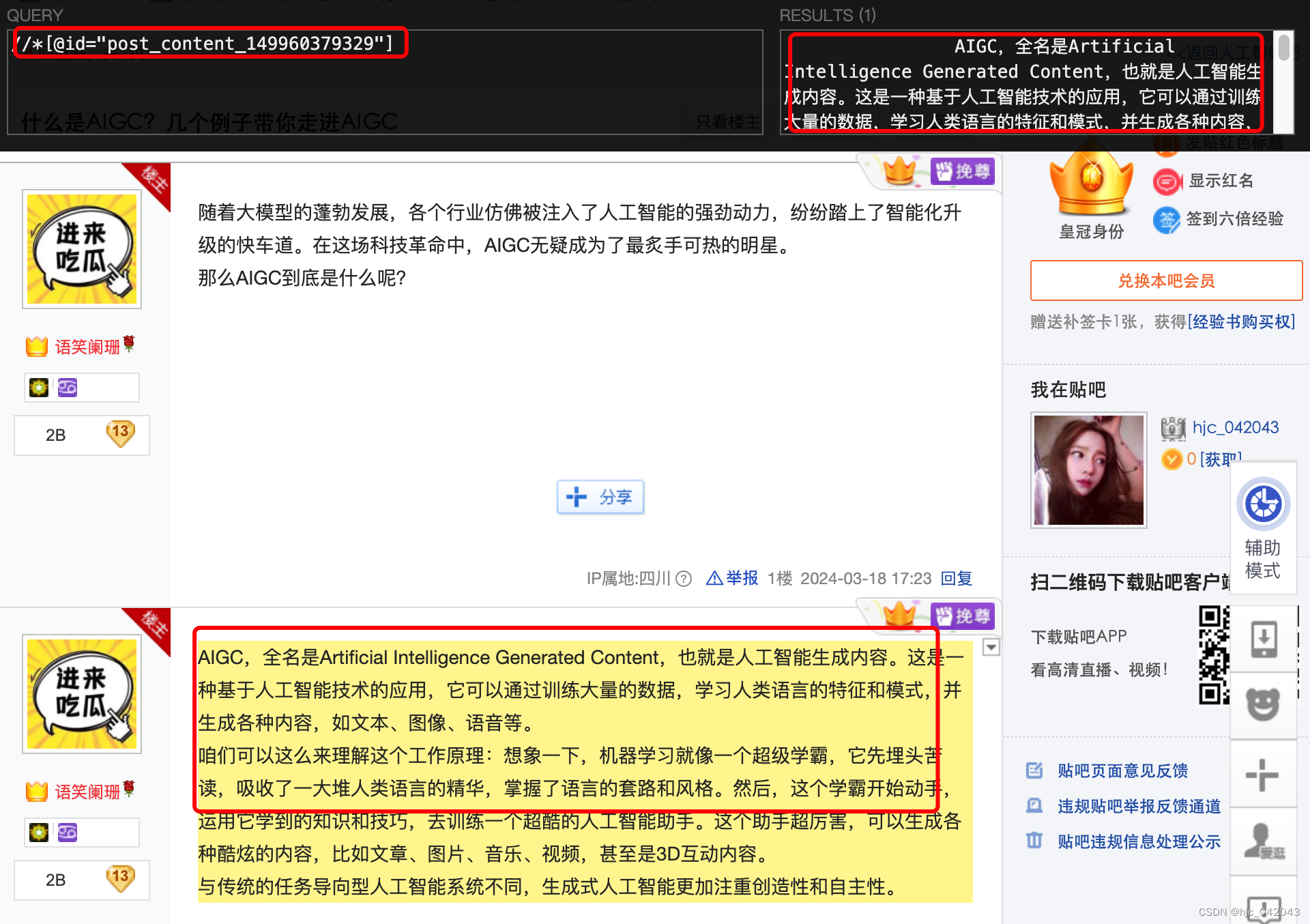
左侧区域显示的是 xpath 语法来筛选,右侧区域就来显示效果。

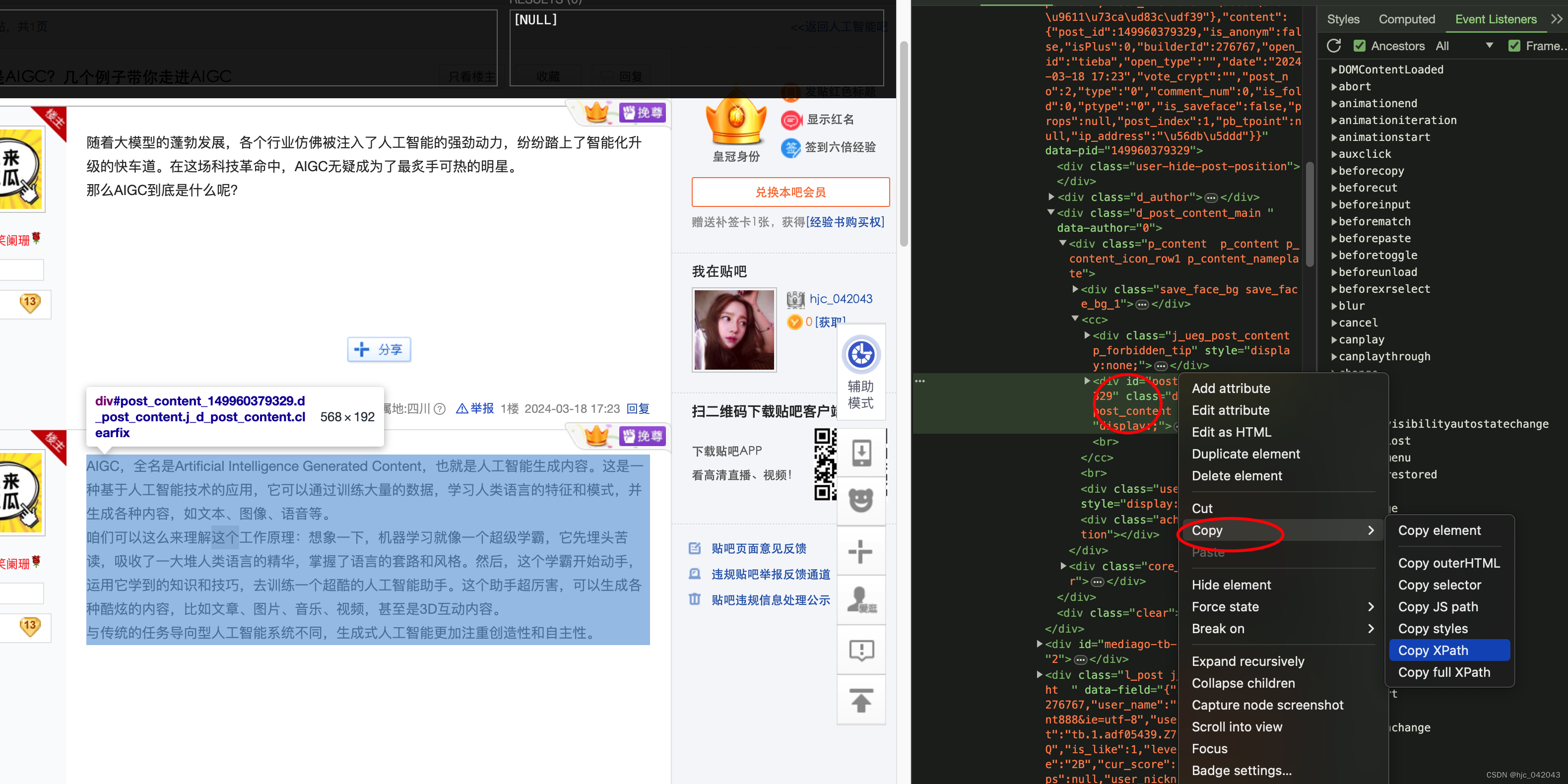
- 查找某一个或某一块节点元素的 xpath,可以按 Shift键,将鼠标移动到指定节点元素的位置就可以看到xpath了

- 也可以在右键—>检查,选择具体的节点,然后右键—>Copy—>Copy Xpath

将 copy的xpath复制到 xpath helper的查询框,就可以看结果是否正确了

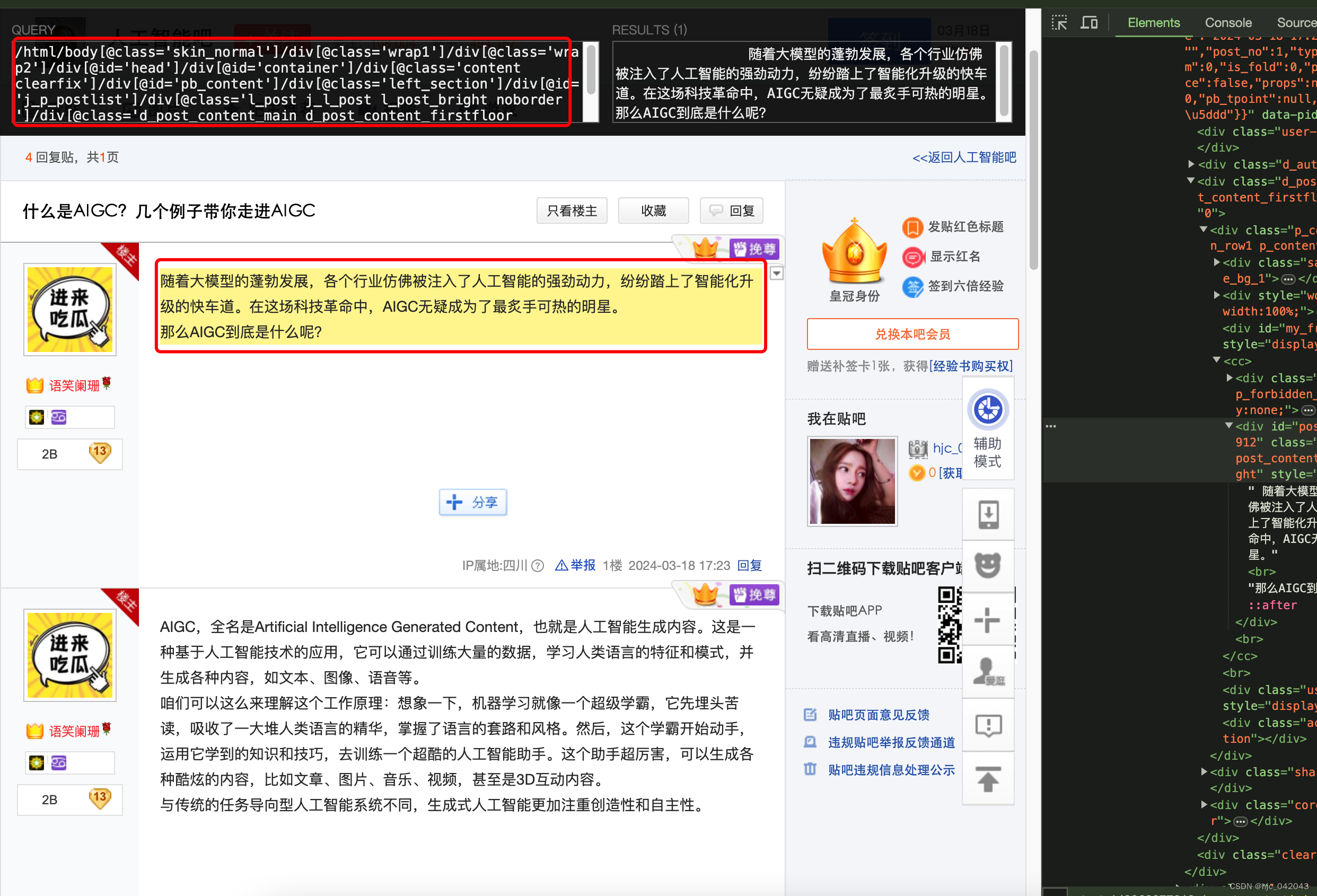
例子:
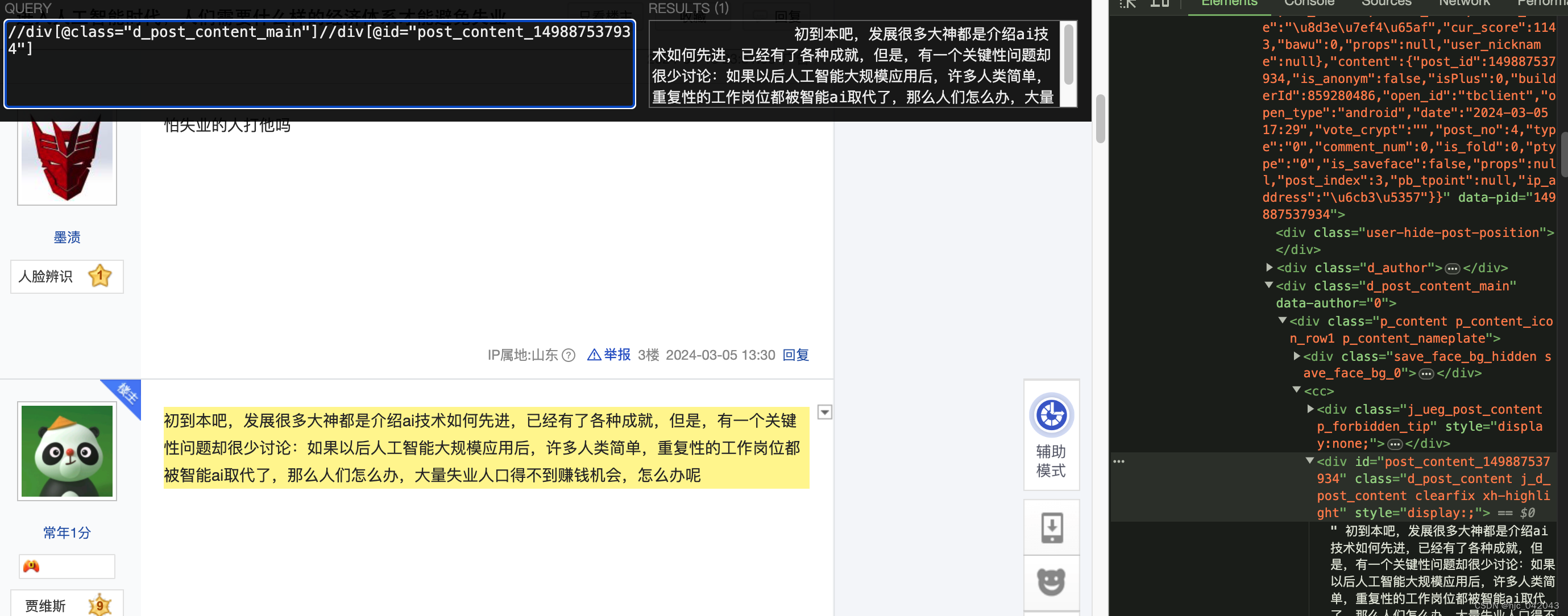
- 以查看人工智能贴吧的某一条内容为例子:
<!--查看 class="d_post_content_main"节点下的 id="post_content_149887537934"节点的内容-->
//div[@class="d_post_content_main"]//div[@id="post_content_149887537934"]

- 查看分页
如下是来查找分页的 下一页的href的链接值
//div[@id="thread_theme_5"]//ul[@class="l_posts_num"]//a[text()="下一页"]/@href

七、python中 xpath 的使用
安装xpath 的依赖包
pip install lxml
xml节点的获取
源码上 xml 解析的源码,https://gitee.com/allen-huang/python/blob/master/crawler/do-parse/test_xml_xpath.py
- xml 文件的内容
<?xml version="1.0" encoding="UTF-8" ?>
<root><head><title>xml的 xpath 测试</title></head><bookstore><book><title lang="zh">图解 HTTP 协议</title><price>59</price></book><book><title lang="zh">网络爬虫开发实战</title><price>139</price></book></bookstore>
</root>
- xml的解析文本内容
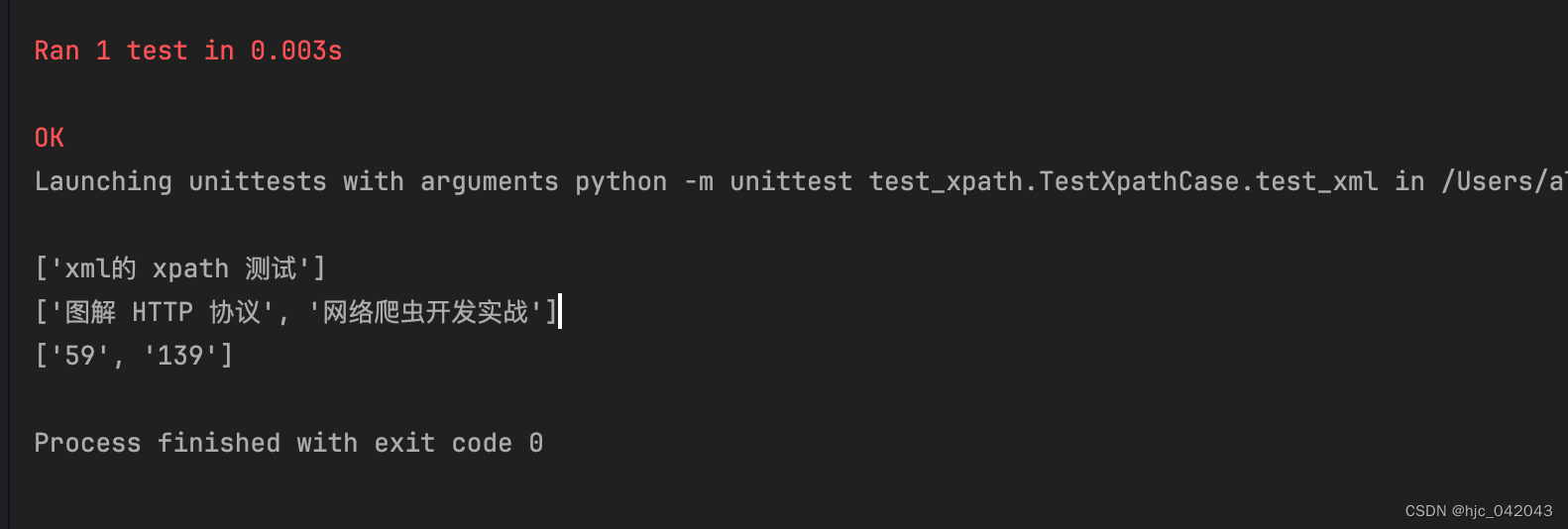
def test_xml(self):tree = etree.parse('book.xml')# 获取 head 节点下的 title 节点的文本内容print(tree.xpath('head/title/text()'))# 获取 bookstore 节点下的 book 的内容for element in tree.xpath('//bookstore'):# 当前节点下的 book 节点的 title 节点的文本内容print(element.xpath('book/title/text()'))# 当前节点下的 book 节点的 price 节点的文本内容print(element.xpath('book/price/text()'))pass

- xml的属性筛选
def test_xml_fromstring(self):"""加载 xml 字符串,筛选属性的所有 title 的节点内容@return:"""xml_str = """<root><head><title>xml的 xpath 测试</title></head><bookstore><book><title lang="zh">图解 HTTP 协议</title><price>59</price></book><book><title lang="zh">网络爬虫开发实战</title><price>139</price></book></bookstore></root>"""tree = etree.fromstring(xml_str)title_nodes = tree.xpath("//title[@lang='zh']")for node in title_nodes:print(node.text)price_nodes = tree.xpath("//price")for node in price_nodes:print(node.text)pass

xpath解析 html内容
解析 html的内容的源码地址:https://gitee.com/allen-huang/python/blob/master/crawler/do-parse/test_html_xpath.py
1. 以读取 html文件的方式进行解析
文件也一同放在码云上,book.html
读取一个html文档,需要是标准的html,对于标签不全的html,就会报错,而HTML()会修复html的标签
- html文件的结构
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta http-equiv="content-type" content="text/html; charset=utf-8"/><title>豆瓣阅读</title>
</head>
<body>
<div class="bookstore-container"><ul class="bookstore-list"><li id="book-1" class="bookstore-item"><a href="https://read.douban.com/reader/ebook/52497819/" class="bookstore-cover"><div class="bookstore-info"><div class="title">Java高并发编程:多线程与架构设计</div><div class="author">王文君</div><div class="price">59.00</div><div class="score">8.7</div><div class="publisher">机械工业出版社</div></div></a></li><li id="book-2" class="bookstore-item"><a href="https://read.douban.com/reader/ebook/153139284/" class="bookstore-cover"><div class="bookstore-info"><div class="title">Java高并发编程详情</div><div class="author">王文君</div><div class="price">55.00</div><div class="score">8.2</div><div class="publisher">机械工业出版社</div></div></a></li><li id="book-3" class="bookstore-item"><a href="https://read.douban.com/reader/ebook/128052544/" class="bookstore-cover"><div class="bookstore-info"><div class="title">深入理解Java虚拟机:JVM高级特性与最佳实践(第3版)</div><div class="author">周志明</div><div class="price">99</div><div class="score">9.4</div><div class="publisher">机械工业出版社</div></div></a></li></ul>
</div>
</body>
</html>
- 单元测试中的前置操作,设置共用对象
def setUp(self):"""前置操作@todo 1.将一个html文件转化成html对象,etree.parse()默认只能读取一个标准的html文档,对于标签不全的html,需要加上etree.HTMLParser(),否则就会报错,而使用HTML()会修复html的标签@todo 2.将html字符串转化成html对象,并使用etree.HTML()读取@return:"""# 从本地文件中读取 book.html 文档,并使用标准的html解析器self.html_load = etree.parse("book.html", etree.HTMLParser())# 这里在末尾特意少了一个</li>,用来测试,最后是否自动补全self.html_str = """<div class="fruits-container"><ul><li class="item-0"><a href="apple.html">苹果</a></li><li class="item-1"><a href="orange.html">"橘子"</a></li><li class="item-inactive"><a href="banana.html"><span class="bold">香蕉</span></a></li><li class="item-1"><a href="pear.html">香梨</a></li><li class="item-0"><a href="strawberries.html">草莓</a></li><li class="item-0"><a href="pineapple.html">菠萝</a></ul></div>"""pass
- 将 Element对象转为字符串
def test_tostring(self):"""获取 html中的最外层的div标签@return:"""html_div = self.html_load.xpath('//div[@class="bookstore-container"]')print(html_div)# 将 html对象转换成字符串是 bytes 类型,并且格式化输出,并进行解码print(etree.tostring(html_div[0], pretty_print=True, encoding="utf-8").decode())pass

- 解析获取豆瓣读书的基本信息:
通过 xpath 将书的链接,书名,作者等存入到 mongodb 中
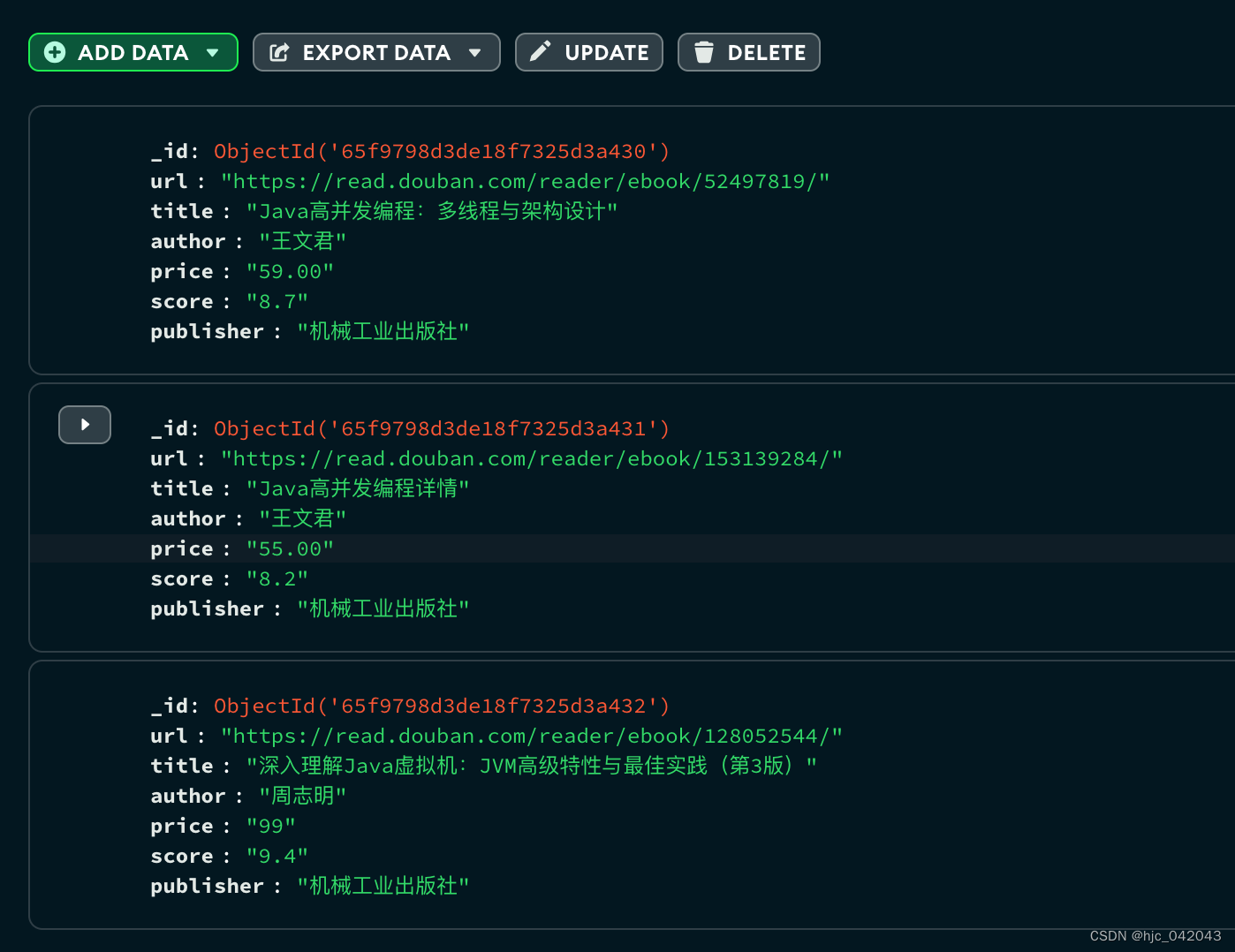
def test_load_file(self):"""获取 html中所有的li标签@return:"""html_li = self.html_load.xpath('//li[@class="bookstore-item"]')# 遍历 class="bookstore-item" 的所有li标签book_list = []for key, li in enumerate(html_li):# 获取当前li标签下的a标签的href属性url = li.xpath("./a/@href")# 获取当前li 标签下的 div=title的文本内容title = li.xpath(".//div[@class='title']/text()")# 获取当前 li 标签下的 div=author的文本内容author = li.xpath(".//div[@class='author']/text()")# 获取当前li 标签下的 div=price的文本内容price = li.xpath(".//div[@class='price']/text()")# 获取当前li 标签下的 div=score的文本内容score = li.xpath(".//div[@class='score']/text()")# 获取当前li 标签下的 div=publisher的文本内容publisher = li.xpath(".//div[@class='publisher']/text()")book_dict = {# "_id": key, # 主键"url": Tools.get_list_element(url, 0),"title": Tools.get_list_element(title, 0),"author": Tools.get_list_element(author, 0),"price": Tools.get_list_element(price, 0),"score": Tools.get_list_element(score, 0),"publisher": Tools.get_list_element(publisher, 0)}book_list.append(book_dict)# 格式化打印数据pprint(book_list)# 将数据存入到 mongodb中res = MongoPool().test.bookstore.insert_many(book_list)print(res.inserted_ids)
- 结果:

- mongo 的数据

2、对 html的内容进行解析
这是直接使用 etree.HTML()进行分析,它一般是来解析来自远程响应的内容,并自带修复 html 标签的功能
- html的结构
<div class="fruits-container"><ul><li class="item-0"><a href="apple.html">苹果</a></li><li class="item-1"><a href="orange.html">"橘子"</a></li><li class="item-inactive"><a href="banana.html"><span class="bold">香蕉</span></a></li><li class="item-1"><a href="pear.html">香梨</a></li><li class="item-0"><a href="strawberries.html">草莓</a></li><li class="item-0"><a href="pineapple.html">菠萝</a></ul></div>
- 代码:
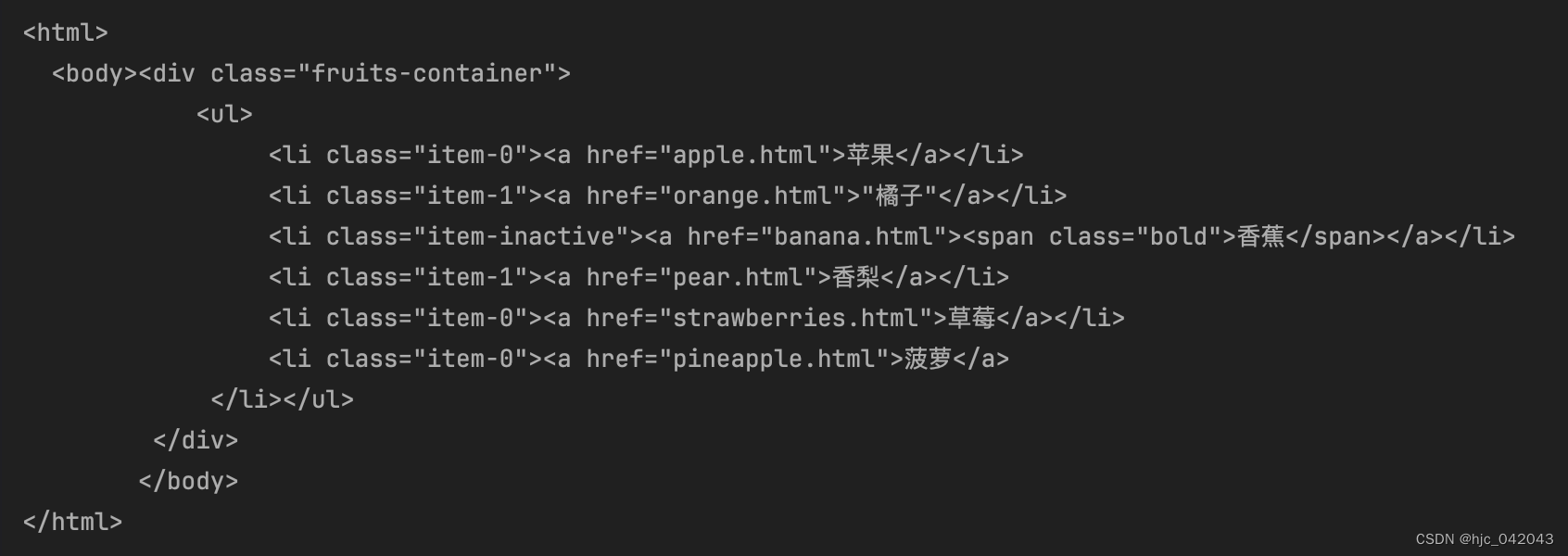
def test_parse_html(self):"""使用 etree.HTML() 解析 html 文档etree.HTML() 会修复 html 标签,并且将 html 转化成 html 对象@return:"""html = etree.HTML(self.html_str)print(etree.tostring(html, pretty_print=True, encoding="utf-8").decode())# 获取class=item-inactive的 标签最终的 text 内容text_list = html.xpath('//li[@class="item-inactive"]//text()')print(text_list)# 获取class=item-0 的最后一个标签的 text 内容itme0_last_text = html.xpath('//li[@class="item-0"][last()]//text()')print(itme0_last_text)# 获取class=item-1 的所有链接地址item1_href = html.xpath('//li[@class="item-1"]//a/@href')print(item1_href)# 查找所有class=bold 的标签,*所有标签bold_info = html.xpath('//*[@class="bold"]')# 将 bold_tag 转化成字符串print(etree.tostring(bold_info[0], pretty_print=True, encoding="utf-8").decode())print(bold_info[0].tag)pass
经过测试,打印出来的内容,自动补全为标准化 html

解析的结果: