web网页设计图片大众点评seo关键词优化
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果
- 1. 前言
- 2. 获取表单元素的值
- 2.1 简单获取元素中的值
- 2.1.1 根据 id 简单取值
- 2.2.2 根据name 简单取值
- 2.1.3 获取单选按钮的值
- 2.1.4 获取复选框的值
- 2.1.5 获取下拉选项的值(下拉单选)
- 2.1.6 获取下拉选项的值(下拉多选)
- 2.1.6.1 实现效果
- 2.1.6.2 使用trigger自动触发 + 使用onchange事件触发
- 2.1.6.3 使用trigger自动触发(使用onload事件处理加载)
- 2.1.7 附代码:
- 2.2 获取元素节点的子节点
- 2.1 简单例子1
- 2.2 简单例子2--table例子
- 3. js/jQuery清空清空元素
- 3.1 js/jQuery清空(一般输入框)
- 3.2 js/jQuery清空(单选按钮)
- 3.3 js/jQuery清空(复选框)
- 3.4 js/jQuery清空(下拉框)
- 3.5 统一设置class属性 清空
- 3.6 注意
- 3.7 附:完整代码
1. 前言
- 再忙也不让写作停下,简单分享一下,供需要的童鞋使用,如需了解更多可去去官网查看,推荐部分网址如下:
- https://jquery.com/.
- https://developer.mozilla.org/zh-CN/.
2. 获取表单元素的值
2.1 简单获取元素中的值
2.1.1 根据 id 简单取值
-
实现代码如下:
function getValueById(){ 1. js // 1.1 对于输入框的var city = document.getElementById("city_id").value;alert(city);// 1.2 对于div的等(innerText 或 innerHTML)var test = document.getElementById("aa_test").innerText;alert(test);var test2 = document.getElementById("aa_test").innerHTML;alert(test2); 2. jQuery // 2.1 对于输入框的var name_1 = $("#cn_name_1").val();alert(name_1);// 2.2 对于div的等(itext() 或 html())// 2.2.1 使用text()方法获取纯文本内容alert( $("#aa_test").text() );// 2.2.2 使用html()方法获取包含HTML标签的内容alert( $("#aa_test").html() ); }
2.2.2 根据name 简单取值
-
实现代码如下:
function getValueByName(){ 1. js //1.1 直接获取一个var age_1 = document.getElementsByName("age")[0].value;alert(age_1);// 1.2 js循环获取var my_names = document.getElementsByName("cn_name");for(var i=0; i< my_names.length ; i++){alert(my_names[i].value);}// 1.3 forEach 循环document.getElementsByName("cn_name").forEach((item=>{alert(item.value);})); 2. jQuery // 2.1 只有一个 name是age 的输入框(注意:.val() .value )var age = $("input[name='age']").val();var age2 = $("input[name='age']")[0].value;alert(age);alert(age2);// 2.2 多个name属性值是cn_name的alert($("input[name='cn_name']")[0].value);alert($("input[name='cn_name']")[1].value);alert($("input[name='cn_name']").get(0).value); alert($("input[name='cn_name']").get(1).value);// 2.3 jQuery循环获取(多个name属性值是cn_name的)$("input[name='cn_name']").each(function(){alert($(this).val());}); }
2.1.3 获取单选按钮的值
-
实现代码如下:
sex: <input type="radio" name="sex" value="man"/> 男<input type="radio" name="sex" value="woman" checked="true"/> 女function getRadioCheckedValue(){ 1. js // 1.1 普通方法var data = document.getElementsByName("sex");var checkedValue ;for(var i=0; i< data.length ; i++){if(data[i].checked){checkedValue = data[i].value;break;}}alert(checkedValue);// 1.2 使用 querySelectorvar checkedValue_2 = document.querySelector('input[name="sex"]:checked').value;alert(checkedValue_2); 2. jQuery // 2.1 通过循环找到var jQuery_checked_1 ;$("input[name='sex']").each(function(){if($(this).is(':checked')){jQuery_checked_1 = $(this).val();return false; // 结束each()循环}});alert(jQuery_checked_1);// 2.2 简单获取法var radioValue_2 = $('input[name="sex"]:checked').val();alert(radioValue_2); }
2.1.4 获取复选框的值
- 代码实现如下:
funs: 篮球<input type="checkbox" name="funs" value="篮球"/>、排球<input type="checkbox" name="funs" value="排球"/>、乒乓<input type="checkbox" name="funs" value="乒乓"/>function getCheckBoxValues(){ 1. js var datas = document.getElementsByName("funs"); var checkedVals = []; //存储选中的值for(var i=0; i<datas.length; i++){if(datas[i].checked){checkedVals.push(datas[i].value);}}alert(checkedVals); 2. jQuery var checkedVals_2 = []; //存储选中的值$("input[name='funs']:checked").each(function(){checkedVals_2.push($(this).val());});alert(checkedVals_2); }
2.1.5 获取下拉选项的值(下拉单选)
- 实现代码如下:
school: <select class="form_data" id="school_id"><option>--请选择--</option><option value="河南大学" selected="true">河南大学</option><option value="南开大学">南开大学</option></select>function getSelectValue(){ 1. js var data = document.getElementById("school_id");// 1.1 方式一:直接.valuealert("1-" + data.value);// 1.2 方式2var selectSchool = data.options[data.selectedIndex].value;alert("2-" + selectSchool); 2. jQuery // 2.1 获取下拉列表选定的值var jquery_selectedValue = $("#school_id").val();alert("3-" + jquery_selectedValue);// 2.2 获取下拉列表选定的文本var jquery_selectedText = $("#school_id option:selected").val();alert("4-" + jquery_selectedText);// 2.3 jQuery获取的 方式3var jquery_selectedSchool = "" ;$("#school_id option:selected").each(function() {jquery_selectedSchool += $(this).text();});alert("5-" + jquery_selectedSchool); }
2.1.6 获取下拉选项的值(下拉多选)
2.1.6.1 实现效果
- 先看效果如下:


2.1.6.2 使用trigger自动触发 + 使用onchange事件触发
- 实现代码如下:
下拉选多个的情况: <br><select id="color_id" name="color" style="width: 60px;" multiple="multiple" onchange="changeData()"><!-- <select id="color_id" name="color" style="width: 60px;" multiple="multiple"> --><option>黑色</option><option selected="selected">白色</option><option>红色</option><option selected="selected">蓝色</option><option>绿色</option><option>粉色</option><option>天蓝色</option><option>海蓝色</option></select><div id="color_div" style="color: rgb(255, 0, 128)"></div><script>// 备注1:使用 trigger 自动触发的话,js代码应该写在 form表单的下面,否则不生效(因为加载问题)// 将js代码编写到页面的下部就是为了可以在页面加载完毕以后再执行js代码$( "#color_id" ).on( "change", function() {var str = "";$("#color_id option:selected" ).each(function() {str += $( this ).text() + " ";});$("#color_div").text( str );} ).trigger("change");// 备注2: 对于change 事件触发的代码,放哪里都可以function changeData(){var str = "" ;$( "#color_id option:selected" ).each(function() {str += $(this).text() + " ";} );$("#color_div").text( str );} </script>
2.1.6.3 使用trigger自动触发(使用onload事件处理加载)
-
当然上面使用
trigger自动触发的代码如果不想写在form表单的下面,非要写在head里的话,也不是不可以,只需使用onload事件即可解决,如下:// onload事件:会在整个页面加载完成之后才触发 window.onload = function(){// alert("这个触发时间是:整个页面都加载完成之后才触发");$( "#color_id" ).on( "change", function() {var str = "";$("#color_id option:selected" ).each(function() {str += $( this ).text() + " ";});$("#color_div").text( str );} ).trigger("change"); }
2.1.7 附代码:
-
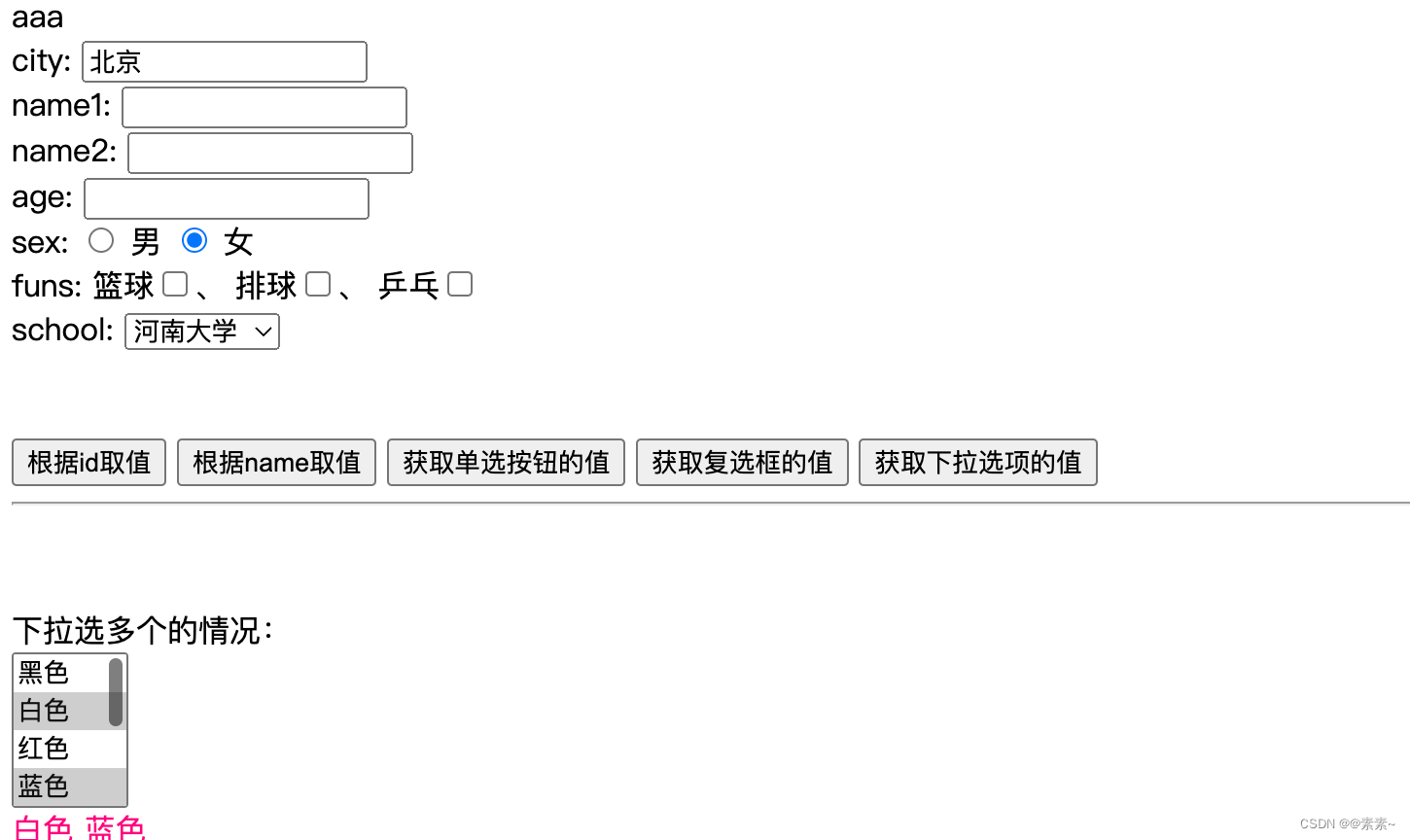
页面效果如下:

-
页面以及js完整代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script>function getValueById(){ 1. js // 1.1 对于输入框的var city = document.getElementById("city_id").value;alert(city);// 1.2 对于div的等(innerText 或 innerHTML)var test = document.getElementById("aa_test").innerText;alert(test);var test2 = document.getElementById("aa_test").innerHTML;alert(test2); 2. jQuery // 2.1 对于输入框的var name_1 = $("#cn_name_1").val();alert(name_1);// 2.2 对于div的等(itext() 或 html())// 2.2.1 使用text()方法获取纯文本内容alert( $("#aa_test").text() );// 2.2.2 使用html()方法获取包含HTML标签的内容alert( $("#aa_test").html() );}function getValueByName(){ 1. js //1.1 直接获取一个var age_1 = document.getElementsByName("age")[0].value;alert(age_1);// 1.2 js循环获取var my_names = document.getElementsByName("cn_name");for(var i=0; i< my_names.length ; i++){alert(my_names[i].value);}// 1.3 forEach 循环document.getElementsByName("cn_name").forEach((item=>{alert(item.value);})); 2. jQuery // 2.1 只有一个 name是age 的输入框(注意:.val() .value )var age = $("input[name='age']").val();var age2 = $("input[name='age']")[0].value;alert(age);alert(age2);// 2.2 多个name属性值是cn_name的alert($("input[name='cn_name']")[0].value);alert($("input[name='cn_name']")[1].value);alert($("input[name='cn_name']").get(0).value); alert($("input[name='cn_name']").get(1).value);// 2.3 jQuery循环获取(多个name属性值是cn_name的)$("input[name='cn_name']").each(function(){alert($(this).val());});}function getRadioCheckedValue(){ 1. js // 1.1 普通方法var data = document.getElementsByName("sex");var checkedValue ;for(var i=0; i< data.length ; i++){if(data[i].checked){checkedValue = data[i].value;break;}}alert(checkedValue);// 1.2 使用 querySelectorvar checkedValue_2 = document.querySelector('input[name="sex"]:checked').value;alert(checkedValue_2); 2. jQuery // 2.1 通过循环找到var jQuery_checked_1 ;$("input[name='sex']").each(function(){if($(this).is(':checked')){jQuery_checked_1 = $(this).val();return false; // 结束each()循环}});alert(jQuery_checked_1);// 2.2 简单获取法var radioValue_2 = $('input[name="sex"]:checked').val();alert(radioValue_2);}function getCheckBoxValues(){ 1. js var datas = document.getElementsByName("funs"); var checkedVals = []; //存储选中的值for(var i=0; i<datas.length; i++){if(datas[i].checked){checkedVals.push(datas[i].value);}}alert(checkedVals); 2. jQuery var checkedVals_2 = []; //存储选中的值$("input[name='funs']:checked").each(function(){checkedVals_2.push($(this).val());});alert(checkedVals_2);}function getSelectValue(){ 1. js var data = document.getElementById("school_id");// 1.1 方式一:直接.valuealert("1-" + data.value);// 1.2 方式2var selectSchool = data.options[data.selectedIndex].value;alert("2-" + selectSchool); 2. jQuery // 2.1 获取下拉列表选定的值var jquery_selectedValue = $("#school_id").val();alert("3-" + jquery_selectedValue);// 2.2 获取下拉列表选定的文本var jquery_selectedText = $("#school_id option:selected").val();alert("4-" + jquery_selectedText);// 2.3 jQuery获取的 方式3var jquery_selectedSchool = "" ;$("#school_id option:selected").each(function() {jquery_selectedSchool += $(this).text();});alert("5-" + jquery_selectedSchool);}</script> </head> <body><form><div id="aa_test">aaa</div>city: <input id="city_id" type="text" name="city" value="北京"> <br/>name1: <input id = "cn_name_1" type="text" name="cn_name"> <br/>name2: <input type="text" name="cn_name"> <br/>age: <input id="age" type="text" name="age"/> <br/>sex: <input type="radio" name="sex" value="man"/> 男<input type="radio" name="sex" value="woman" checked="true"/> 女<br/>funs: 篮球<input type="checkbox" name="funs" value="篮球"/>、排球<input type="checkbox" name="funs" value="排球"/>、乒乓<input type="checkbox" name="funs" value="乒乓"/><br>school: <select class="form_data" id="school_id"><option>--请选择--</option><option value="河南大学" selected="true">河南大学</option><option value="南开大学">南开大学</option></select><br/><br><br><!-- 用button标签 点击会刷新 --><!-- <button οnclick="getValueById()">根据id取值</button><button οnclick="getValueByName()">根据name取值</button> --><input type="button" value="根据id取值" onclick="getValueById()"/><input type="button" value="根据name取值" onclick="getValueByName()"/><input type="button" value="获取单选按钮的值" onclick="getRadioCheckedValue()"/><input type="button" value="获取复选框的值" onclick="getCheckBoxValues()"/><input type="button" value="获取下拉选项的值" onclick="getSelectValue()"/><hr><br><br>下拉选多个的情况: <br><select id="color_id" name="color" style="width: 60px;" multiple="multiple" onchange="changeData()"><!-- <select id="color_id" name="color" style="width: 60px;" multiple="multiple"> --><option>黑色</option><option selected="selected">白色</option><option>红色</option><option selected="selected">蓝色</option><option>绿色</option><option>粉色</option><option>天蓝色</option><option>海蓝色</option></select><div id="color_div" style="color: rgb(255, 0, 128)"></div></form><script>// 备注1:使用 trigger 自动触发的话,js代码应该写在 form表单的下面,否则不生效$( "#color_id" ).on( "change", function() {var str = "";$("#color_id option:selected" ).each(function() {str += $( this ).text() + " ";});$("#color_div").text( str );} ).trigger("change");// 备注2: 对于change 事件触发的代码,放哪里都可以function changeData(){var str = "" ;$( "#color_id option:selected" ).each(function() {str += $(this).text() + " ";} );$("#color_div").text( str );}</script></body> </html>
2.2 获取元素节点的子节点
2.1 简单例子1
- 实现代码如下:
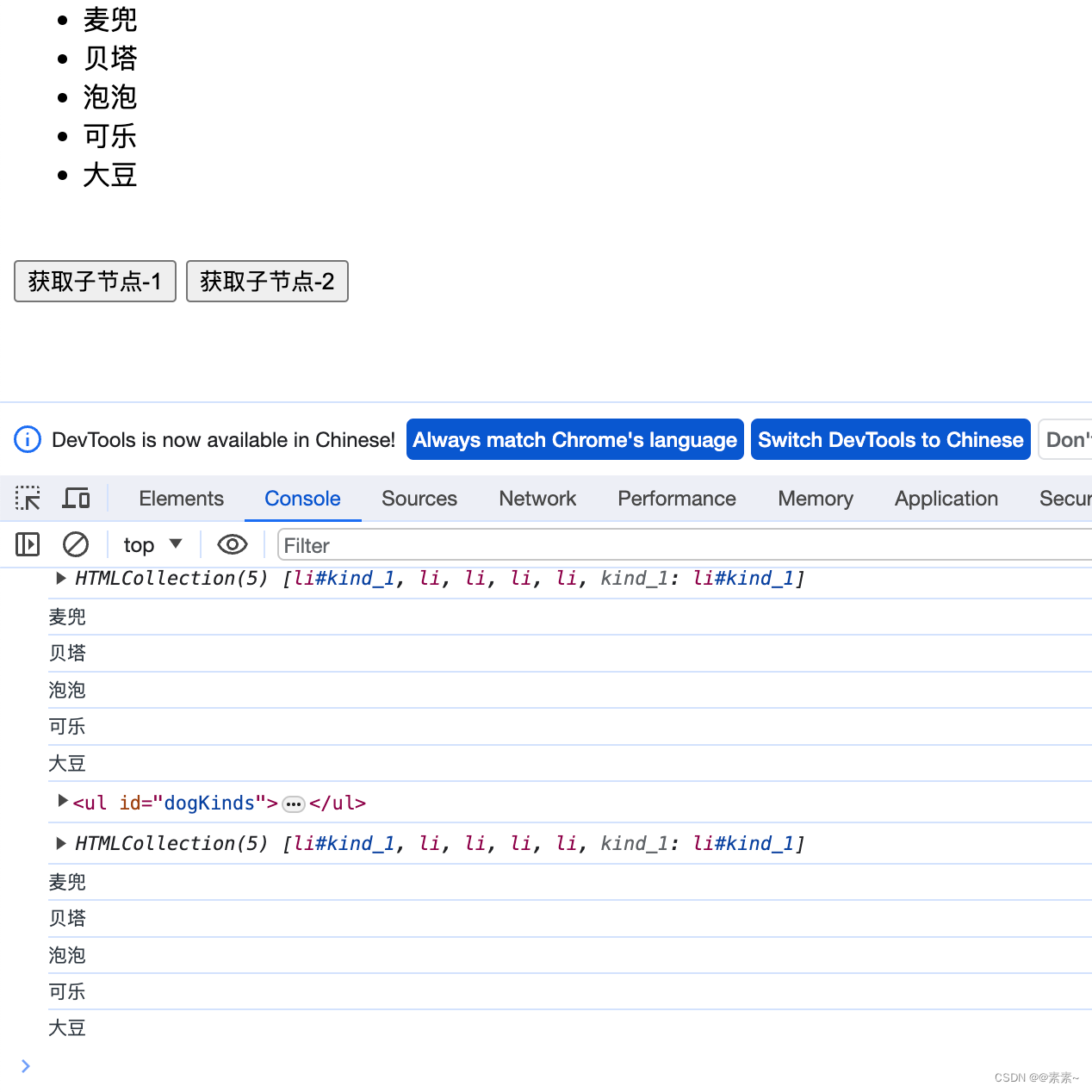
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><script>function getUlChilds_1(){//1. 获取id为dogKinds的元素var dogKinds = document.getElementById("dogKinds");//查找 #dogKinds下的所有li节点 getElementsByTagName-返回当前节点的指定标签名后代节点var li_datas = dogKinds.getElementsByTagName("li");console.log(dogKinds);console.log(li_datas);for(var i=0; i<li_datas.length; i++){console.log(li_datas[i].innerHTML);}}function getUlChilds_2(){var dogKinds = document.getElementById("dogKinds");//获取dogKinds下的所有子元素var children = dogKinds.children;console.log(children);for(var i=0;i<children.length;i++){console.log(children[i].innerHTML);}}</script></head><body><ul id="dogKinds"><li id="kind_1">麦兜</li><li>贝塔</li><li>泡泡</li><li>可乐</li><li>大豆</li></ul><br><input type="button" value="获取子节点-1" onclick="getUlChilds_1()"><input type="button" value="获取子节点-2" onclick="getUlChilds_2()"></body> </html> - 效果如下:

2.2 简单例子2–table例子
- 这个可以看下面的文章,里面有用到,如下:
CSS解决div行变块 ➕ CSS解决“table中的td文字溢出控制显示字数,显示省略号”的问题.
3. js/jQuery清空清空元素
3.1 js/jQuery清空(一般输入框)
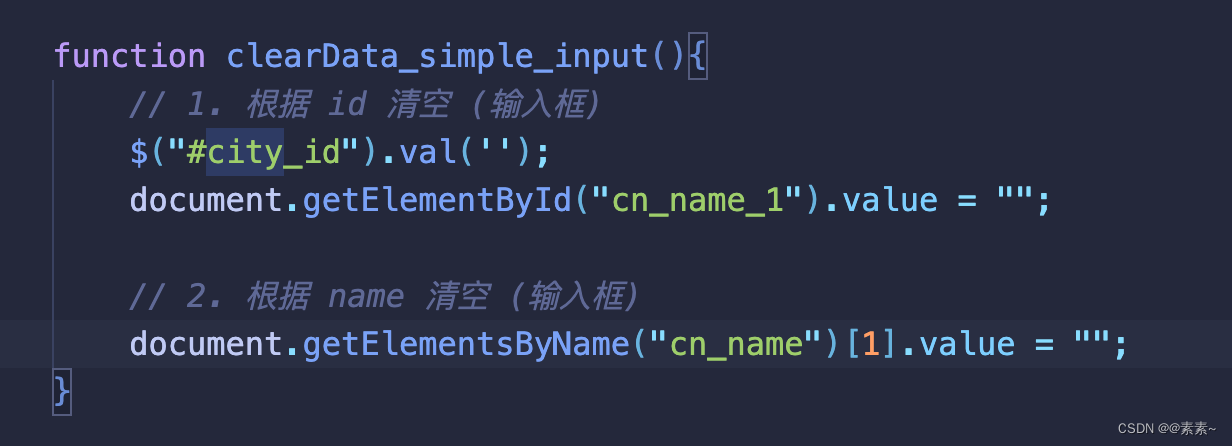
- 实现代码如下:

3.2 js/jQuery清空(单选按钮)
- 实现代码如下:

function clearData_radio(){// 3. 针对 单选(注意:下面写法均可以实现,需要注意的是 attr使用于JQuery1.5及以下,prop适用于JQuery1.5以上的版本)$("input[type='radio']").removeAttr("checked");$("input[name='sex']:checked").removeAttr("checked");$("input[name='sex']:checked").attr("checked",false);$("input[type='radio']").prop("checked", false); }
3.3 js/jQuery清空(复选框)
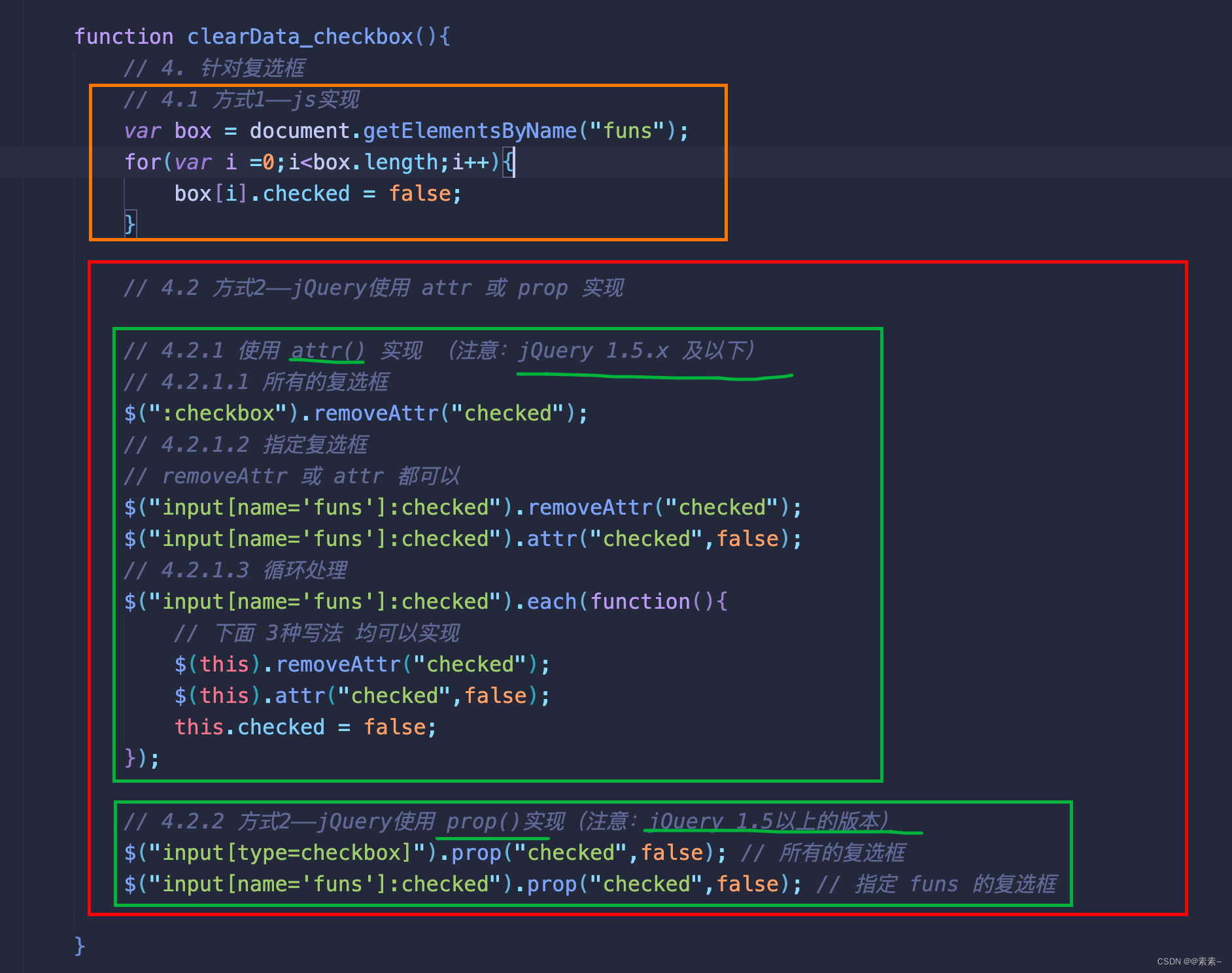
- 实现代码如下:

function clearData_checkbox(){// 4. 针对复选框// 4.1 方式1——js实现var box = document.getElementsByName("funs"); for(var i =0;i<box.length;i++){box[i].checked = false;}// 4.2 方式2——jQuery使用 attr 或 prop 实现// 4.2.1 使用 attr() 实现 (注意:jQuery 1.5.x 及以下)// 4.2.1.1 所有的复选框$(":checkbox").removeAttr("checked");// 4.2.1.2 指定复选框// removeAttr 或 attr 都可以$("input[name='funs']:checked").removeAttr("checked");$("input[name='funs']:checked").attr("checked",false);// 4.2.1.3 循环处理$("input[name='funs']:checked").each(function(){// 下面 3种写法 均可以实现$(this).removeAttr("checked");$(this).attr("checked",false);this.checked = false;});// 4.2.2 方式2——jQuery使用 prop()实现(注意:jQuery 1.5以上的版本)$("input[type=checkbox]").prop("checked",false); // 所有的复选框$("input[name='funs']:checked").prop("checked",false); // 指定 funs 的复选框}
3.4 js/jQuery清空(下拉框)
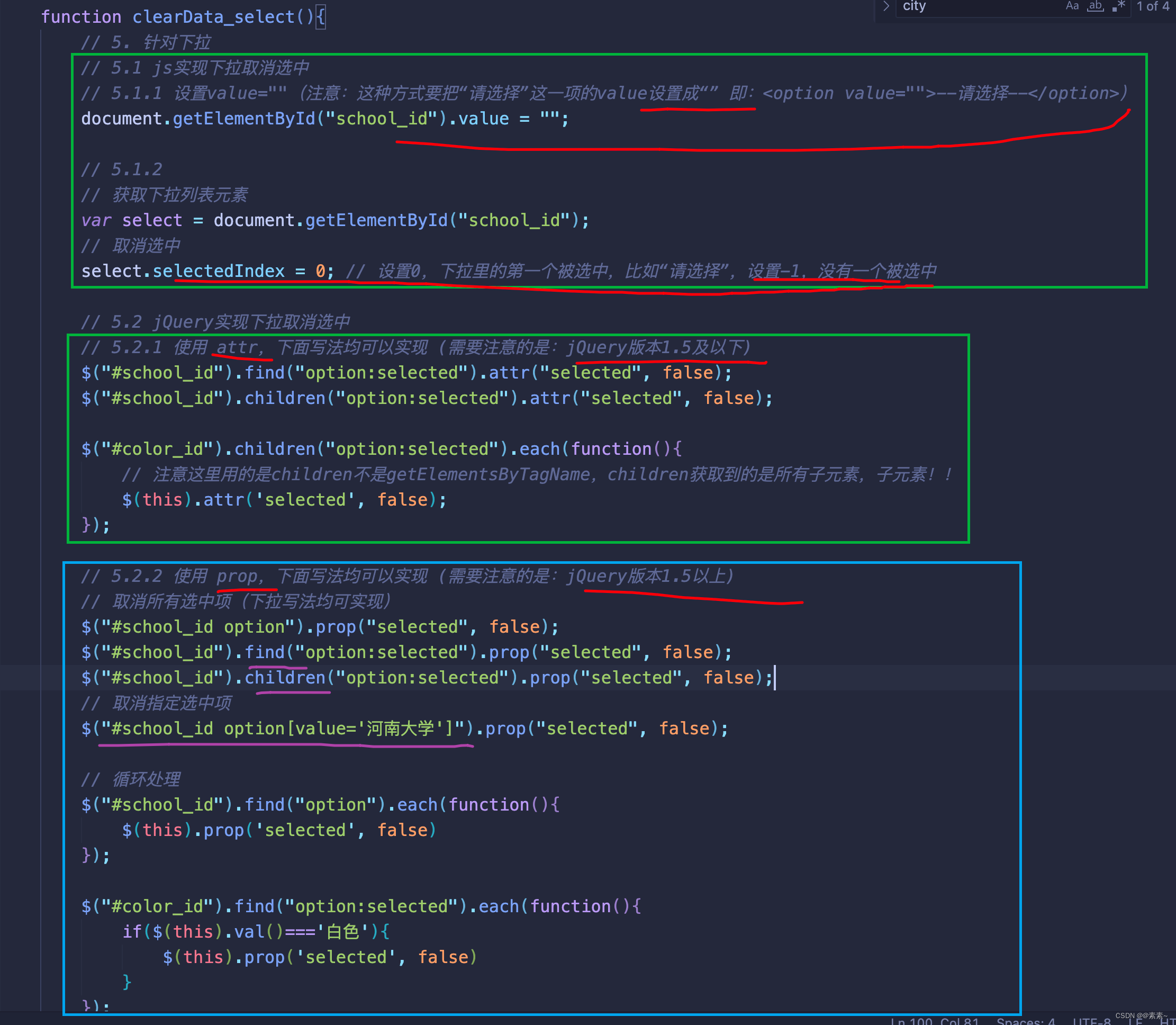
- 实现代码如下(先贴图,后面有完整代码):

3.5 统一设置class属性 清空
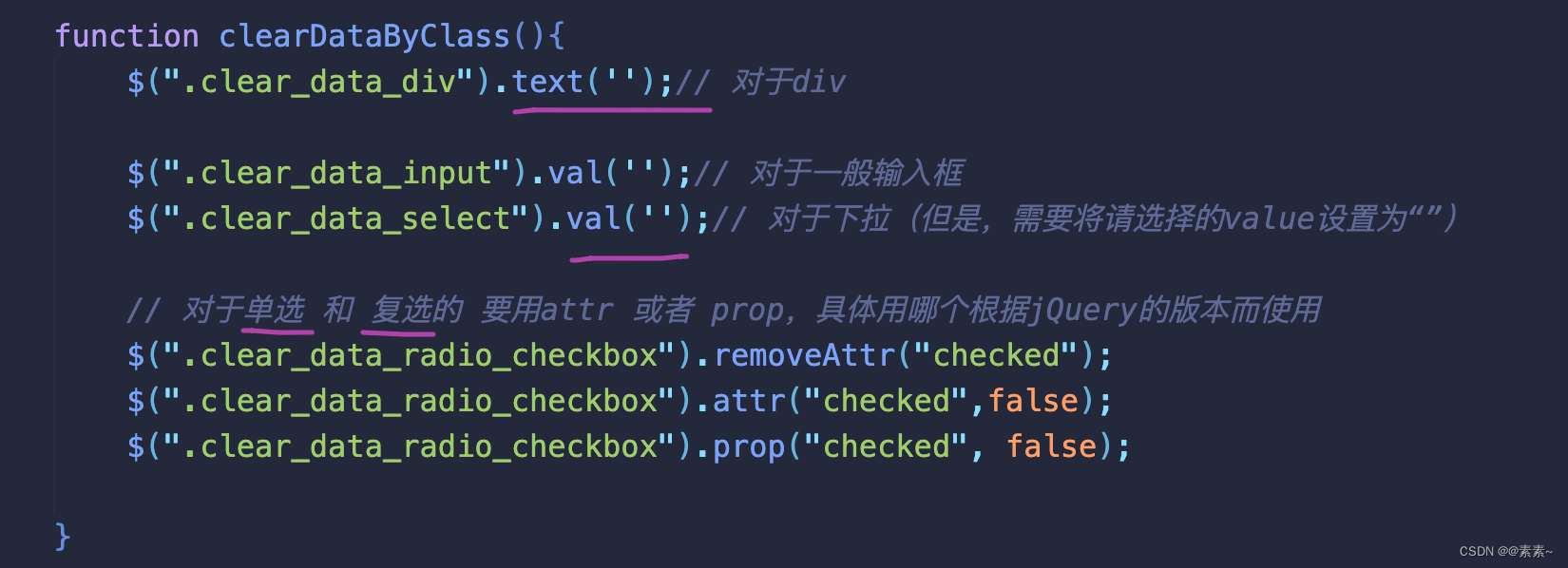
- 代码及细节如下:

- 总结:
- 如果要用class属性的话,class的值最好统一,方便管理,比如,代码可以简化成:
$(".clear_data").val('');// 对于一般输入框 和 下拉$(".clear_data").prop("checked", false);//对于单选 和 复选 - 但是,个人认为,对于单选 和 复选 的,还是使用上面的方便,更简单,如下:
$("input[type='radio']").prop("checked", false); $(":radio").removeAttr("checked");$(":checkbox").removeAttr("checked"); ……
- 如果要用class属性的话,class的值最好统一,方便管理,比如,代码可以简化成:
3.6 注意
removeAttr()有时候高版本不可用,有时候可用,比如$(":radio").removeAttr("checked");在3.7的版本里可以使用,而$(":checkbox").removeAttr("checked");在3.7的版本里不可使用,所以使用时,还需看具体情况!!!
3.7 附:完整代码
- 如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js"></script><script>window.onload = function(){// alert("这个触发时间是:整个页面都加载完成之后才触发");$( "#color_id" ).on( "change", function() {var str = "";$("#color_id option:selected" ).each(function() {str += $( this ).text() + " ";});$("#color_div").text( str );} ).trigger("change");}function clearData_simple_input(){// 1. 根据 id 清空 (输入框)$("#city_id").val('');document.getElementById("cn_name_1").value = "";// 2. 根据 name 清空 (输入框)document.getElementsByName("cn_name")[1].value = "";}function clearData_radio(){// 3. 针对 单选(注意:下面写法均可以实现,需要注意的是 attr使用于JQuery1.5及以下,prop适用于JQuery1.5以上的版本)$("input[type='radio']").removeAttr("checked");$("input[name='sex']:checked").removeAttr("checked");$("input[name='sex']:checked").attr("checked",false);$("input[type='radio']").prop("checked", false);}function clearData_checkbox(){// 4. 针对复选框// 4.1 方式1——js实现var box = document.getElementsByName("funs");for(var i =0;i<box.length;i++){box[i].checked = false;}// 4.2 方式2——jQuery使用 attr 或 prop 实现// 4.2.1 使用 attr() 实现 (注意:jQuery 1.5.x 及以下)// 4.2.1.1 所有的复选框$(":checkbox").removeAttr("checked");// 4.2.1.2 指定复选框// removeAttr 或 attr 都可以$("input[name='funs']:checked").removeAttr("checked");$("input[name='funs']:checked").attr("checked",false);// 4.2.1.3 循环处理$("input[name='funs']:checked").each(function(){// 下面 3种写法 均可以实现$(this).removeAttr("checked");$(this).attr("checked",false);this.checked = false;});// 4.2.2 方式2——jQuery使用 prop()实现(注意:jQuery 1.5以上的版本)$("input[type=checkbox]").prop("checked",false); // 所有的复选框$("input[name='funs']:checked").prop("checked",false); // 指定 funs 的复选框}function clearData_select(){// 5. 针对下拉// 5.1 js实现下拉取消选中// 5.1.1 设置value=""(注意:这种方式要把“请选择”这一项的value设置成“” 即:<option value="">--请选择--</option>)document.getElementById("school_id").value = "";// 5.1.2// 获取下拉列表元素var select = document.getElementById("school_id");// 取消选中select.selectedIndex = 0; // 设置0,下拉里的第一个被选中,比如“请选择”,设置-1,没有一个被选中// 5.2 jQuery实现下拉取消选中// 5.2.1 使用 attr,下面写法均可以实现 (需要注意的是:jQuery版本1.5及以下)$("#school_id").find("option:selected").attr("selected", false);$("#school_id").children("option:selected").attr("selected", false);$("#color_id").children("option:selected").each(function(){// 注意这里用的是children不是getElementsByTagName,children获取到的是所有子元素,子元素!!$(this).attr('selected', false);});// 5.2.2 使用 prop,下面写法均可以实现 (需要注意的是:jQuery版本1.5以上)// 取消所有选中项(下拉写法均可实现)$("#school_id option").prop("selected", false);$("#school_id").find("option:selected").prop("selected", false);$("#school_id").children("option:selected").prop("selected", false);// 取消指定选中项$("#school_id option[value='河南大学']").prop("selected", false);// 循环处理$("#school_id").find("option").each(function(){$(this).prop('selected', false)});$("#color_id").find("option:selected").each(function(){if($(this).val()==='白色'){$(this).prop('selected', false)}});}function clearDataByClass(){$(".clear_data_div").text('');// 对于div$(".clear_data_input").val('');// 对于一般输入框$(".clear_data_select").val('');// 对于下拉(但是,需要将请选择的value设置为“”)// 对于单选 和 复选的 要用attr 或者 prop,具体用哪个根据jQuery的版本而使用$(".clear_data_radio_checkbox").removeAttr("checked");$(".clear_data_radio_checkbox").attr("checked",false);$(".clear_data_radio_checkbox").prop("checked", false);// $("input[type='radio']").prop("checked", false);// $(":radio").removeAttr("checked");// $(":checkbox").removeAttr("checked");}</script> </head> <body><form><div class="clear_data_div" id="aa_test">aaa</div>city: <input class="clear_data_input" id="city_id" type="text" name="city" value="北京"> <br/>name1: <input id = "cn_name_1" type="text" name="cn_name"> <br/>name2: <input type="text" name="cn_name"> <br/>age: <input id="age" type="text" name="age"/> <br/>sex: <input class="clear_data_radio" type="radio" name="sex" value="man"/> 男<input class="clear_data_radio" type="radio" name="sex" value="woman" checked="true"/> 女<br/>funs: 篮球<input class="clear_data_radio_checkbox" type="checkbox" name="funs" value="篮球"/>、排球<input class="clear_data_radio_checkbox" type="checkbox" name="funs" value="排球"/>、乒乓<input class="clear_data_radio_checkbox" type="checkbox" name="funs" value="乒乓"/><br>school: <select class="clear_data_select" id="school_id"><option value="">--请选择--</option><option value="河南大学">河南大学</option><option value="南开大学">南开大学</option></select><br/><br><br><input type="button" value="置 空-简单输入框" onclick="clearData_simple_input()"/><input type="button" value="置 空-单选" onclick="clearData_radio()"/><input type="button" value="置 空-复选框" onclick="clearData_checkbox()"/><input type="button" value="置 空-下拉" onclick="clearData_select()"/><br/><input type="button" value="置 空-根据class" onclick="clearDataByClass()"/><hr><br><br>下拉选多个的情况: <br><select id="color_id" name="color" style="width: 60px;" multiple="multiple" onchange="changeData()"><!-- <select id="color_id" name="color" style="width: 60px;" multiple="multiple"> --><option>黑色</option><option selected="selected">白色</option><option>红色</option><option selected="selected">蓝色</option><option>绿色</option><option>粉色</option><option>天蓝色</option><option>海蓝色</option></select><div id="color_div" style="color: rgb(255, 0, 128)"></div></form></body> </html>
