郑州网站建设推销新浪舆情通官网
文章目录
- 一、设置表格细线边框
- 1、表格示例
- 2、合并相邻边框
- 3、完整代码示例
一、设置表格细线边框
1、表格示例
给定一个 HTML 结构中的表格 , 默认样式如下 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>设置表格细线边框</title><base target="_blank"/>
</head>
<body><!-- 表格标签 --><table width="400" align="center"><!-- 表格标题标签 --><caption>表格标题</caption><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td>18</td></tr><tr><!-- 表格普通单元格标签 --><td>Jerry</td><td>16</td></tr></table>
</body>
</html>
显示效果 :

2、合并相邻边框
为 table 设置边框 :
table {border: 1px solid blue;}
显示效果 :

上述效果只有表格的边框 , 内部的单元格的边框没有设置 ,
为 表头单元格 th 和 普通单元格 td 设置边框 ;
table, th, td {border: 1px solid blue;}
设置完上述样式后 , 表格显示如下 :

上述 单元格 与 单元格 之间 的边框 , 单元格 与 表格 之间 的边框 , 出现了重叠 , 每个重叠处都有 两条线 ;
设置
border-collapse: collapse;
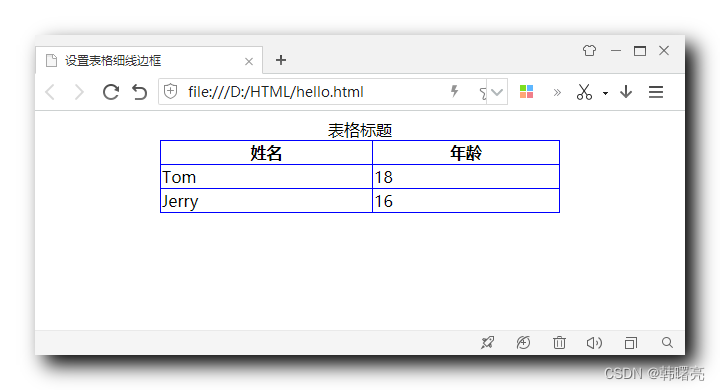
CSS 样式 , 可以 将 相邻的边框 合并在一起 , 合并边框后的效果 :

3、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>设置表格细线边框</title><base target="_blank"/><style>table, th, td {border: 1px solid blue;/* 相邻边框合并在一起 */border-collapse: collapse;}</style>
</head>
<body><!-- 表格标签 --><table width="400" align="center"><!-- 表格标题标签 --><caption>表格标题</caption><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td>18</td></tr><tr><!-- 表格普通单元格标签 --><td>Jerry</td><td>16</td></tr></table>
</body>
</html>
显示效果 :