住房与城乡建设部网站注册中心网站优化排名的方法
使用Hexo在Github上搭建个人博客
- 1. 安装Node和git
- 2. 安装Hexo
- 3. Git与Github的准备工作
- 4. 将Hexo部署到Github
- 5. 开始写作
1. 安装Node和git
-
在Mac上安装Node.js可以使用Homebrew,使用以下命令安装:
brew install node -
使用以下命令安装Git:
brew install git -
可以在终端中使用以下命令验证是否安装成功:
git version node -v npm -v -
安装完成后,需要进行一些基本的Git配置,如设置用户名和邮箱等。使用以下命令进行配置:
git config --global user.name "Your Name" git config --global user.email "your_email@example.com"其中,
Your Name是你的用户名,your_email@example.com是你的邮箱地址。
2. 安装Hexo
-
在安装hexo之前,需要先安装hexo-cli,使用以下命令安装:
npm install -g hexo-cli -
安装完成后,就可以使用hexo命令了。接下来,使用以下命令安装hexo:
npm install -g hexo -
安装 Hexo 后,执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init myBlog cd myBlog npm install其中,myblog是你的博客目录,可以根据自己的需要修改。
-
新建完成后,指定文件夹的目录如下:
. ├── _config.yml # 配置信息,可以在此配置大部分的参数 ├── package.json ├── scaffolds # 模版文件夹 ├── source # 资源文件夹,除 _posts 文件,其他以下划线_开头的文件或者文件夹不会被编译打包到public文件夹 | ├── _drafts # 草稿文件 | └── _posts # 正式发布文件 └── themes # 主题文件夹 -
在初始化完成后,就可以启动hexo了。使用以下命令启动hexo:
hexo server或
hexo s -
在浏览器中输入http://localhost:4000,即可预览博客效果。
3. Git与Github的准备工作
-
使用如下命令生成公钥和私钥:
ssh-keygen -t rsa -C "your email address" -
打开.ssh/id_rsa.pub,得到公钥(类似如下形式):
ssh-rsa AAAAxxxxxxx0qRbzSBvr8Nl5GybYjM4uvjNzAkk94GBTgu3MKouPPxQrhFv+FAqBM0ZG1swW2GwqlvX+bbN1NbbESUi8CPMaxO5dbsjZTydbuG8jb4eCkQv2Y7yTANBFzGtncehyElGkkBDmbSxa6xxxxnml1fk= jixxxxxxng@oxxxxk.com -
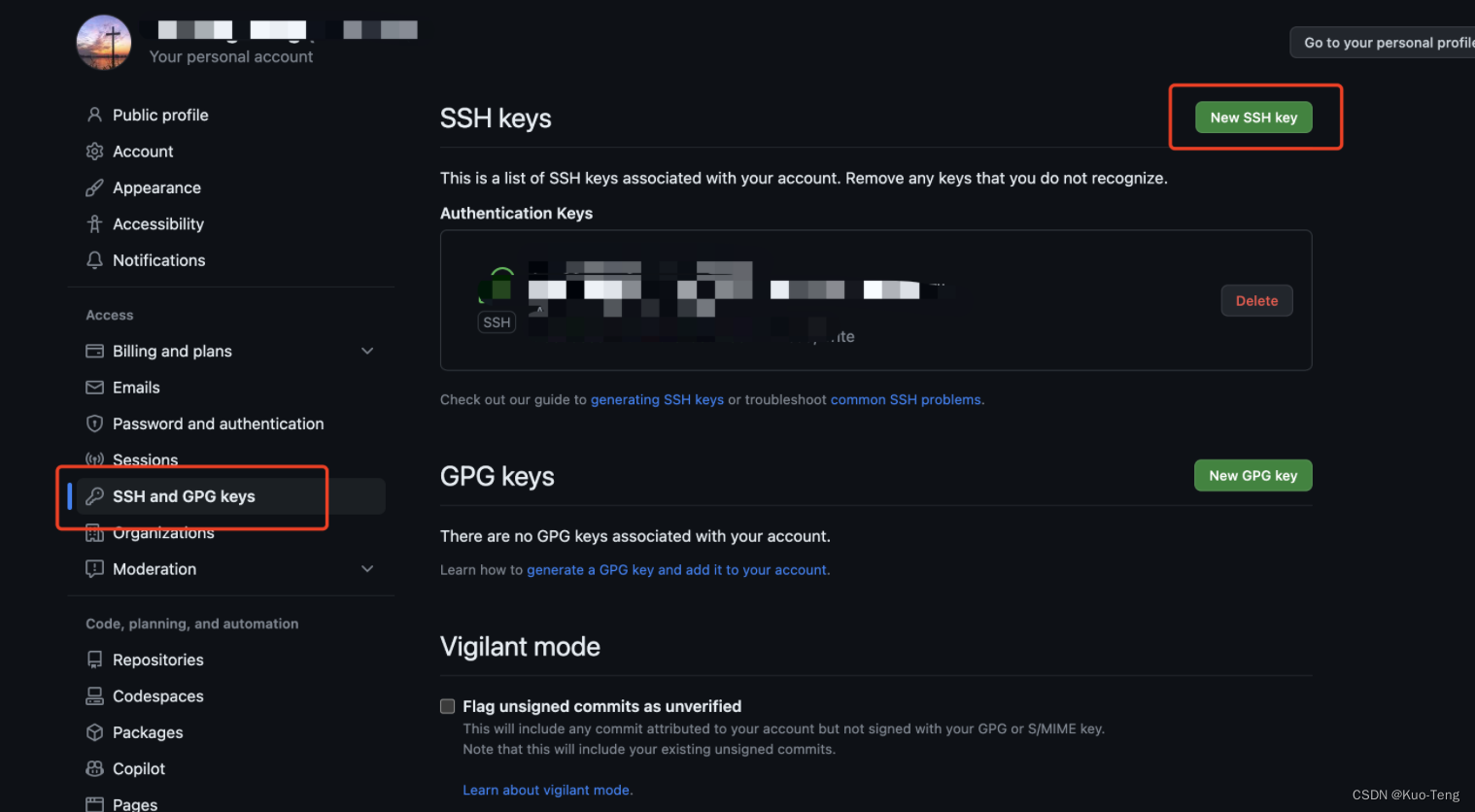
粘贴到Github的如下位置:

-
在Github上新建一个repo,并在repo的settings界面,将site设置为your_name.github.io;
4. 将Hexo部署到Github
-
在本地博客文件夹下找到_config.yml打开,将里面的deploy部分改为以下内容:
deploy:type: git repository: git@github.com:/your-name/your-name.github.io.git branch: main -
使用以下命令安装hexo-deployer-git插件:
npm install hexo-deployer-git --save -
在博客目录下,使用以下命令生成静态文件:
hexo generate -
使用以下命令将生成的静态文件部署到Github:
hexo deploy部署完成后,可以访问https://your-name.github.io/来访问你的博客。
5. 开始写作
-
新建文章,输入以下命令即可
hexo new '文章标题' -
执行完成后可以在 source文件夹里的_posts 下看到一个“文章标题.md”的文件。
-
写完博客后,执行4.3和4.4即可将博客部署到Github。
-
如果有缓存导致更改不生效,可以先执行
hexo clean再进行部署。
