京东网站建设设计框架图公司网页制作流程
从0到1创建vite_vue3的项目
- 背景
- 效果
- vite介绍(对比和vuecli的区别)
- 使用npm创建vite
- vite+vuie3创建
- 安装antdesign
- vite自动按需引入(vite亮点)
- 请求代理proxy
- 打包
背景
vue2在使用过程中对象的响应式不好用新增属性的使用$set才能实现效应式渲染,使用this变量比较泛滥,用起来费劲。
vue3速度更快,可以使用ts语法,前端后浪。
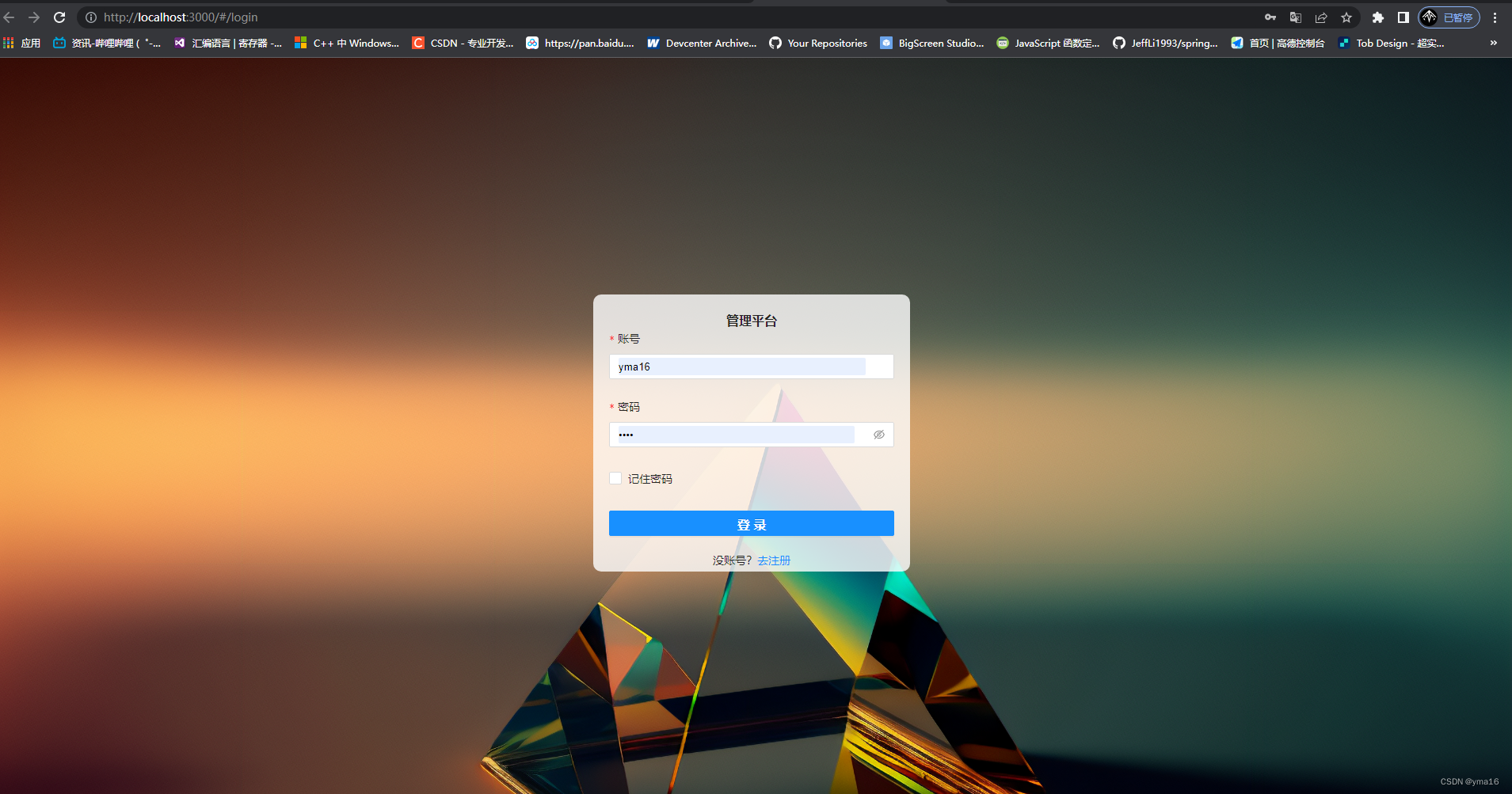
效果

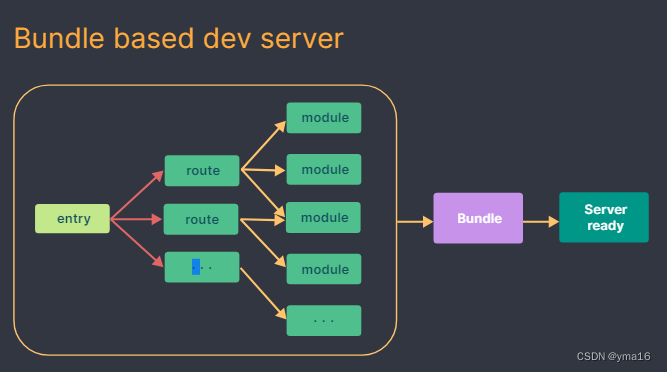
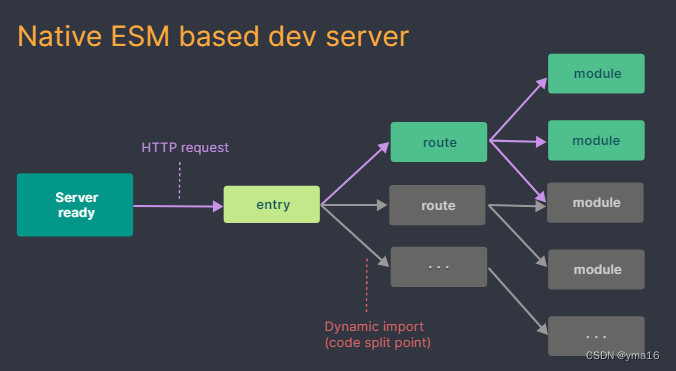
vite介绍(对比和vuecli的区别)
vite官方:https://cn.vitejs.dev/guide/why.html
Vite 天然支持引入 .ts 文件。
Vite 将会使用 esbuild 预构建依赖。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍


使用npm创建vite
三种方式 创建vite项目
$ npm create vite@latest
$ yarn create vite
$ pnpm create vite
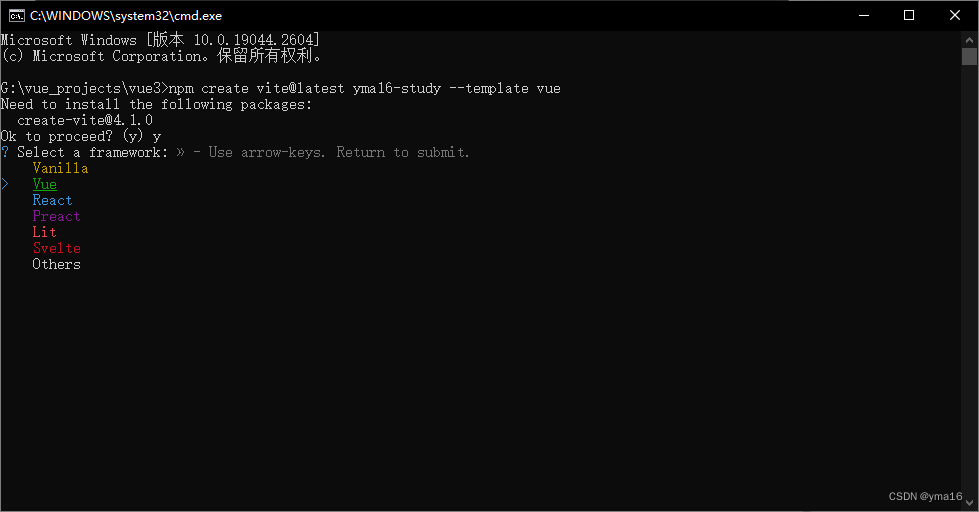
vite+vuie3创建
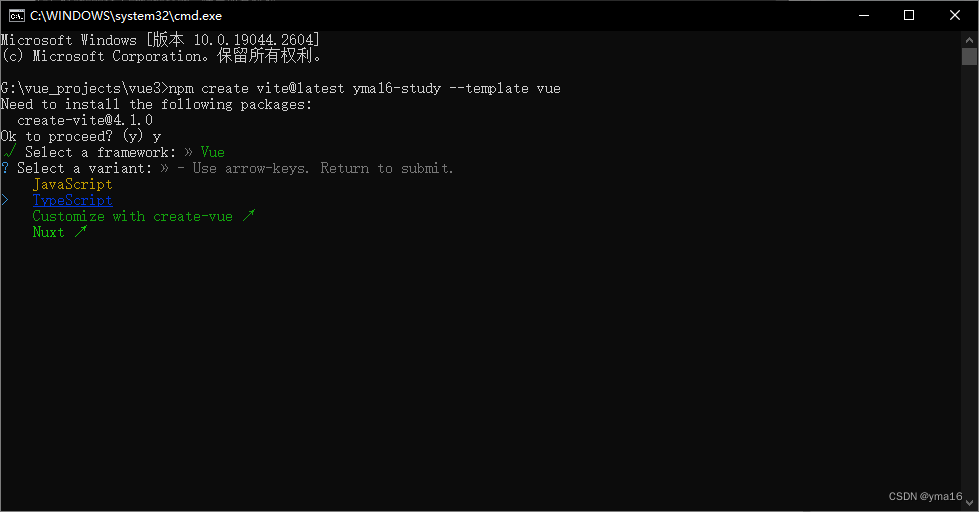
$ npm create vite@latest yma16-study --template vue
选择vue

选择typescript

npm i & npm run de即可运行
安装antdesign
$ npm install ant-design-vue --save
main.ts入口
import { createApp } from "vue";
// @ts-ignore
import App from "./App.vue";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
// @ts-ignore
import Router from "./router/index";
// @ts-ignore
import store from "./store/index.js";
const app = createApp(App);
app.use(Antd);
app.use(Router);
app.use(store);
app.mount("#app");国际化配置antd
<a-config-provider :locale="locale"><div id="app"><router-view/></div></a-config-provider>
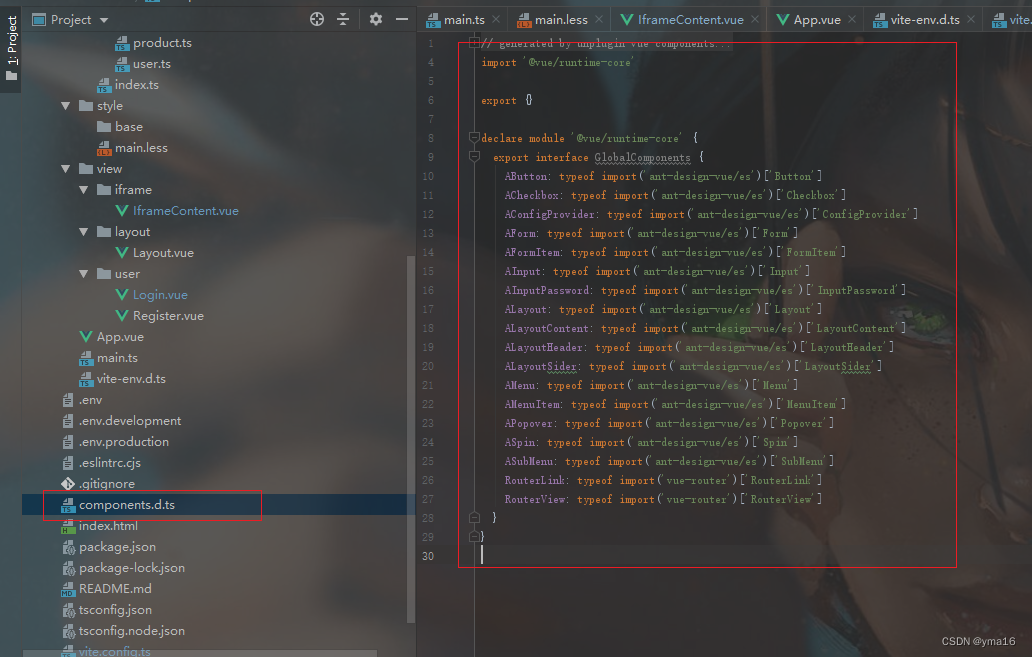
vite自动按需引入(vite亮点)

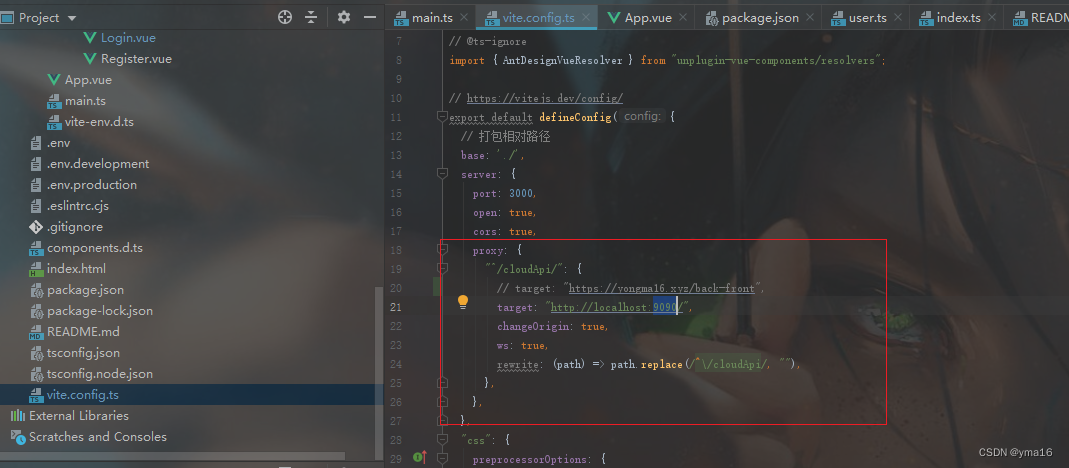
请求代理proxy
server: {port: 3000,open: true,cors: true,proxy: {"^/cloudApi/": {// target: "https://yongma16.xyz/back-front",target: "http://localhost:9090/",changeOrigin: true,ws: true,rewrite: (path) => path.replace(/^\/cloudApi/, ""),},},}

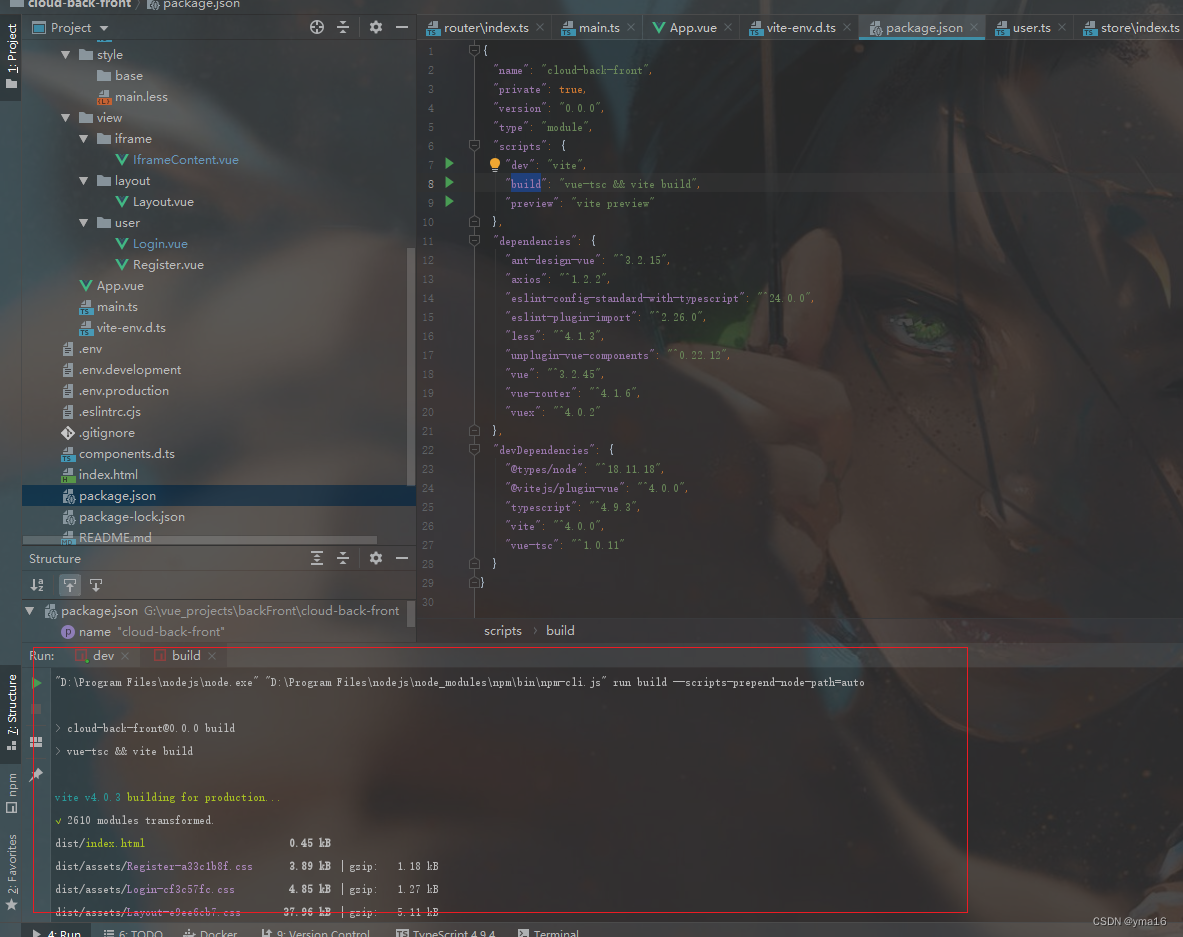
打包
调整base路径打包
$ npm run build

结束,感谢阅读!

