深圳做网站开发费用营销策划的概念
去掉li前面的项目符号(小圆点)
语法:list-style: none;
十五、圆角边框
在CSS3中,新增了圆角边框样式,这样盒子就可以变成圆角

border-radius属性用于设置元素的外边框圆角
语法:border-radius:length;
参数值可以为数值或百分比的形式
如果是正方形,想要设置一个圆,把数值修改为高度或者宽度的一半即可,或者直接写成50%
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
<style>/*圆形*/.yuan{width: 200px;height: 200px;background-color: pink;border-radius: 50%;}/*圆角矩形*/.jiao {width: 200px;height: 200px;background-color: green;border-radius: 40px;}
</style>
<body><div class="yuan"></div><div class="jiao"></div>
</body>十六、盒子阴影
CSS3中新增了盒子阴影,可以使用box-shadow属性为盒子添加阴影
语法:box-shadow: h-shadow v-shadow blur spread color inset;

注意:
默认的是外阴影(outset),但是不可以写这个单词,某则无效
盒子阴影不占用空间,不会影响其他盒子排列
<style>/* div {width: 200px;height: 200px;background-color: green;margin: 100px auto;box-shadow: 10px 10px 10px 10px rgba(0,0,0,.3); *//* 原先盒子没有影子,鼠标经过 */div {width: 200px;height: 200px;background-color: green;margin: 100px auto;}div:hover {box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3);}
</style>
<body><div></div>
</body>

十七、文字阴影
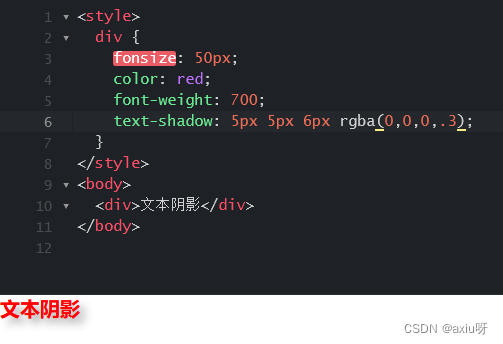
在CSS3中,可以使用text-shadow属性将阴影应用到文本
语法:text-shadow: h-shadow v-shadow blur color;


十八、浮动 (float-重点)
18.1 传统网页布局的三种方式
网页布局的本质—用CSS来拜访盒子,把盒子摆放到相应位置
CSS提供了三种传统布局方式(简单说:盒子如何进行排列顺序)
18.2 普通流(标准流/文档流)
标准流(最基本的布局方式):标签按照规定好默认方式排列
1、块级元素会独占一行,从上向下顺序排列
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2、行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素:span、a、i、em 等
注意:实际开发中,一个页面基本都包含了这三种布局方式
18.3 浮动
如何让多个块级盒子(div)水平排列成一行?
虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
为什么需要浮动:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局,因为浮动可以改变元素标签默认的排列方式
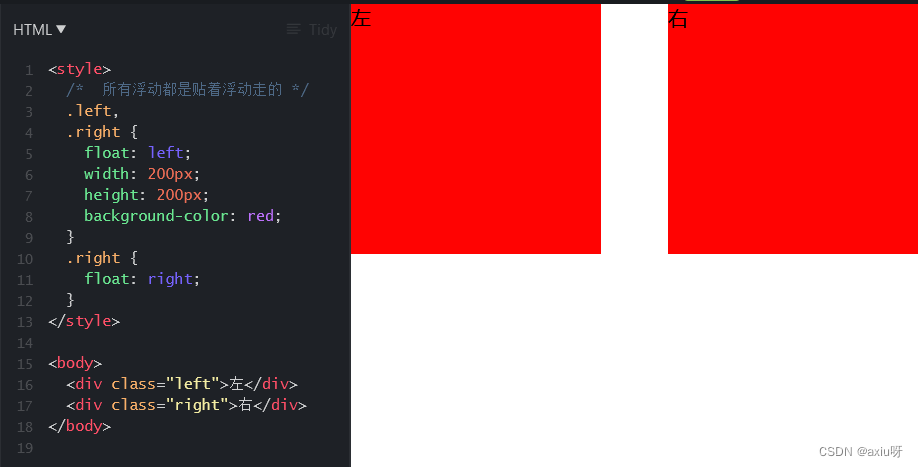
浮动最经典的应用:让多个块级元素水平排列成一行显示
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
1、浮动的定义
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:选择器 { float: 属性值; }



11-什么是浮动_哔哩哔哩_bilibili
1.2 浮动特性(重难点)
加了浮动之后的元素会具有很多特性
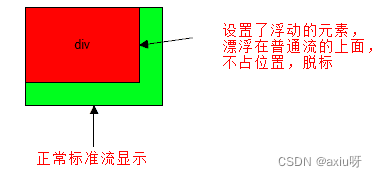
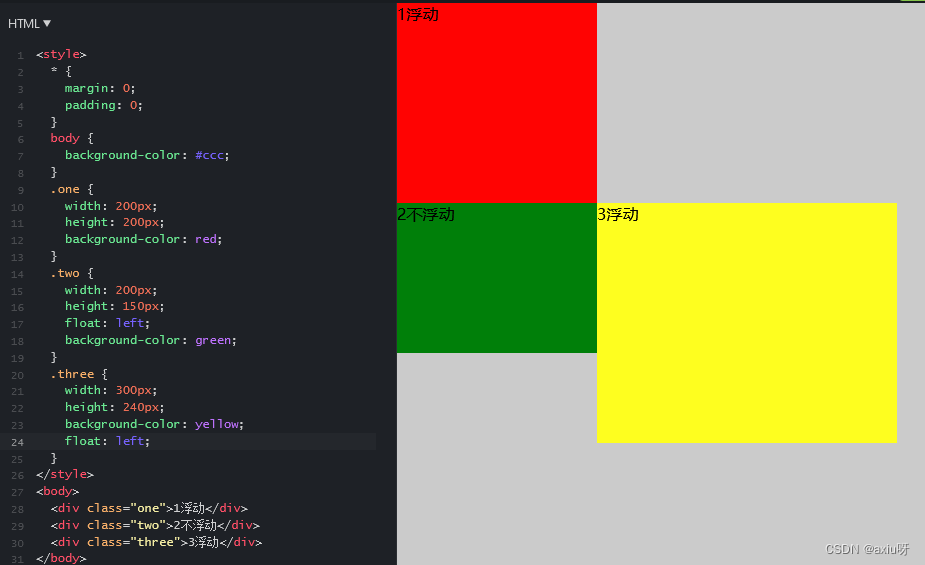
① 浮动元素会脱离标准流(脱标)
设置了浮动(float)的元素最重要特性
1. 脱离标准普通流的控制(浮)移动到指定位置(动)(俗称脱标)
2. 浮动的盒子不再保留原先的位置

12-浮动特性-脱标_哔哩哔哩_bilibili
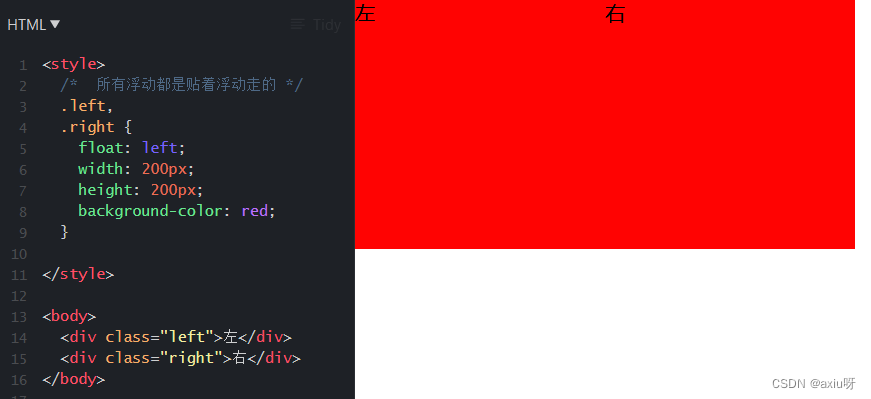
② 浮动的元素会一行内显示并且元素顶部对齐
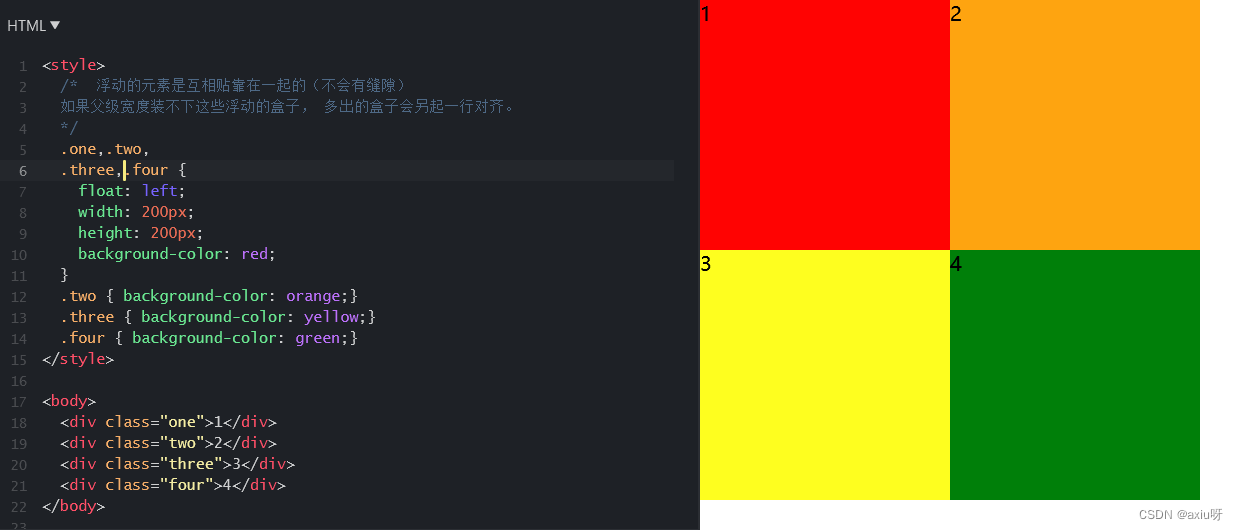
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列


注意:浮动的元素是互相贴靠在一起的(不会有缝隙)如果父级宽度装不下这些浮动的盒子,会另起一行对齐

13-浮动特性-浮动元素一行显示_哔哩哔哩_bilibili
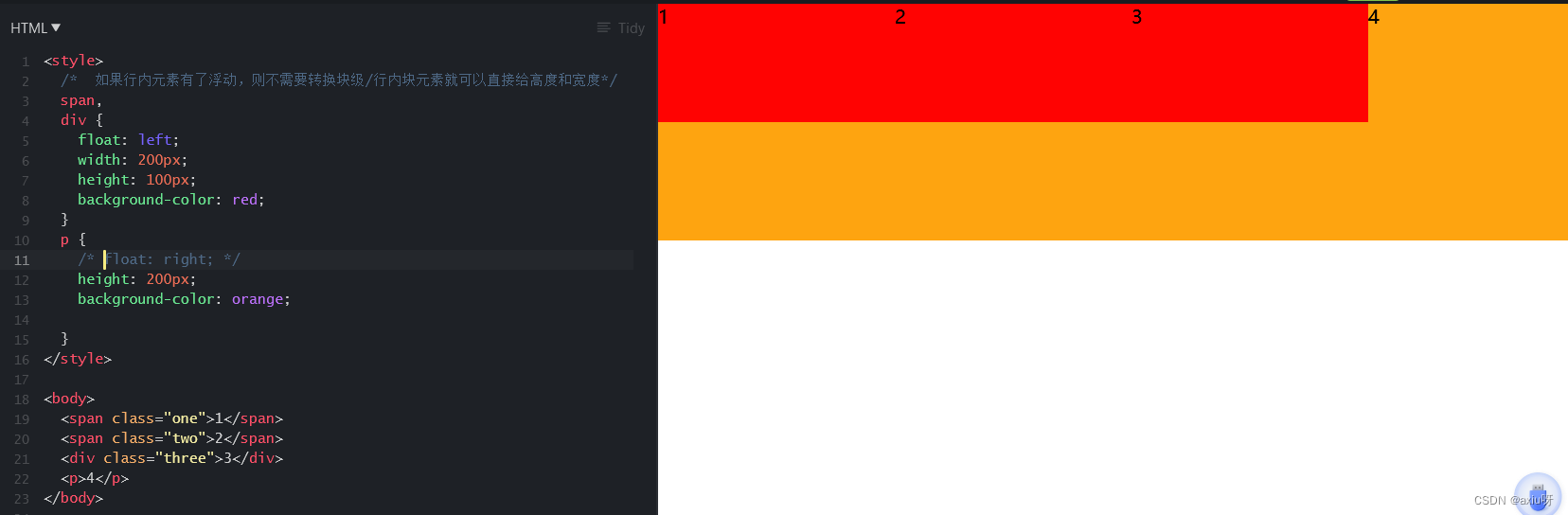
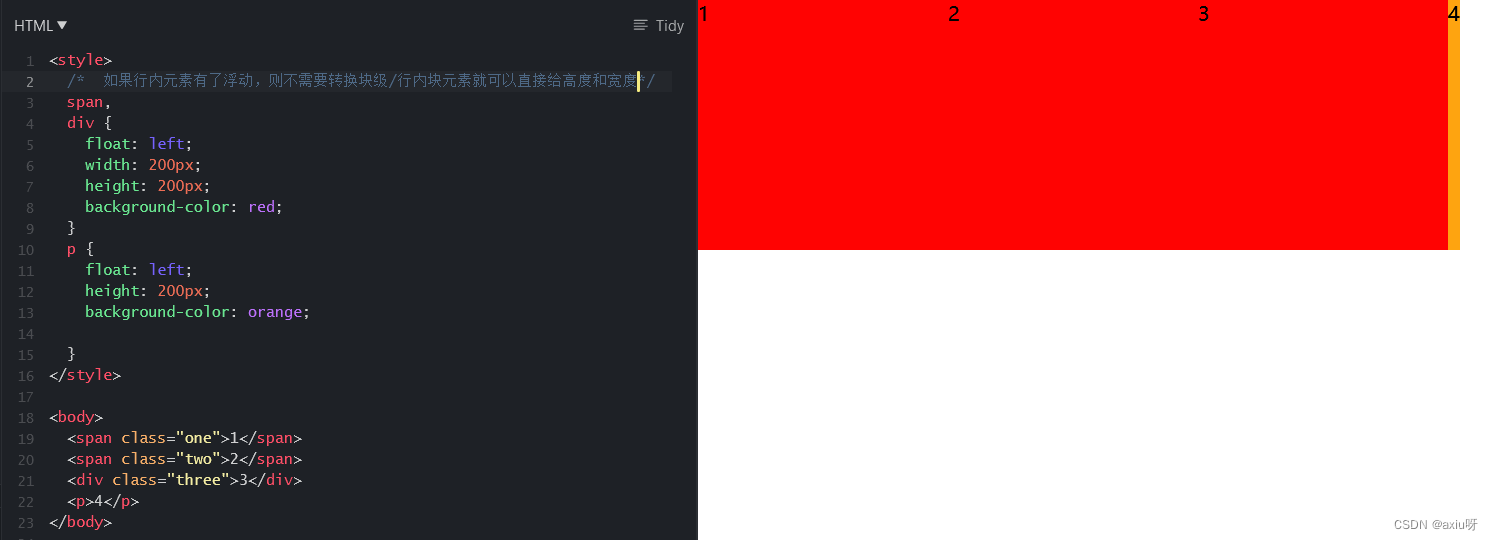
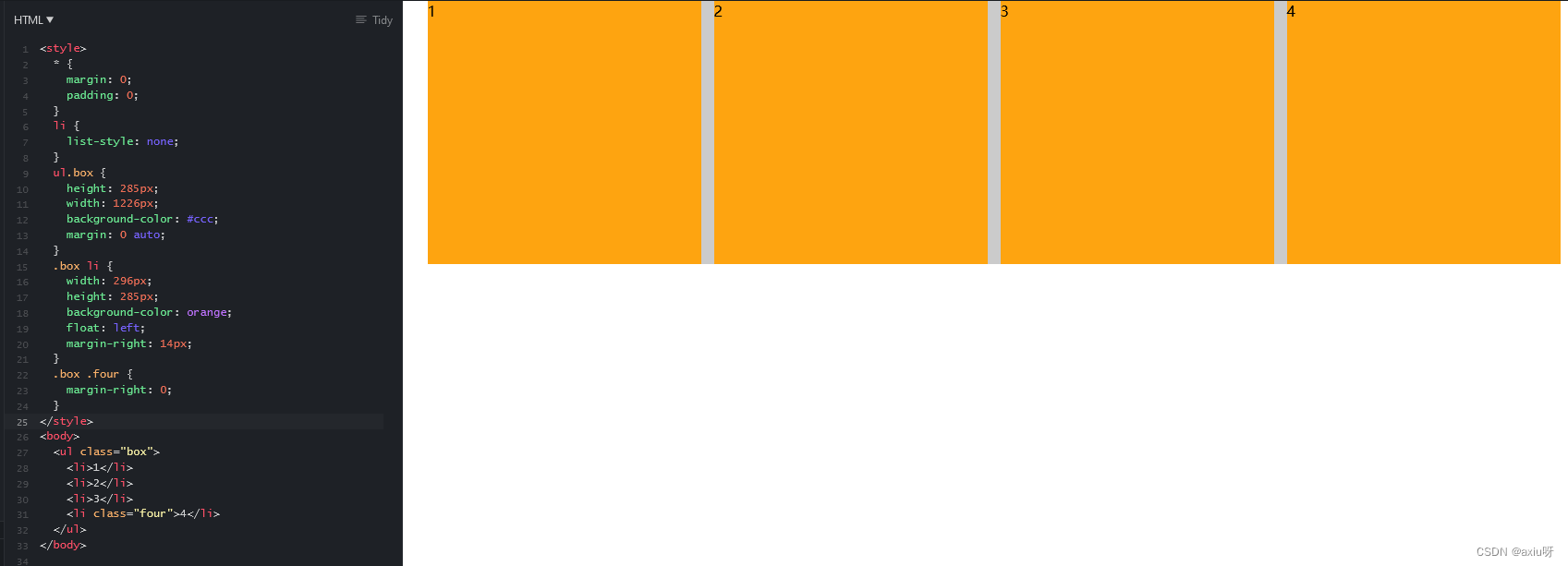
③ 浮动的元素会具有行内块元素的特性
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内快元素相似的特性
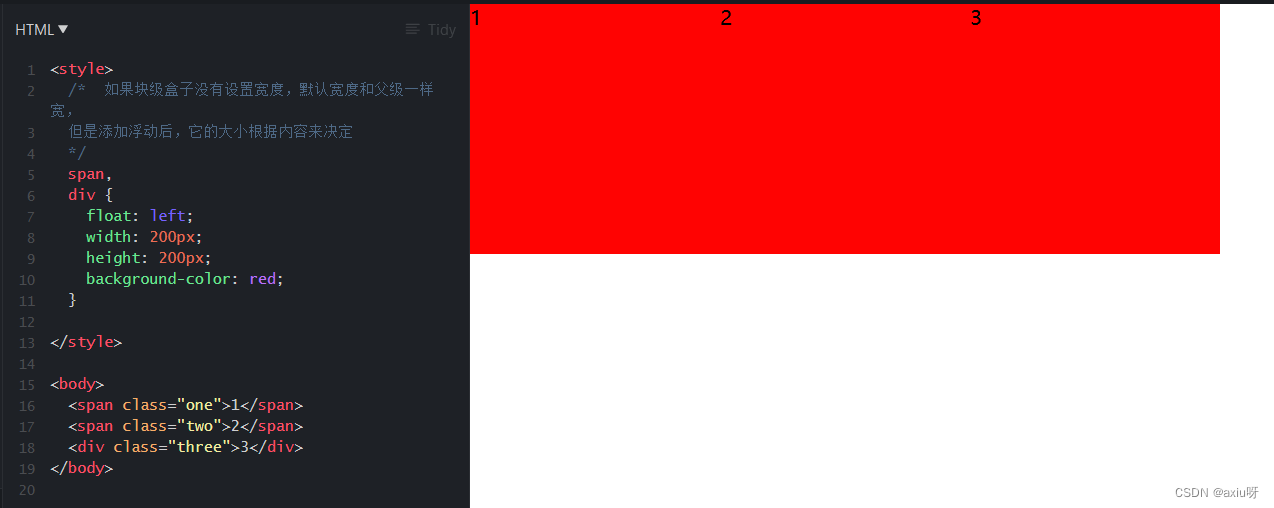
·如果块级元素没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定



·浮动的盒子中间是没有缝隙的,是紧挨着一起的
·行内元素同理
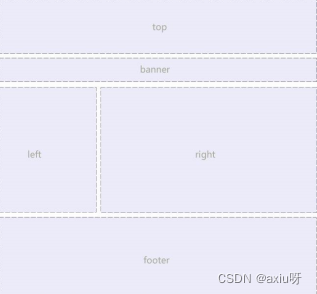
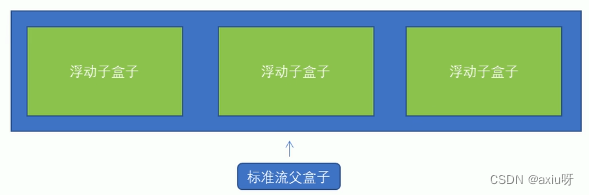
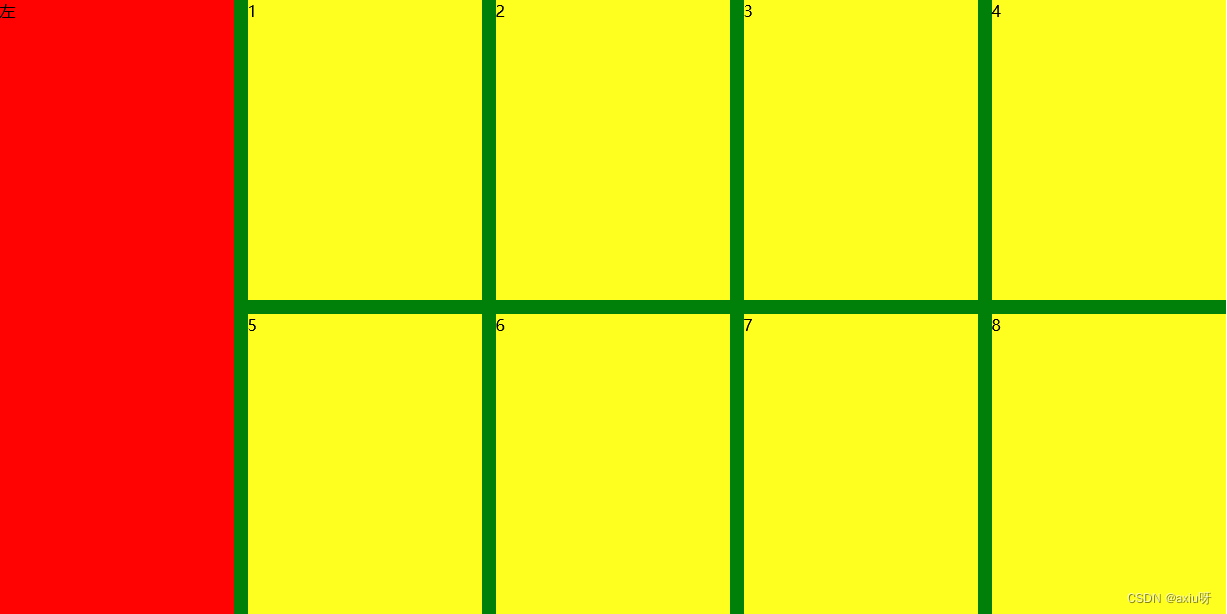
1.3 浮动元素经常和标准流父级搭配使用


<style>.box {width: 1226px;height: 615px;background-color: orange;margin: 0 auto;}.left {width: 234px;height: 615px;background-color: red;float: left;}.right {width: 992px;height: 615px;background-color: green;float: left;}/* 子代选择器> */.right>div {float: left;width: 234px;height: 300px;background-color: yellow;margin: 0 0 14px 14px;}
</style>
<body><div class="box"><div class="left">左</div><div class="right"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div></div>
</body>
效果图:

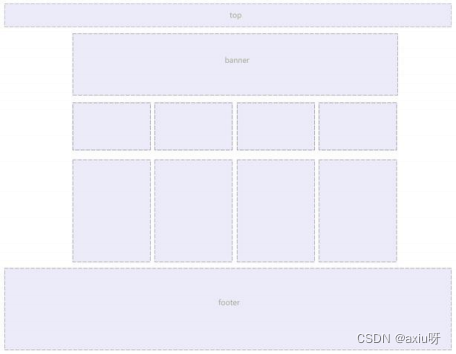
十九、常见网页布局
注意点
1. 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题
* 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流




21-浮动的两个注意点_哔哩哔哩_bilibili
二十、清除浮动
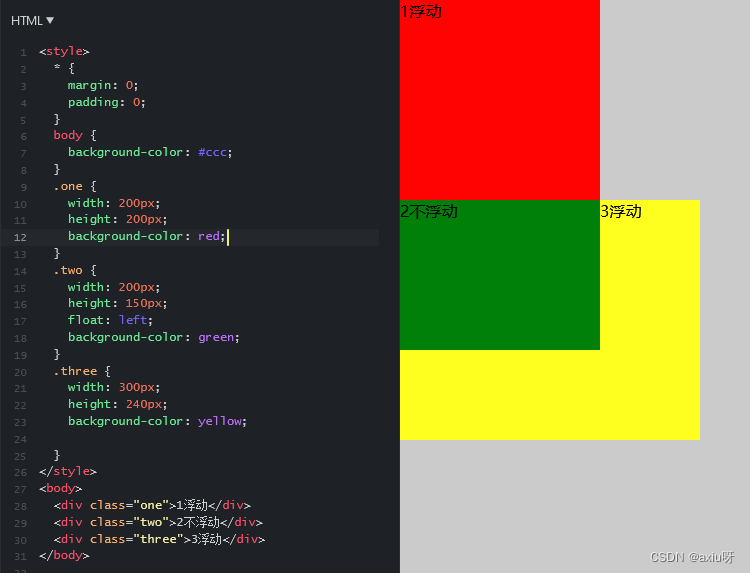
21.1 清除浮动的原因
由于父级盒子在很多情况下不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子

由于浮动元素不再占有原文档流的位置,所以他会对后面的元素排版产生影响
21.2 清除浮动本质
1、清除浮动的本质是清除浮动元素造成的影响
2、如果父盒子本身有高度,则不需要清除浮动
3、清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流
21.3 清除浮动
语法:选择器{clear:属性值;}

实际工作中,几乎只用clear:both
清除浮动的策略是:闭合浮动
21.4 清除浮动的方法
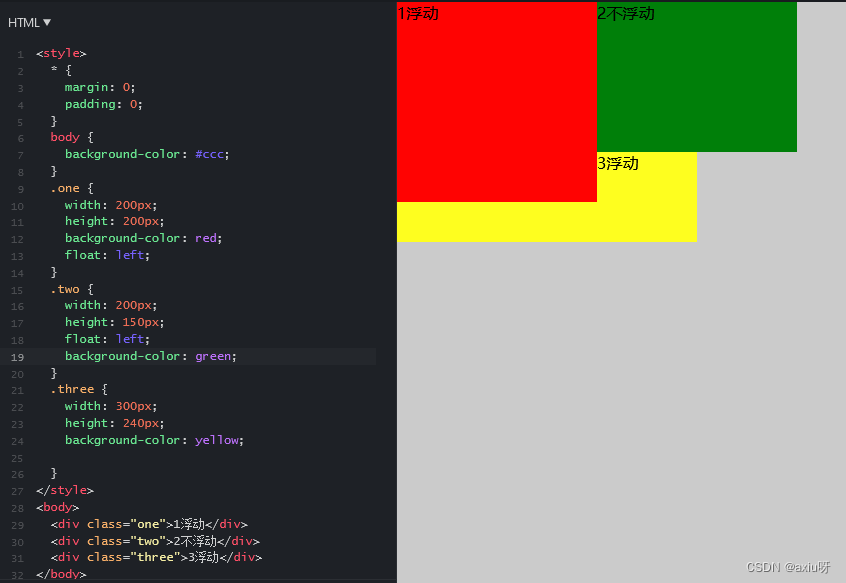
1. 额外标签法
额外标签法称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签,eg:<div style=”clear:both”></div>,或者其他标签 (如<br />等)
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
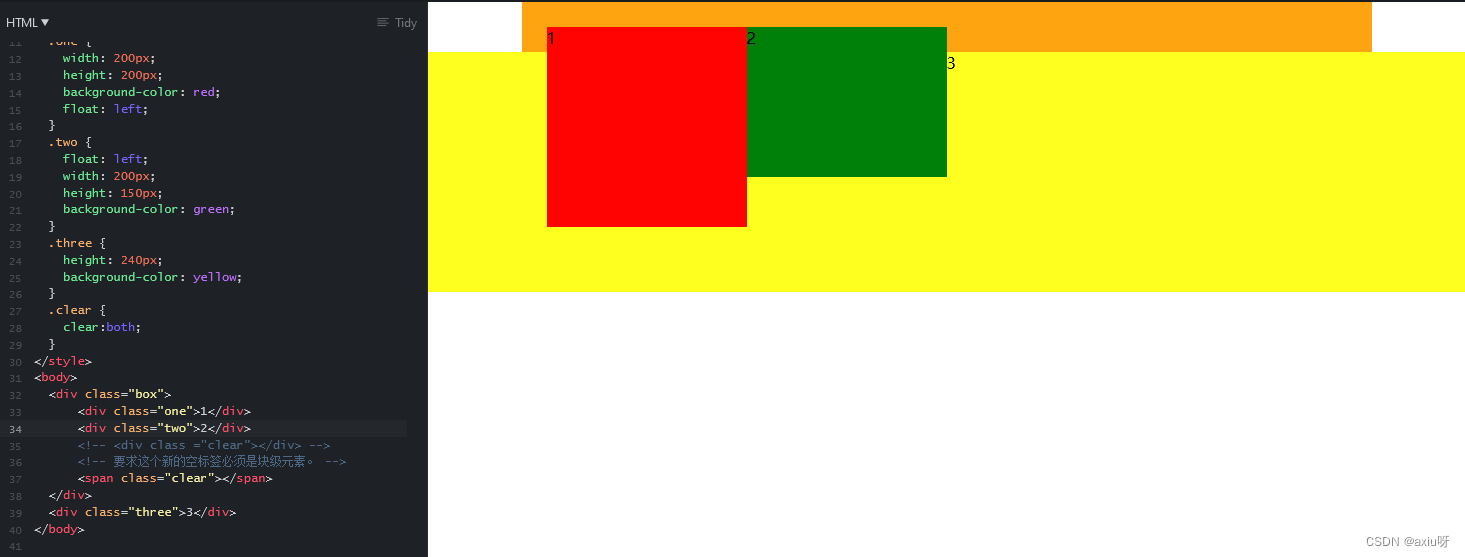
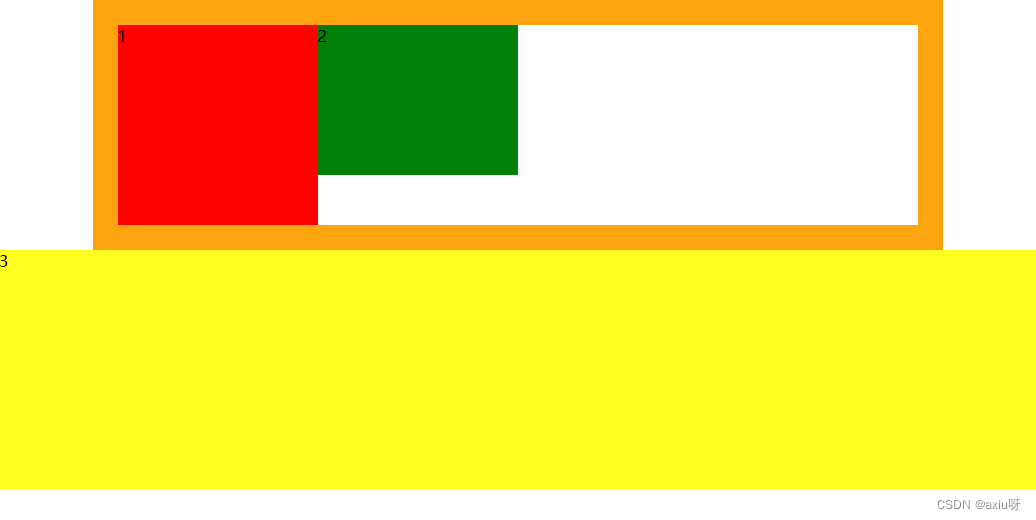
<style>* {margin: 0;padding: 0;}.box {width: 800px;border:25px solid orange;margin: 0 auto;}.one {width: 200px;height: 200px;background-color: red;float: left;}.two {float: left;width: 200px;height: 150px;background-color: green;}.three {height: 240px;background-color: yellow;}.clear {clear:both;}
</style>
<body><div class="box"><div class="one">1</div><div class="two">2</div><div class ="clear"></div></div><div class="three">3</div>
</body>效果图:

注意:要求这个新的空标签必须是块级元素

总结:
1. 清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2. 清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3. 额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
2. 父级添加 overflow 属性
可以给父级添加overflow属性,将其属性值设置为hidden,auto或scroll
子不教,父之过,注意给父元素添加代码
优点:代码简洁
缺点:无法显示溢出的部分
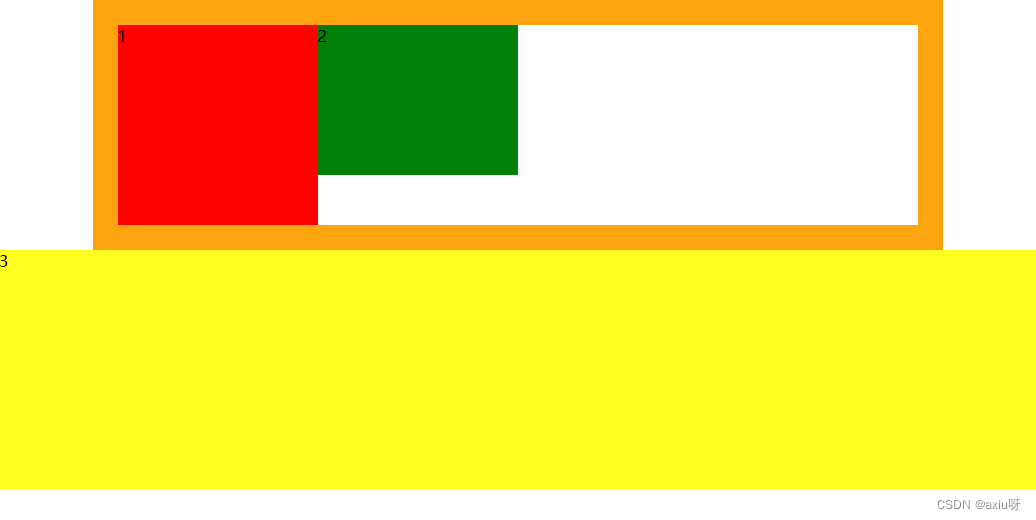
<style>* {margin: 0;padding: 0;}.box {width: 800px;border:25px solid orange;margin: 0 auto;/* 清除浮动 —— 父级添加 overflow */overflow: hidden;}.one {width: 200px;height: 200px;background-color: red;float: left;}.two {float: left;width: 200px;height: 150px;background-color: green;}.three {height: 240px;background-color: yellow;}
</style>
<body><div class="box"><div class="one">1</div><div class="two">2</div></div><div class="three">3</div>
</body>
效果图:

3. 父级添加after伪元素
:after方式是额外标签法的升级法,也是给父元素添加
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、 7 专有 */*zoom: 1;}
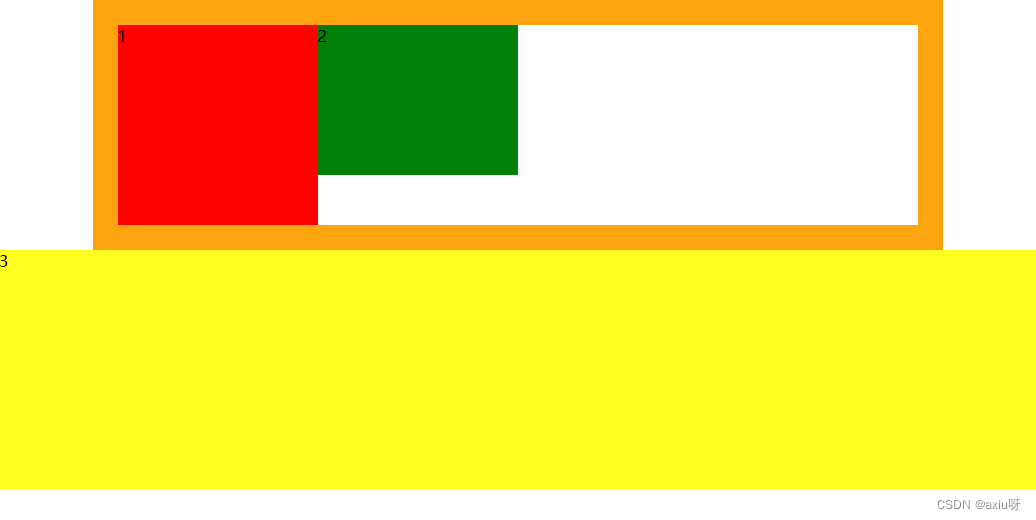
<style>* {margin: 0;padding: 0;}/*清除浮动 —— :after 伪元素法*/.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、7 专有 */*zoom: 1;}.box {width: 800px;border: 25px solid orange;margin: 0 auto;/* overflow: hidden; */}.one {width: 200px;height: 200px;background-color: red;float: left;}.two {float: left;width: 200px;height: 150px;background-color: green;}.three {height: 240px;background-color: yellow;}</style><body><div class="box clearfix"><div class="one">1</div><div class="two">2</div></div><div class="three">3</div>
</body>
效果图:

优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站:百度、淘宝网、网易等
4. 父级添加双伪元素
也是给父元素添加
.clearfix:before,.clearfix:after {content:"";display:table;}.clearfix:after {clear:both;}.clearfix {*zoom:1;}
<style>* {margin: 0;padding: 0;}.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}.box {width: 800px;border: 25px solid orange;margin: 0 auto;/* overflow: hidden; */}.one {width: 200px;height: 200px;background-color: red;float: left;}.two {float: left;width: 200px;height: 150px;background-color: green;}.three {height: 240px;background-color: yellow;}</style><body><div class="box clearfix"><div class="one">1</div><div class="two">2</div></div><div class="three">3</div>
</body>效果图:

总结
为什么清除浮动:① 父级没高度;② 子盒子浮动了; ③ 影响下面布局就应该清除浮动

PS切图
具体使用教程
01-常见的图片格式_哔哩哔哩_bilibili
02-ps切图-图层切图(上)了解_哔哩哔哩_bilibili
03-ps切图-图层切图(下)_哔哩哔哩_bilibili
04-ps切图-切片工具_哔哩哔哩_bilibili
05-ps切图-cutterman安装_哔哩哔哩_bilibili
06-ps切图-cutterman使用技巧_哔哩哔哩_bilibili
像素大厨替代Photoshop_哔哩哔哩_bilibili