潍坊住房公积金个人查询入口全能优化大师
目录
- 一、简介
- 1.1 参考网址
- 1.2 下载
- 二、Hello Vue
- 2.1 创建页面
- 2.2 安装Live Server插件
- 2.4 安装 vue-devtools
- 2.5 预览效果
一、简介
Vue(读音 /vjuː/, 类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动,概括为以下三点:
Vue是一套构建用户界面的渐进式框架。Vue只关注视图层, 采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
1.1 参考网址
- Vue3 官网
- Vue2 中文文档官网
1.2 下载
- 开发版和生产版
- 下载地址:Vue.js下载
二、Hello Vue
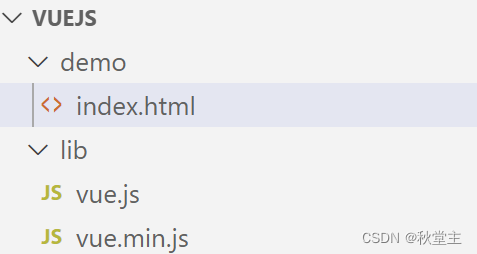
用VSCode新建一个简单的VUEJS工程,结构目录如下:

2.1 创建页面
- 新建
index.html页面,引入vue.js - 准备一个
div容器,创建Vue模板 - 将
Vue实例和容器绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../lib/vue.js"></script>
</head>
<body><!-- 准备好一个容器:称为Vue模板 两个花括号为插值语法,里面的为js表达式--><div id="root"><h1>hello {{name.toUpperCase()}}!</h1></div><script>// 阻止 vue 在启动时生成生产提示。Vue.config.productionTip = false;// 创建Vue实例:容器和实例一对一new Vue({el:"#root",// data中用于存储数据,数据提供el所指定的的容器去使用。data: {name:'Vue'}});</script>
</body>
</html>
2.2 安装Live Server插件
在扩展里面搜索Live Server ,然后安装

安装完成之后,在html页面中,右击可以查看到Open with Live Server选项,以后页面就此选项打开。

2.4 安装 vue-devtools
- 打开
Microsoft Edge浏览器,在插件应用商店里面搜索vue-devtools安装即可。

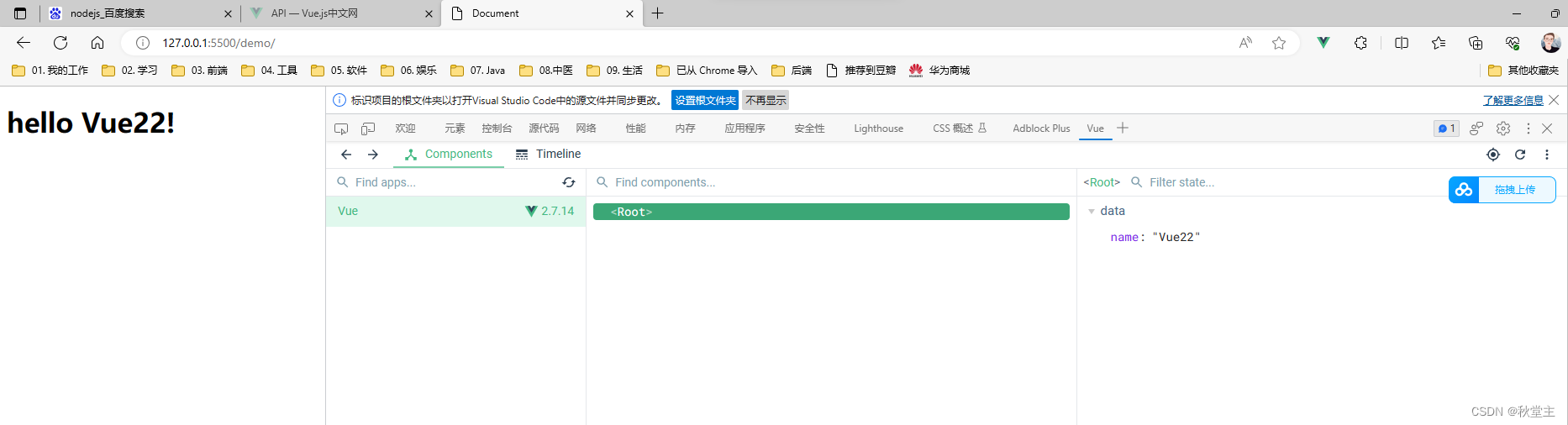
2.5 预览效果
我们打开Vue-devtools 可以查看到Vue的实例数据。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。
注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #root) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。