阜阳网站制作公司哪里有营销模式和营销策略
新命令-创建vue3项目
vue create 方式使用脚手架创建项目,vue cli处理,
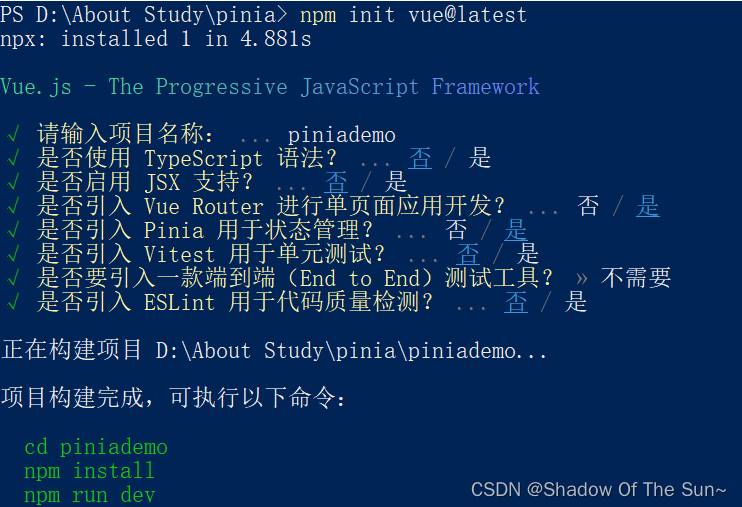
vue3后新的脚手架工具create-vue使用npm init vue@latest命令创建即可。

在pinia中,将使用的组合式函数识别为状态管理内容
自动将ref 识别为stste,computed 相当于 getters,function 相当于 actions
export const useCounterStore = defineStore('counter', () => {const count = ref(10)const doubleCount = computed(() => count.value * 2)function increment() {count.value++}return { count, doubleCount, increment } //导出的数据
})
在vue里面直接引入使用使用
<script setup>import {useCounterStore} from "../stores/counter"// useCounterStore是引入defineStore的结构,需要执行 调用并赋值保存,直接使用。const countStore=useCounterStore()
</script>
<template><div class="about"><h1>count:{{ countStore.count }}</h1><h1>2*count:{{ countStore.doubleCount }}</h1></div>
</template>