厦门有什么网站设计公司石家庄
职位管理前后端接口对接

先把table中的数据展示出来,table里面的数据实际上是positions里面的数据,就是要给positions:[] 赋上值
可以在methods中定义一个initPosition方法
methods:{//定义一个初始化positions的方法initPositions(){//发送一个get请求去获取数据 请求地址是"/system/basic/pos/"this.getRequest("/system/basic/pos/").then(resp =>{//判断如果resp存在的话,请求成功if (resp){//就把positions的值赋值歌resp就行了this.positions=resp;}})}}
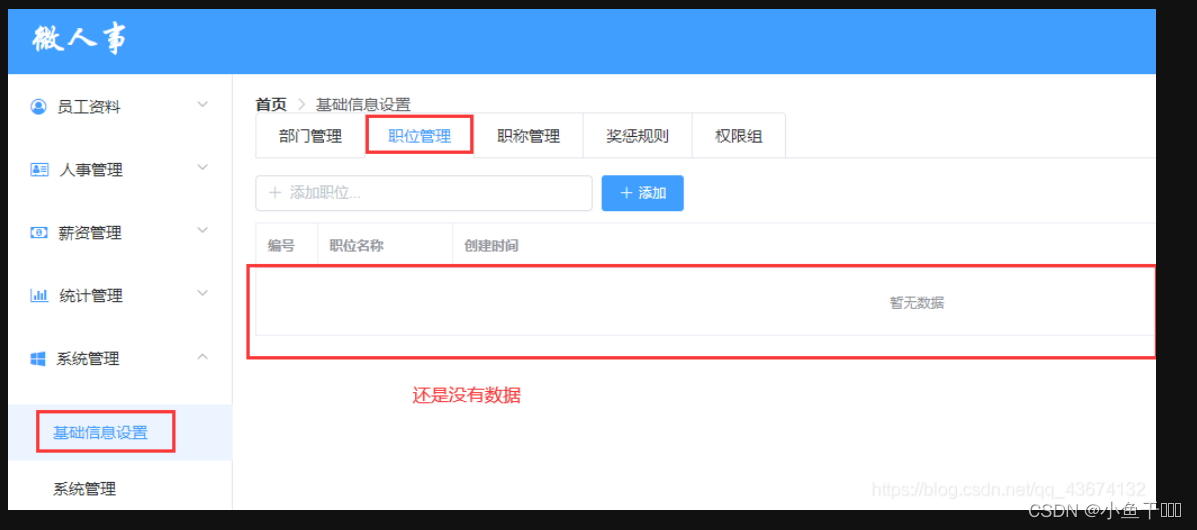
定义好之后去看职位管理的页面看有没有渲染出数据。

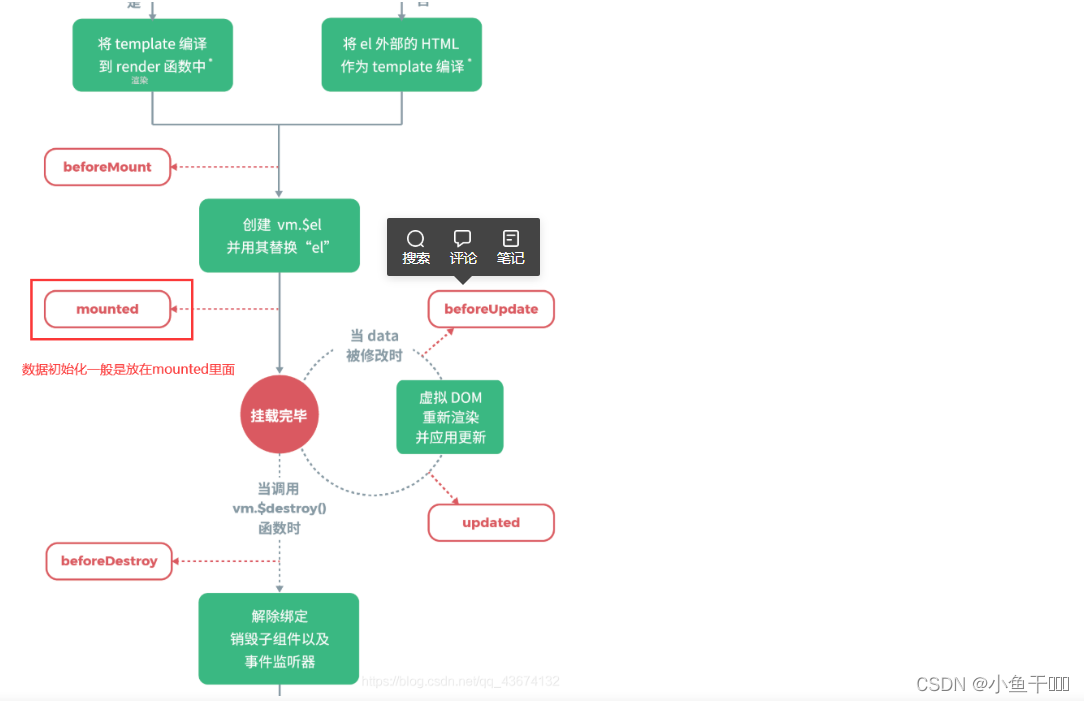
为什么没数据呢?我们可以看到我们定义的initPositions并没有调用,我们以前是登录的时候要点击登录的按钮去调用方法,但是我们这个不应该点,应该是页面一加载就会自动的去执行。那么如果让方法自动去执行呢?这时候就要用到vue的生命周期里面的钩子函数

当这个组件初始化的时候,会自动执行mounted方法,我们在mounted方法里面去调用initPositions就行了
mounted(){this.initPositions();},

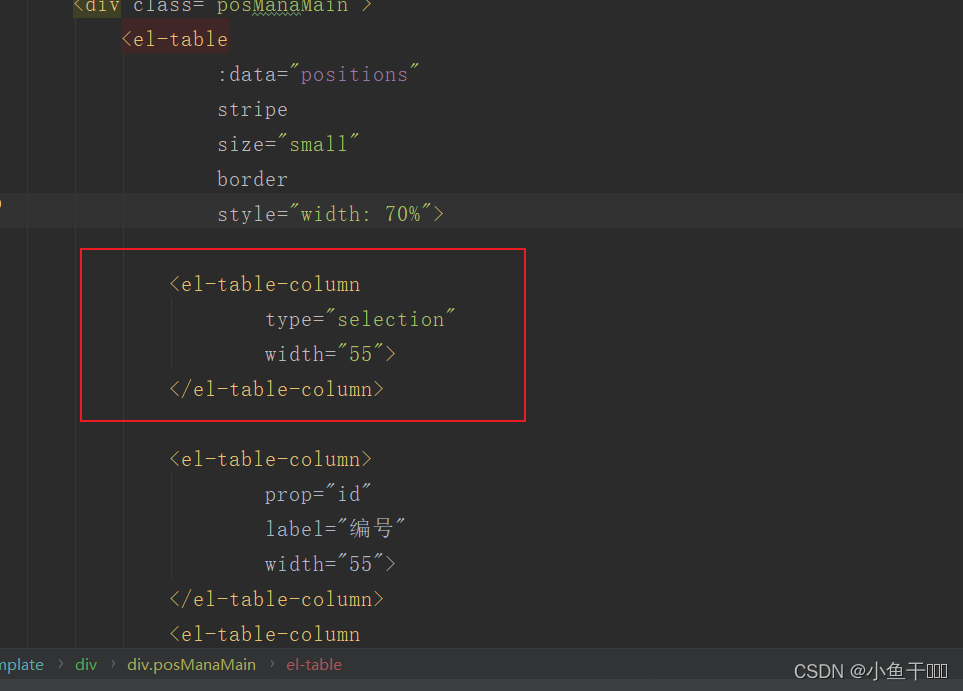
要在表格的前面加上多选按钮的话呢,只需要加上如下一段代码即可
<el-table-columntype="selection"width="55"></el-table-column>

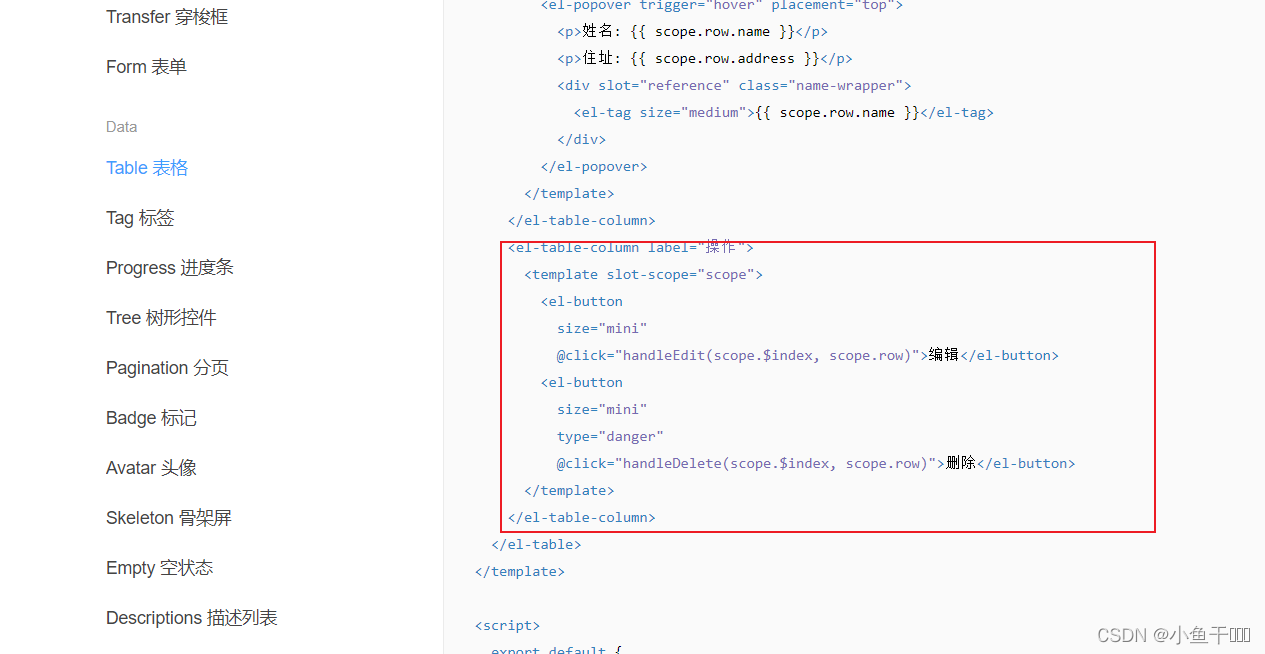
在表格里面添加编辑和删除操作,新增代码如下:scope.$index:当前操作到第几行 scope.row:这一行对应的json对象

<el-table-column label="操作"><!--scope.$index:当前操作到第几行 scope.row:这一行对应的json对象 --><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template>
</el-table-column>
//定义编辑按钮的方法
handleEdit(index,data){},
//定义删除按钮的方法
handleDelete(index,data){},
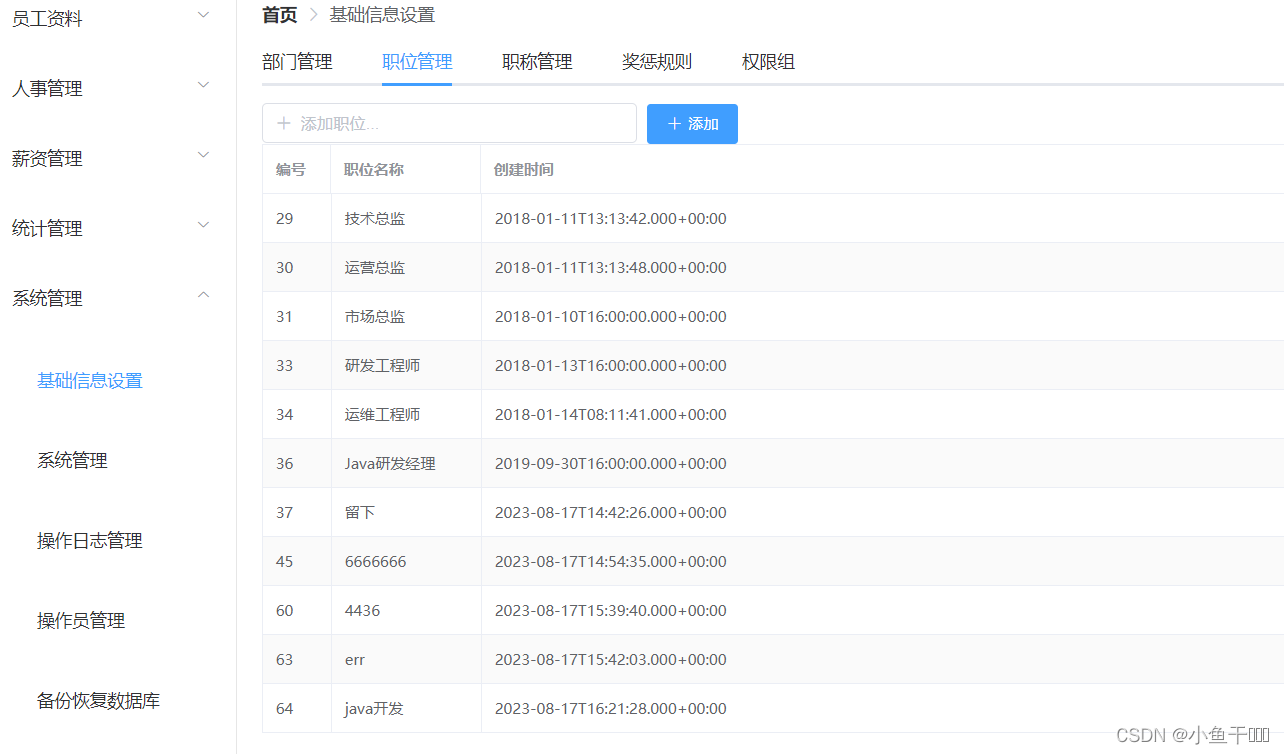
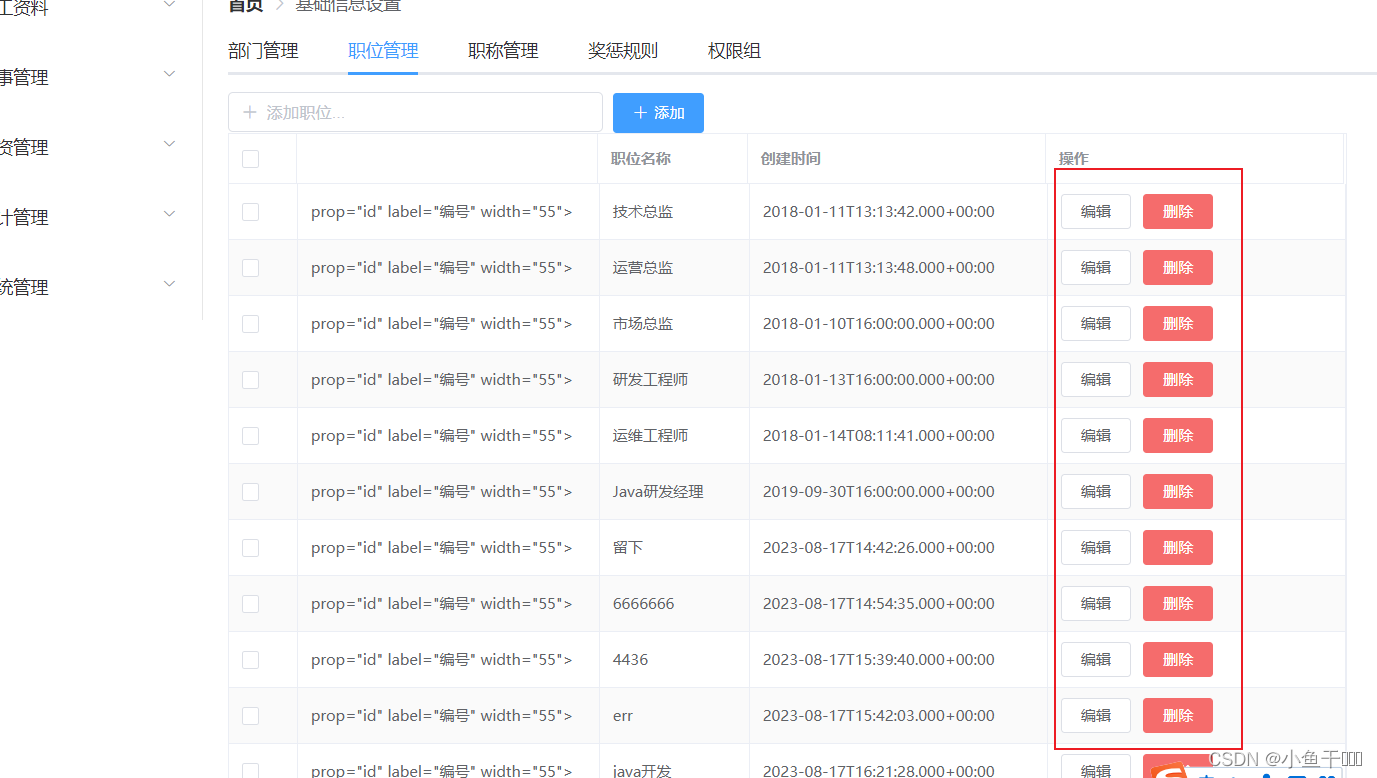
效果如下图所示:

如何实现添加方法,这个也挺简单,在下面html标签里面加上@click=“addPosition()”

<el-button type="primary" icon="el-icon-plus" size="small" @click="addPosition()">添加</el-button>
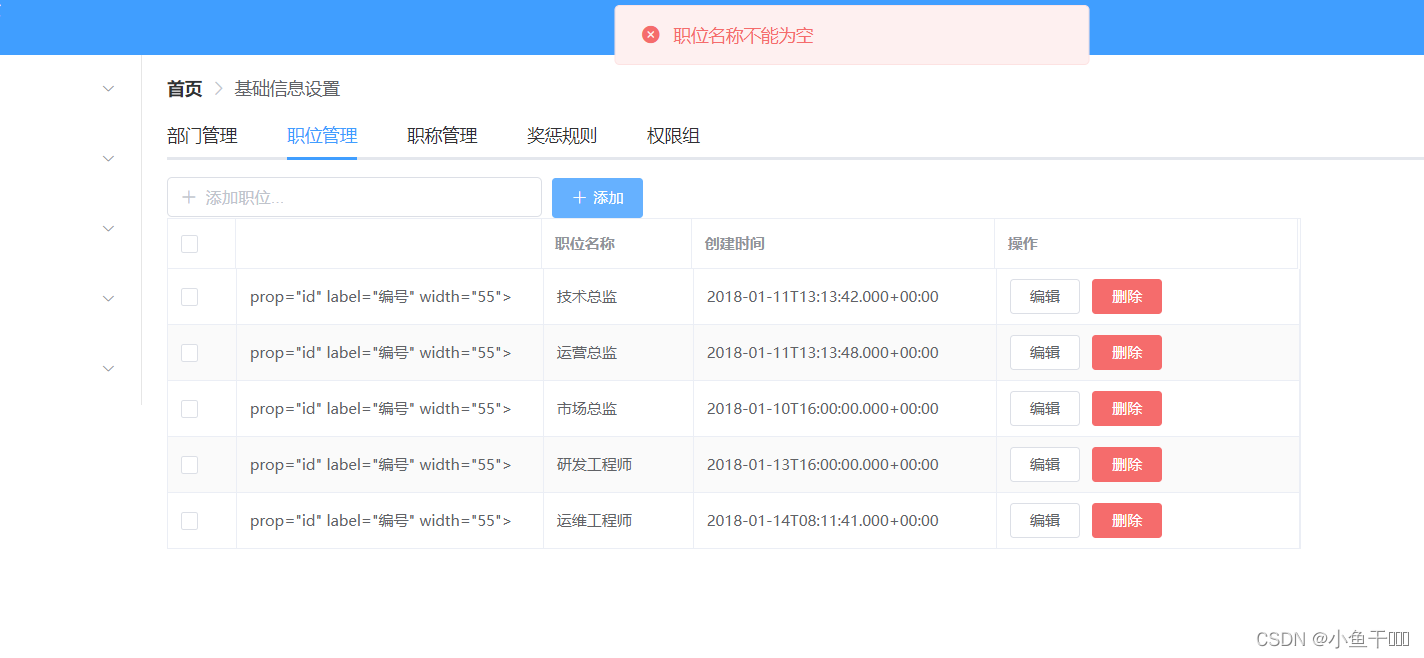
在methods中的定义的添加方法的代码如下;首先要判断用户是否输入了名字,输入了就去发送添加的请求地址,添加成功之后调用initPositions方法刷新数据,没有输入则弹出提示框。

添加成功之后调用initPositions方法刷新数据

也可以添加完成之后清空输入框 this.pos.name=’ ';
addPosition(){if (this.pos.name){//this.pos :参数是posthis.postRequest("/system/basic/pos/",this.pos).then(resp=>{if(resp){//添加成功之后需要把表格刷新一下 可以直接用initPositions,重新加载数据this.initPositions();this.pos.name='';}})} else {this.$message.error("职位名称不可以为空");}},
添加按钮已经做完了,开始做删除按钮,代码如下:借助Element UI里面的MessageBox弹框
//定义删除按钮的方法handleDelete(index,data){this.$confirm('此操作将永久删除【'+data.name+'】职位, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.deleteRequest("/system/basic/pos/"+data.id).then(resp=>{if (resp){this.initPositions();}})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},
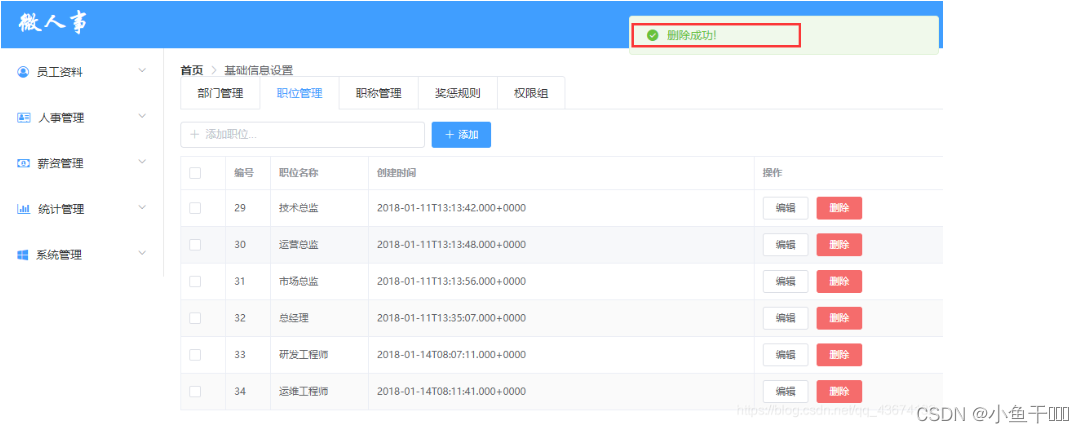
删除效果如下图: